1ソースでiPhone/Androidアプリを作れる
Flash Builderとは
スマホのFlashはネイティブアプリ変換ツールで生き残る
クラスメソッド株式会社
技術部 RIAアーキテクト 杉浦 篤史
2011/11/11
 iOS/Androidに対応するモバイルプロジェクトの作成
iOS/Androidに対応するモバイルプロジェクトの作成
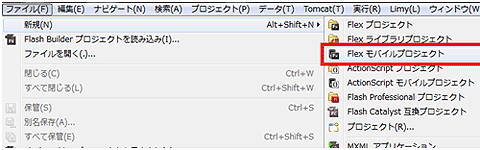
Flash BuilderでiOS/Android向けアプリを作成するには[Flexモバイルプロジェクト]を作成します。[ファイル]→[新規]→[Flexモバイルプロジェクト]を選択します。

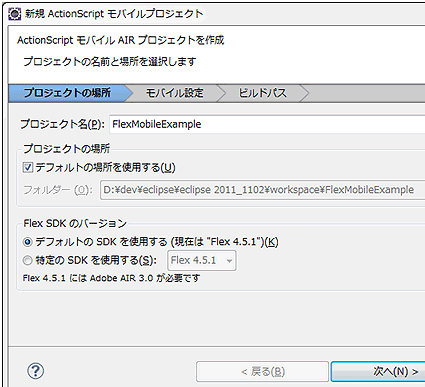
プロジェクト作成のためのウィザード画面が表示されます。

プロジェクト名を決定します。Flex SDKが正しいバージョンのものが選択されているか確認してください。[プロジェクト名]を入力したら[次へ]ボタンを押下します。
[モバイル設定]では、モバイルプロジェクトの基本的な設定を行います。ここでは、以下の項目を設定します。
- [ターゲットプラットフォーム]
- [アプリケーションテンプレート]
- [権限]
- [プラットフォーム設定]
- [アプリケーション設定]
モバイルプロジェクト作成で重要な点なので、それぞれの項目について解説します。
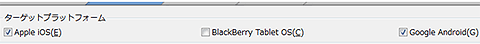
■ ターゲットプラットフォーム

[ターゲットプラットフォーム]は最終的にアプリをビルドする際に対象とするプラットフォームを何にするかを決定します。デフォルトでは、3つのプラットフォームすべてにチェックが入っていますが、ここでは[Apple iOS]と[Google Android]を選択しておきましょう。
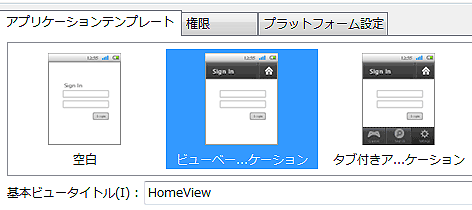
■ アプリケーションテンプレート
[アプリケーションテンプレート]では実装するアプリによって適切なテンプレートを選択しましょう。テンプレートは[空白][ビューベースアプリケーション][タブ付きアプリケーション]を選択できます。
- ビューベースアプリケーション

[ビューベースアプリケーション]は、デフォルトで選択されているテンプレートになります。単一の画面を構成する[View]と、各ビューの遷移履歴を管理する[ViewNavigator]で構成されます。
単純な画面遷移を行うアプリであれば、この方法で実装するのがいいでしょう。最低でも1つのViewが必要なためこの画面ではビュータイトルが設定できるようになっています。
- タブ付きアプリケーション

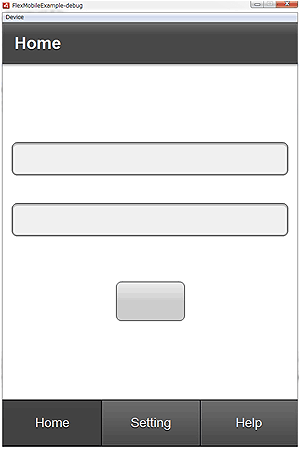
[タブ付きアプリケーション]は、[ViewNavigator]をタブで複数管理する[TabbedViewNavigator]によって構成されています。アプリの画面数が多く、タブによって機能の切替を行うようなアプリで利用されます。これを利用したアプリのUIは以下のようになります。

- 空白

[空白]は、特にFlexモバイルアプリの画面遷移管理機能を利用せずに、Flexアプリの開発をする場合に利用します。
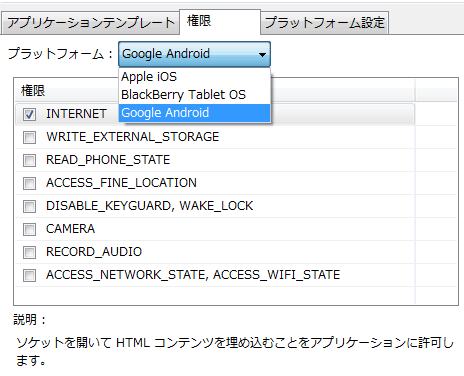
■ 権限

[権限]タブは、ターゲットプラットフォームに[Google Android]が含まれる場合に利用します。Androidではセキュリティおよびプライバシー関連機能を使用するための権限をアプリに付与する必要があるため、必要な項目にチェックを入れます。iOSについては権限の設定は必要ありません。
それぞれの権限の詳細については「Adobe Flex 4.5 * モバイルプロジェクト環境設定の設定」を参照してください。
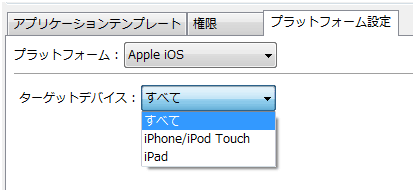
■ プラットフォーム設定

[プラットフォーム設定]タブでは、対象プラットフォームごとの設定を行いますがこの項目で設定の必要があるのは[Apple iOS]のみです。Androidの場合は何も設定がありません。
[Apple iOS]の場合はターゲットデバイスとして[iPhone/iPod Touch]か[iPad]もしくは、その両方を設定できます。あらかじめ作成するアプリの動作対象が分かっている場合は設定しておきましょう。
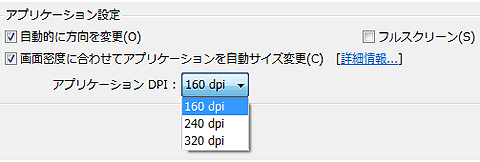
■ アプリケーション設定

[アプリケーション設定]では対象プラットフォームを問わず設定が反映されます。
[自動的に方向を選択]は、デバイスを回転させた場合に自動的に追従するようになります。この設定が有効でない場合は常に固定した方向で表示します。
[フルスクリーン]は、デバイスのフルスクリーンモードでアプリを表示します。フルスクリーンの場合はデバイスのステータスバーが上部に表示されなくなります。
[画面密度に合わせてアプリケーションを自動サイズ変更]は、デバイスのDPI(dot per inch)に合わせてアプリのサイズを自動変更する機能です。今回のようにAndroidとiOSの両方をターゲットとする場合はデバイス間のDPIの違いは大きな問題になります。自動サイズ変更を有効にしておくと、各デバイスのDPIに合わせて表示が最適化されます。
なお、自動サイズ変更を利用せずにDPIの異なるデバイスを利用する場合は手動で対応することも必要になってきます。詳しくは「Adobe Flex 4.5 * モバイルアプリケーションでの複数のスクリーンサイズと DPI 値のサポート」を参照してください。
以上がモバイル設定画面の解説となります。モバイル設定画面で設定した項目は後からでもプロジェクトのプロパティで変更可能です。しかし、後から変更するには面倒な項目もあるので、事前に分かっているのであれば、ここで設定してしまうのがよいでしょう。
■ ビルドパス設定
最後にビルドパス設定をしておきましょう。[アプリケーションID]に前述したプロビジョニングプロファイルのApp IDを指定します。

Flexモバイルプロジェクトを作成したら後はアプリを実装していくのみですが、実装したアプリは動作確認が必要です。次ページでは、その方法について解説し、いよいよiPhoneアプリ、Androidアプリとして書き出します。
| 2/3 |
| INDEX | ||
| スマホのFlashはネイティブアプリ変換ツールで生き残る 1ソースでiPhone/Androidアプリを作れるFlash Builderとは |
||
| Page1 AndroidのFlash Playerは開発終了だが…… スマホアプリ開発のための準備 コラム Team Provisioning Profileを使うと効率が良い |
||
| Page2 iOS/Androidに対応するモバイルプロジェクトの作成 |
||
| Page3 PCと携帯端末で行う、アプリの実行とデバッグ アプリをiPhone向け、Andrid向けにビルド Flash Builder 4.6にも期待 |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|




