 UXを壊さずにスマホのプラットフォームごとに最適化
UXを壊さずにスマホのプラットフォームごとに最適化
グリー 米川健一氏の講演「Effective Smartphone UX at GREE」では、同社がスマートフォンにおけるUX(ユーザエクスペリエンス)の向上に向けてどのような取り組みを行っているかが紹介された。同氏はまず、スマートフォンのUXのポイントとして2つの“距離”を縮めることが重要だと指摘した。
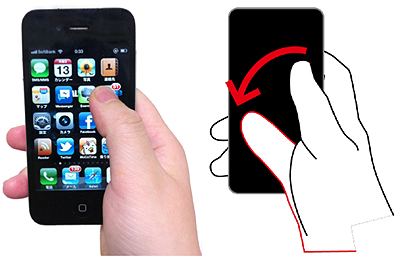
1つは「指からタッチパネルまでの距離」である。片手で利用されることも多いスマートフォンでは、指の移動量が大きかったり、無理な持ち方をしなければボタンを押せないようなレイアウトは操作性を著しく損なうことになる。そのため、グリーでは実際にユーザーの指がどのように動くのかを考慮に入れたボタンの大きさや配置を研究しているという。それに加えて、誤った操作をした場合に、それを取り消せる仕組みを用意することも重視しているそうだ。
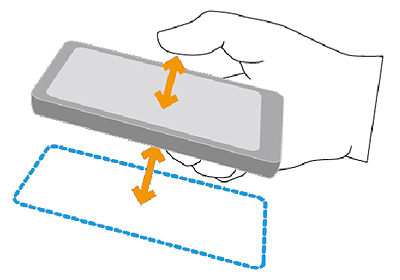
もう1つの距離とは、「タッチパネルからアプリまでの距離」である。これはボタンを押してから反応するまでの時間などによって、ユーザーがアプリに対して感じる距離感が変わってくることを指している。これを縮めるには、UIパーツのアニメーションなども利用しながらユーザーに素早いフィードバックを返すことが重要とのことだ。
 |
| 指の動きを考慮したUI設計(米川氏の講演資料より) |
 |
| UX向上のためには2つの距離が重要(米川氏の講演資料より) |
スマートフォン対応の進め方だが、グリーの場合にはHTMLによるWebアプリを主体に対応が進められており、その中でHTMLだけでは実現が難しいプッシュ配信やデバイス固有の機能を使う部分についてのみ、ネイティブアプリでサポートしているとのこと。これは、同社のサービスがもともとフィーチャーフォン向けに提供されていたことに加え、常に最新情報を配信するためにはHTMLベースの方が都合がいいという理由によるものだ。
他にも講演では、スマートフォン対応を進めるうえで遭遇した問題と、その対策のいくつかが紹介された。
例えば、クリック操作に対するonClickイベントには、300ms程度の遅延が生じるという問題がある。この遅延はタッチ専用のイベントを利用することで解決できるが、スマートフォン向けのチューニングが必要となる典型的な例といえる。また、Webブラウザの「戻る」ボタンで1つ前のページに戻れない問題への対策や、オフライン状態で使った場合のエラーメッセージの表示方法の工夫などが紹介された。
さらに、クロスプラットフォーム対応とプラットフォーム独自の文化をどう両立させるかというジレンマについても語られた。プラットフォーム間でUXを統一させれば、異なる端末を持つユーザー同士でも同じ画面でコンテンツを楽しめるほか、開発側にとっても開発コストを削減できるというメリットがある。
一方で、プラットフォームごとにUIの動作や操作性は少しずつ異なるため、操作性を損なう恐れが生じる。これに対するグリーの現時点での方針は、「プラットフォームごとにUXを最適化すること」を前提にしているとのこと。米川氏は、次のように説明している。
 |
| グリー 開発本部 ソーシャルメディア統括部 米川健一 氏 |
「開発コストを削減するためにクロスプラットフォームを進めること自体は価値がありますが、共通のUXが必ずしもすべてのプラットフォームにとって最適なわけではありません。慣れているプラットフォームの世界に別のプラットフォームのUIが紛れ込んでくれば、世界観が狂ってユーザーが戸惑ことになります。その違和感が大きければ、モチベーションを下げる要因になります」
クロスプラットフォーム化を進めるにしても、あくまでも「ユーザーの文脈を壊さない」という前提が重要とのことだ。
■ 関連リンク
 スマホ3大OS同時開発は、どこまで可能なのか
スマホ3大OS同時開発は、どこまで可能なのか
ブリリアントサービスのかわかみひろき氏、八木俊広氏、原昇平氏の講演「Android, iOS, Windows Phone向けにアプリを同時開発せよ」では、Android、iOS、Windows Phoneの3つのプラットフォーム向けに「デブサミ用のTwitterクライアント」を受託開発するという案件を想定した発表があった。
 |
| 左からブリリアントサービス かわかみひろき氏、八木俊広氏、原昇平氏 |
対象が3つのプラットフォームということで、まず考えるのはクロスプラットフォームのツールを使っての開発だろう。ところが、PhoneGapを利用してプロトタイプを作ってみたところ、一部のプラットフォームで期待した通りの動作にならないという問題が発生した。
また、要件定義を正しく行わなかったために、そもそも発注元はプラットフォームごとの特色を出すことを望んでいたという事実が後になって発覚した。つまり、そもそもクロスプラットフォーム開発が向かない案件だったわけだ。
これが物語の出発点である。では、この複数プラットフォーム向けの開発案件を成功させるためには、どうしたらいいのか。先の失敗からネイティブ開発が適していると結論付けたうえで、開発の各工程において注意するべきポイントが紹介された。
 |
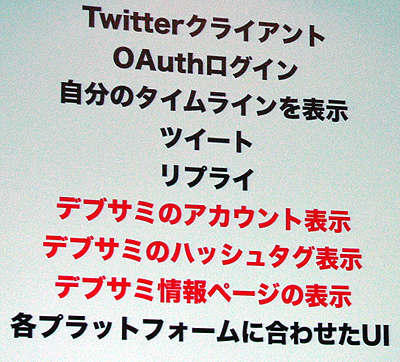
| 発注元へのヒアリングによって確認された本当の要件(講演資料より) |
まず、開発前に確認しておくべきこととして、次の8つの項目が挙げられた。
- 【OSのバージョン】すべてのバージョンでは対象が広すぎて互換性の確保が困難
- 【端末の種類】同上
- 【サポートする言語】スマートフォンの場合、販売チャンネルがワールドワイドになる
- 【タブレットはどうするか】画面が大きいためUXが異なる
- 【テスト端末の確保】自前で用意する必要があるのか
- 【公開予定日】審査期間も考慮
- 【暗号化の有無】コンテンツ保護やユーザー情報の管理をどうするのか
- 【納品の仕方】ソース+アプリの納品なのか、マーケット公開までやるのか
UIデザインを考える際には、最初に必要な画面を洗い出して構成を決める。そのうえで、次の4点を意識してデザインすることが重要だという。
- プラットフォームごとのUI部品の違い
- ハードキーによる操作感の違い
- iOSはホームボタンのみで、その他の操作はすべて画面上で行う
- AndroidとWindows Phoneにはホーム以外のハードキーがある
- 画面遷移の違い
- iOSはナビゲーションバーとタブ
- AndroidはActivity
- Windows Phoneはパノラマとピポット
- 画面解像度やスクリーンサイズ、画面密度(Android)の違い
これらを考慮すると、画面仕様はプラットフォームごとにまったく違ったものになることは明らかだ。
実際に開発を行う段階では、最低限次の6つのリソースを用意する必要があるとのこと。
- 【アイコン画像】プラットフォームごとにサイズが異なる
- 【スプラッシュ画像】同上
- 【文字列リソース】プラットフォームごとに形式が異なるほか、サポートする言語の数だけ必要
- 【画像部品】解像度ごとにそれぞれ必要
- 【メディアリソース】動画や画像のサイズ制限が異なる
- 【マーケット用リソース】マーケット公開の用意が必要
テストおよびマーケット配信のための準備としては、次の6つのポイントを考慮する必要がある。
- 取得しなければならないアカウント
- アカウント取得に掛かるコストや有効期限
- アカウント取得にかかる時間
- 公開のための審査と審査機関
- リジェクトの可能性や、その影響
- アプリの容量
その他、講演では冒頭の想定案件に対する開発を実際に行い、プラットフォームごとに微妙に異なる動作や実装方法の違いにどう対処するかといったTipsも紹介された。
クロスプラットフォーム開発のメリットに注目が集まっている昨今だが、現実的には、まだ課題が多いことや、開発要件を満たすために(そして、プロジェクトを成功に導くために)何を意識すべきかなど、複数プラットフォーム向け開発のためのヒントが示された発表だった。
■ 関連リンク
| Index | ||||||||
|
||||||||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|




