ガラケーでしかサポートされない「fscommand」
ガラケーでしかサポートされない「fscommand」
Flash Liteには、ガラケー専用の命令群「fscommand」があります。例えば、fscommandでは電波状況や電池などの固体情報、日付などの環境情報を取得できます。
ただし、すべての命令がサポートされるわけでなく、キャリアごとに実装が異なるところについて注意が必要です。
携帯電話では十字キーと決定キーをよく使われますが、Flash Lite 1.1がサポートしているのは、決定キーと数字キーのみです。
上下キーはボタンのフォーカス遷移にしか使えません。また、左右キーはソフトバンクの一部端末以外はサポートされていません。
 Device Centralの確認でハマりやすいポイント
Device Centralの確認でハマりやすいポイント
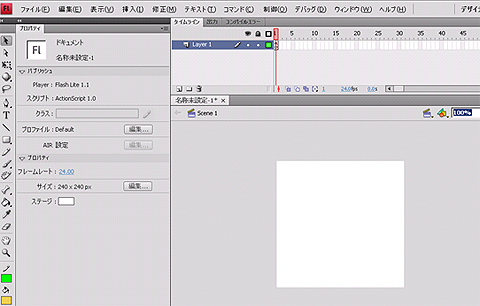
一連の流れでコンテンツを作ってボタンを配置し、いざDevice Centralでプレビューを確認してみると、以下のように「おやっ」と思うことがあるかと思います。
□ ボタンに黄色い枠線
例えば、ボタンに黄色い枠線が付いてしまっていないでしょうか。これを解決するには、いわゆる“おまじない”として、1フレーム目に、以下のスクリプトを書いておきます。
_focusrect = false;こうすることで、ボタンにフォーカスが合ったときに黄色い黄色い枠線が出なくなります。
これはDevice Centralだけの現象ではなく、実機でも同じように出てしまうので、覚えておくといいでしょう。
また、「意図的に線を出したい、しかし黄色は嫌だ」というときは、スクリプトを書くことで色を変更できます。ただし、この機能はFlash Lite 2.0に限定され、Flash Lite 1.1ではサポートされません。
□ 上下キー
Device Centralでは、普通に上下キーでスクリプトが実行されてしまいます。スクリプトについては、詳細は後の連載で解説しますが、基本的に実機の上下キーではボタンのフォーカスしか制御できません。
「このキーが押されたときに、こういう動作をする」というのは、決定キーおよび数字キーのみをサポートします。
□ 決定キー
また、決定キーについても、デバイスによって「on(press)」で動作するときと、「on(keyPress"<ENTER>")」と書かないときの2種類があります。これは一緒に書くことができます。
on(press, keyPress"<ENTER>")これら3つに注意しておけば、基本的に普及している端末には対応できると思います。しかし、さらに注意しておきたいことが、後1つだけあります。
□ 最新端末では解像度が大きい
そうです。Device Centralで出てくる「QVGA(320px×240px)」という解像度のガラケーは、すでにほとんど姿を消しているのが実情です。
しかしFlash上では、240px×240pxでコンテンツを作成して構いません。解像度の大きなガラケーに対応できないのでは? という心配は、Flashの実行ソフトウェア側で吸収してくれます。例えば筆者のケータイ電話は、480px×854pxですが、自動的に480px×480pxに引き延ばしてくれます。
設定していない余りの上下エリアについては、デバイスの初期設定の背景色になります。Flash上で余分に背景を設定すると、端末によっては、その背景が表示されることもあります。
 |
また裏技的ですが、ステージ外のイラストが表示される端末もあります。その場合、240px×240px以上の解像度を疑似的に再現できることがあるので、うまく再生される端末であれば有効な手段でしょう。
ただし基本的に、横に余分なコンテンツがある分についてはサポートされないようです。
 Flash Lite 1.1の制約は、まだまだこんなもんじゃない!
Flash Lite 1.1の制約は、まだまだこんなもんじゃない!
本稿で、Flash Lite 1.1の特徴やPC用のFlashコンテンツとの違いが少し見えたと思います。次回は、実際に動くサンプルを作って動作を確かめていきます。現状スクリプトにあまり触れる機会のないFlashアニメーター向けに、テキストの文字送りのサンプルを作成します。実際に触ってみると世間でいわれている「100kbyte」「画面の狭さ」などよりももっと根本的な制約があることに気が付くと思います。
それを踏まえたうえで、連載第3回ではFlash Lite 1.1でスクリプトを組む段階での細かいTipsについてお話しします。
□ @IT関連記事
| クリエイターであるためにFlash待ち受けを出し続ける D89クリップ(9) トイレメーカーのサラリーマンはいかにしてFlashアニメ作家になったのか? クリエイターになる1つの方法を聞くとともにFlash待ち受けの簡単な作り方を教えよう |
||
| 常識破りの携帯Flashアニメーション術 一撃デザインの種明かし(4) 携帯Flash開発で、アウトラインの制限をなくし、より豊かなアニメーションにする方法や、空間を感じさせる演出、最適な再生速度を考える |
||
| ケータイ版AIRでFlash
Liteの成功パターンを踏襲 D89クリップ(5) アドビによるイベント「Adobe MAX Japan 2009」が開催。着実に地歩を固めるFlashプラットフォームと新たにケータイ市場を切り開くAIRが話題の中心となった |
||
| ケータイFlashでさくさく動くIllustratorデータの作り方 一撃デザインの種明かし(2) ケータイ用のFlash Liteで動くゲーム。アイテム作りのルールを伝授。Illustratorデータを軽くするためにデザイナが気を配るべきポイントは? |
||
| Flash CS5のiPhoneアプリ変換機能は無駄にならない D89クリップ(15) Flash CS5製とiPhone SDK製のアプリの違いや、Flash Lite 4.0などFlashプラットフォームのモバイル対応について、Flashのエバンジェリストに聞いた |
||
| いまからでも遅くない! ケータイデザインの基礎固め 一撃デザインの種明かし(6) 普段はPCサイトを作っているが、ケータイサイトにも興味がある人向けの、初めてケータイのデザインハウツーです。ケータイデザインの基礎 |
||
 |
山崎 基央(やまざき のりお) 1982年和歌山県生まれ RIA UIデベロッパ/デザイナ、ソーシャルアプリFlashエンジニア RIAのBtoBの仕事に携わっているときに「もっと人と身近にふれあいたい!」と、コンシューマーに転向。フリーランス。企画・設計から、モックアップ作成やインターフェイスの設計・実装までを幅広く担当 |
| 3/3 |
| INDEX | ||
| ソーシャルゲームに生かすFlash Lite制作テク(1) いまさらFlash Lite 1.1を使うための基礎知識 |
||
| Page1 Flash Lite 1.1のリファレンスやツールを紹介 Flash Lite 1.1のための公式リファレンス Flash Lite 1.1のための制作ツール |
||
| Page2 Flash Lite制作の手順とDevice Central Flash Lite 1.1とPC向けFlashの主な違い |
||
| Page3 ガラケーでしかサポートされない「fscommand」 Device Centralの確認でハマりやすいポイント Flash Lite 1.1の制約は、まだまだこんなもんじゃない! |
||
[an error occurred while processing this directive]
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|