皆さん、こんにちは! リクルート メディアテクノロジーラボの永田です。皆さんは現在開催中の開発コンテスト「Mashup Awards 7」をご存じでしょうか? 筆者は昨年の「Mashup Awards 6」で初めて参加したのですが、周りのエンジニアの方々からは「応募したいんだけど、開発する時間がないんだよなぁ」という声を多く聞きました。
そこで今回は、そんなエンジニアの方々のご参考になればと思い、(たぶん)1時間で作れるWebサービスの開発手順をご紹介します!
 mixi Graph APIとGoogle Chart Toolsをマッシュアップ!
mixi Graph APIとGoogle Chart Toolsをマッシュアップ!
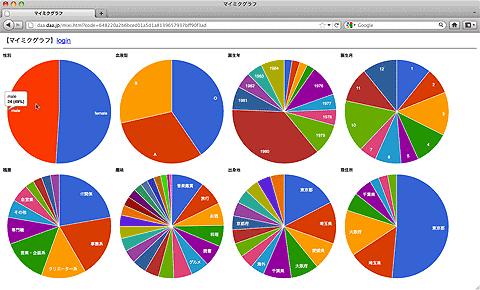
今回は、せっかくなので「Mashup Awards 7」の応募対象APIの1つである「mixi Graph API」の「People API」を使って、「Google Chart Tools」で自分の友人の統計情報を表示する、「マイミクグラフ」というのマッシュアップサービスを作ってみたいと思います。
具体的には、友人の性別・血液型・年齢・趣味などの人数比率を一覧表示して、「自分の身の回りには、どんな人が多いのか(少ないのか)」という情報を簡単に確認できるサービスです。

今回は初級エンジニア向けに、できるだけ細かい説明を入れながら解説していきたいと思いますので、どうぞ最後までお付き合いください!
 OAuth 2.0と処理の流れについて
OAuth 2.0と処理の流れについて
「mixi Graph API」では、ユーザー認証にOAuth 2.0を利用します。OAuth 2.0の仕組みについては、以下の記事が分かりやすいので、初めて触るという方はぜひ目を通しておいてください。
なお、今回作成するサービスでは、クライアント側(HTML/JavaScript/jQuery)とサーバ側(PHP)で、それぞれ下記のような処理を行います。
- 【クライアント側】mixiでAuthorization Codeを取得するためのリンクを生成
- 【クライアント側】mixiでのユーザー認証後にAuthorization CodeをPHPに渡す
- 【サーバ側】Authorization Codeを基にアクセストークンを取得
- 【サーバ側】アクセストークンを使って友人のプロフィールを取得
- 【サーバ側】プロフィール取得結果をJSONP形式で返却
- 【クライアント側】プロフィール取得結果を取得
- 【クライアント側】取得結果を集計&表示
慣れている方であれば、一見「すべての処理をクライアント側でできないの?」と思われるかもしれませんが、「セキュリティ上Consumer Secretの値を隠す必要がある」「JSON形式をJSONP形式に変換する必要がある」という2つの理由から、サーバ側での処理が必要です。
また、すべてサーバ側のみで処理することもできるのですが、HTMLでの表示周りはクライアント側(JavaScript)に任せたいので、今回は「データ取得処理」をサーバ側で、「データ表示処理」をクライアント側でそれぞれ担当するような構成にします。
 【0〜5分】まずはPHPの環境構築!
【0〜5分】まずはPHPの環境構築!
前置きが若干長くなってしまいましたが、いよいよ開発スタートです! 今回用意するものは下記の3つだけでOKです。
- PHPが使えるWebサーバ
- テキストエディタ
- Webブラウザ
1つ注意していただきたいのはPHPのバージョンです。今回は、PHPでJSONを扱うための「json_decode()」関数を使うので、バージョン5.2以上が必要です。PHP 5.2以上が使えれば、レンタルサーバでも、自前サーバでも、クラウド環境でも構いませんし、公開しないのであれば「VMware」「XAMPP」などのローカル環境でも大丈夫です。
 【5〜10分】PHPでHello World!
【5〜10分】PHPでHello World!
環境さえ整っていれば、ファイルを置くだけで動いてしまう手軽さがPHPの魅力の1つです。以下のコードを書いたテキストファイルを「mixi.php」という名前でサーバに配置して、Webブラウザでアクセスしてみます。
<?php
echo 'Hello World !';
?>
お決まりの「Hello World !」が表示されたでしょうか? うまく表示されない場合は、サーバやPHPの設定を見直してみてください。
また、同様に適当なHTMLファイルも作成し、「mixi.html」という名前でサーバに配置し、Webブラウザで表示を確認しておいてください。以降は、ここで作成した「mixi.php」と「mixi.html」の2つのファイルを書き換える形で開発を進めていきます。
 【10〜15分】mixiのパートナー登録!
【10〜15分】mixiのパートナー登録!
PHPが問題なく動くことを確認したら、お次は、mixiのパートナー登録です。以下の記事の手順に沿ってパートナー登録を行いましょう。
パートナー登録が完了したら、引き続き「mixi Graph API」のサービス登録を行います。ここでは下記のように登録しておきます(下記以外の項目は空欄のままで大丈夫です)。
- サービス名:「マイミクグラフ」
- リダイレクトURL:「mixi.html」を配置したURL
- お問い合わせ用メールアドレス:お使いのメールアドレス
登録ボタンを押すと、「お問い合わせ用メールアドレス」に登録したメールアドレス宛てにメールが届くので、メール内のURLにアクセスして登録を完了させてください。
登録完了後に「Partner Dashboard」にアクセスすると、「管理サービス一覧」の中に「マイミクグラフ」という項目が追加されていると思いますので、サービス名をクリックして「Consumer Key」と「Consumer Secret」の値を確認しておきましょう(後で使用します)。
なお、リダイレクトURLはローカルのURL(「http://localhost/mixi.html」など)でも動作します。
| 1/3 |
| INDEX | ||
| たぶん1時間でできるマッシュアップ講座 mixiのソーシャルグラフをChart APIでオープンに |
||
| Page1 mixi Graph APIとGoogle Chart Toolsをマッシュアップ! OAuth 2.0と処理の流れについて 【0〜5分】まずはPHPの環境構築! 【5〜10分】PHPでHello World! 【10〜15分】mixiのパートナー登録! |
||
| Page2 【15〜20分】jQueryでAuthorization Codeを取得! 【20〜30分】アクセストークン&プロフィールを取得! 【30〜35分】いったん動作確認! |
||
| Page3 【35〜50分】プロフィール取得結果の取得と集計! 【50〜60分】どうせならキレイに表示させよう! 友人の写真表示、結果共有、似ている人探索も |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|







