 【35〜50分】プロフィール取得結果の取得と集計!
【35〜50分】プロフィール取得結果の取得と集計!
いよいよ山場です。動作確認ができたら、「mixi.html」と「mixi.php」を接続します。ここから先はすべて「mixi.html」のJavaScript部分のみを編集していきます。
まずは「mixi.html」にcodeパラメータが付いている場合のみ処理をするように、パラメータをチェックするgetURLVars()関数を定義します。
function getURLVars(key) {
var vars = [];
var hash;
var hashes = window.location.href.slice(window.location.href.indexOf('?') + 1).split('&');
for(var i = 0; i < hashes.length; i++) {
hash = hashes[i].split('=');
vars.push(hash[0]);
vars[hash[0]] = hash[1];
}
return key ? vars[key] : vars;
}これを定義することにより、codeパラメータの値を簡単に取得できます。
getURLVars('code')それでは、codeパラメータが取得できた場合のみ、PHPにリクエストを送り、プロフィール情報を取得するような動きを実装してみましょう。先ほど手動で動作を確認した「mixi.php」へのリクエストを、jQueryの「$.getJSON」メソッドを利用して動的に行うように、$(document).ready()の個所を下記のように書き換えます。
$(document).ready(function() {
$('#login').click(function() {
location.href = createLoginURL(LOGIN_URL_BASE, CONSUMER_KEY, RESPONSE_TYPE, SCOPE, DISPLAY);
});
var code = getURLVars('code');
if(code) {
var params = {
consumer_key: CONSUMER_KEY,
code: code,
redirect_url: location.protocol + '//' + location.host + location.pathname
};
$.getJSON('mixi.php?callback=?', params, function(json) {
var data = analyzeData(json);
for(var i in data) {
$('#data').append('<span id="' + i + '"></span>');
drawChart(data, i);
}
});
}
});ここで$.getJSON()メソッドの第1引数の「mixi.php」の部分は、ご自身の環境に合わせて適宜書き換えてください。本稿のように「mixi.html」と同階層に「mixi.php」を置いている場合は書き換えは不要です。
また、データを集計するanalyzeData()関数と、データを表示するdrawChart()関数も定義しておきましょう。今回は性別・血液型・誕生年・誕生月・職業・趣味・出身地・現住所について集計を行うようにします。analyzeData()関数は下記のようになります。出身地と現住所の集計ロジックが若干複雑で長くなっていますが、完成まで、もう少しです! がんばりましょう!
function analyzeData(json) {
var gender = {};
var blood_type = {};
var birth_year = {};
var birth_month = {};
var occupation = {};
var interests = {};
var addresses = {hometown: {}, location: {}};
for(var i in json.entry) {
var key = json.entry[i].gender || null;
gender[key] = gender[key] + 1 || 1;
key = json.entry[i].bloodType || null;
blood_type[key] = blood_type[key] + 1 || 1;
key = (json.entry[i].birthday && parseInt(json.entry[i].birthday.split(/-/)[0])) ?
parseInt(json.entry[i].birthday.split(/-/)[0]) : null;
birth_year[key] = birth_year[key] + 1 || 1;
key = (json.entry[i].birthday && parseInt(json.entry[i].birthday.split(/-/)[1])) ?
parseInt(json.entry[i].birthday.split(/-/)[1]) : null;
birth_month[key] = birth_month[key] + 1 || 1;
key = json.entry[i].occupation || null;
occupation[key] = occupation[key] + 1 || 1;
for(var j in json.entry[i].interests) {
key = json.entry[i].interests[j];
interests[key] = interests[key] + 1 || 1;
}
if(json.entry[i].addresses) {
for(var j in json.entry[i].addresses) {
key = json.entry[i].addresses[j].region || null;
addresses[json.entry[i].addresses[j].type][key] = addresses[json.entry[i].addresses[j].type][key] + 1 || 1;
}
if(json.entry[i].addresses.length == 1) {
if(json.entry[i].addresses[0].type == 'hometown') {
addresses['location'][null] = addresses['location'][null] + 1 || 1;
} else {
addresses['hometown'][null] = addresses['hometown'][null] + 1 || 1;
}
}
} else {
addresses['location'][null] = addresses['location'][null] + 1 || 1;
addresses['hometown'][null] = addresses['hometown'][null] + 1 || 1;
}
}
return {
gender: gender,
blood_type: blood_type,
birth_year: birth_year,
birth_month: birth_month,
occupation: occupation,
interests: interests,
hometown: addresses.hometown,
location: addresses.location
}
}また、集計データを表示させるためのdrawChart()関数も、下記のように定義しておきます。
function drawChart(data, id) {
var rows = [];
for(i in data[id]) {
if(i != 'null') {
rows.push([i, data[id][i]]);
}
}
if(id == 'birth_year' || id == 'birth_month') {
rows.sort(function(a, b) {return parseInt(a[0]) > parseInt(b[0]) ? 1 : -1;});
} else {
rows.sort(function(a, b) {return a[1] < b[1] ? 1 : -1;});
}
$('#' + id).append('<b>' + id + '<b>');
console.log(rows);
for(i in rows) {
$('#' + id).append('<br />' + rows[i][0] + '/' + rows[i][1]);
}
$('#' + id).append('<hr />');
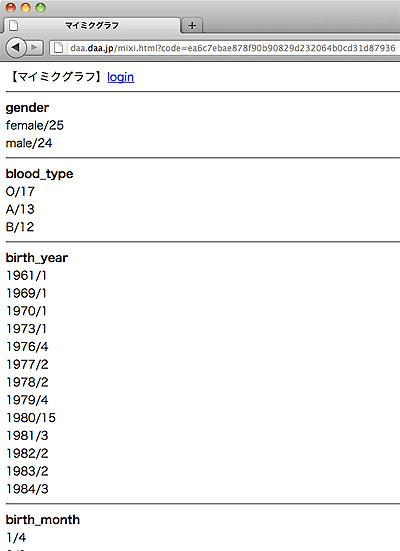
}これで準備が整いました! 編集した「mixi.html」をサーバに配置し直してからWebブラウザでアクセスし、loginのリンクをクリックしてみましょう。mixiでの認証後、以下のような画面(ログインした人の友人を集計しているので、数字は人によって異なります)が表示されたでしょうか?

 【50〜60分】どうせならキレイに表示させよう!
【50〜60分】どうせならキレイに表示させよう!
先ほどの画面では集計された数値は分かりますが、せっかくなので円グラフなどで分かりやすい図を作りたいものです。そんなときに便利なのが「Google Chart Tools」です。ユーザー登録不要で、JavaScriptを使って簡単にキレイなグラフを描けます。
今回は「Pie Chart」と呼ばれる円グラフを使うのですが、まずは「Google Chart Tools」を使用するために、「mixi.html」内のjQueryを呼び出しているscriptタグの下の行に、下記のコードを追記します。これは「Google Chart Tools」を使用するための初期化関数的なものです。
<script type="text/javascript" charset="utf-8" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load('visualization', '1', {packages:['corechart']});
</script>これで「Google Chart Tools」を使用できるようになりました。それでは先ほど定義したdrawChart()関数を、円グラフを描くように書き換えましょう。
function drawChart(data, id) {
var table = new google.visualization.DataTable();
table.addColumn('string', id);
table.addColumn('number', 'count');
var rows = [];
for(i in data[id]) {
if(i != 'null') {
rows.push([i, data[id][i]]);
}
}
if(id == 'birth_year' || id == 'birth_month') {
rows.sort(function(a, b) {return parseInt(a[0]) > parseInt(b[0]) ? 1 : -1;});
} else {
rows.sort(function(a, b) {return a[1] < b[1] ? 1 : -1;});
}
table.addRows(rows);
var chart = new google.visualization.PieChart(document.getElementById(id));
chart.draw(table, {
width: 300,
height: 300,
legend: 'none',
pieSliceText: 'label',
title: id,
chartArea: {left: 0, top: 20, width: '100%', height: '100%'}
});
}円グラフを描くためには、1:データ構造を作成(2〜16行目)、2:グラフ描画(17〜25行目)という流れでコードを記述します。上記のコードではデータ構造を作成する際に、ソートも同時に行うようにしています。
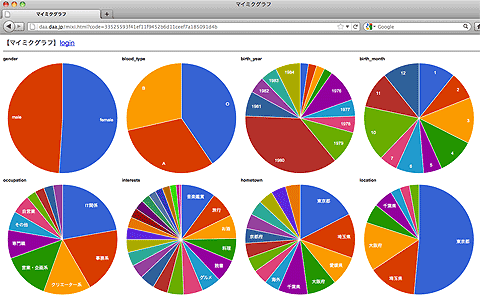
なお、詳細なパラメータの説明はGoogleの公式ページを参照していただければと思います。ここまでできたら、再び「mixi.html」を更新してアクセスしてみましょう。ようやく、それらしくなってきました!

このままでもいいのですが、グラフのタイトルが英語なのが少し気になります。せっかくなので、日本語で表示できると、さらにステキですね。というわけで最後に、LABEL_MASTERという定数を定義して、日本語化しましょう。
var LABEL_MASTER = {
gender: '性別',
blood_type: '血液型',
birth_year: '誕生年',
birth_month: '誕生月',
occupation: '職業',
interests: '趣味',
hometown: '出身地',
location: '現住所'
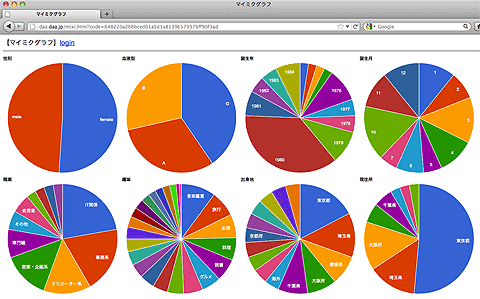
}そして、23行目の「title: id,」を「title: LABEL_MASTER[id],」と書き換えれば完成です!「mixi Graph API」と「Google Chart Tools」のマッシュアップサービスが出来上がりました!

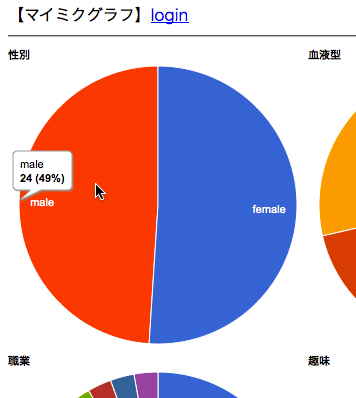
ちなみに、グラフ上にマウスカーソルを重ねると、きちんと数と割合も表示されます。

 友人の写真表示、結果共有、似ている人探索も
友人の写真表示、結果共有、似ている人探索も
時間の都合上、グラフで表示をするところまでの紹介となりましたが、グラフの横に友人の写真を表示させたり、結果を友人と共有したり、結果から似ている人を探す機能などを追加してみても面白いかもしれません。さらに、他のAPIとマッシュアップしてサービスの幅を広げることも可能かと思います。
なお、今回のソースコードはこちらからダウンロードできますので、ぜひ参考にしていただければと思います。この記事が少しでも皆さんの開発の一助になれば幸いです。
■ @IT関連記事
| OAuth 2.0を使うソーシャルなAndroidアプリの作り方 ネイティブアプリで実践! mixi Graph API活用法 OAuth 2.0のソーシャルなWeb APIを使った、Androidで動く簡単なネイティブ・アプリケーションの作り方を解説します 「Smart & Social」フォーラム 2011/3/30 |
||
| 一攫千金! デザイナのためのmixiアプリ制作のコツ 一撃デザインの種明かし(8) ケータイ版の提供もスタートして、ますます注目を集める「mixiアプリ」。mixiの特徴を生かした制作事例とデザイナが制作する際のポイントを紹介 |
||
| 基礎から分かる、mixiアプリ作成入門 誰でも開発でき報酬も得られるmixiアプリ。本連載では、具体的なmixiアプリのサンプルを紹介して開発手順を解説します。作り方を一度覚えると、ほかのOpenSocial環境でも応用できるので、非mixiユーザーもぜひ! 「Smart & Social」フォーラム |
||
| クラウドで動くGPS連動スマホ用Webアプリを作る たぶん1時間でできるマッシュアップ講座 Google App Engine用Webアプリ開発の環境を構築し、マップや位置情報取得、施設情報のWeb APIを組み合わせてみます 「Smart & Social」フォーラム 2010/11/4 |
||
| 歌あり笑いあり過去最大規模となった技術者の祭典 D89クリップ(20)MA6表彰式レポート 最優秀賞の育児系ライフログをはじめiPhoneのGPSやTwitterさらにタンスを使った優秀賞5作品に加え、おばかアプリ賞作品などを紹介 |
||
| マッシュアップを超えたマッシュアップを−MA5表彰式 D89クリップ(13) 先日開催された「Mashup Awardss 5」の表彰式では、前回を上回る応募作品数と高いクオリティのなか、おばかアプリ賞を含む、数々の賞が表彰された |
||
| マッシュアップ+ひとひねり=MA4の受賞作 D89クリップ(1) リクルートらが主催するマッシュアップアワードの授賞式をレポートする。今年の猛者たちの「ひとひねり」が光るマッシュアップWebサービスの数々をチェック! |
||
| Windows Live APIをSilverlightでマッシュアップ! .NETを知らない人でも分かるSilverlight入門(5) 先日、日本語情報が公開されたWindows Live APIを紹介し、相性が良いSilverlightとのマッシュアップについて解説 「リッチクライアント & 帳票」フ ォーラム 2008/6/30 |
||
 |
著者プロフィール 永田 智章(ながたともあき) 1980年長野生まれ。中央大学理工学部卒業。株式会社リクルートメディアコミュニケーションズで広告制作、業務設計、開発などを担当し、現在はリクルートメディアテクノロジーラボに所属。個人でもサービスを開発しており、Mashup Awards 6では「IDEA MAKER」でメディアパートナー賞(アサヒ・コム賞)を受賞。写真と登山と釣りとスキーが好きなA型。 Twitter:@nagatatomo Facebook:tomoaki.nagata |
| 3/3 |
| INDEX | ||
| たぶん1時間でできるマッシュアップ講座 mixiのソーシャルグラフをChart APIでオープンに |
||
| Page1 mixi Graph APIとGoogle Chart Toolsをマッシュアップ! OAuth 2.0と処理の流れについて 【0〜5分】まずはPHPの環境構築! 【5〜10分】PHPでHello World! 【10〜15分】mixiのパートナー登録! |
||
| Page2 【15〜20分】jQueryでAuthorization Codeを取得! 【20〜30分】アクセストークン&プロフィールを取得! 【30〜35分】いったん動作確認! |
||
| Page3 【35〜50分】プロフィール取得結果の取得と集計! 【50〜60分】どうせならキレイに表示させよう! 友人の写真表示、結果共有、似ている人探索も |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|





