 カスタマイズしよう
カスタマイズしよう
いま作成したSNSをカスタマイズして、あなただけのSNSを作り込んでいきましょう。
◆ 機能の追加やレイアウト変更もカンタン!
では、日記とコミュニティ関連の機能などを追加してみましょう。
追加方法は、「管理」タブをクリックし、表示されたページで「機能」アイコンをクリックします。
 |
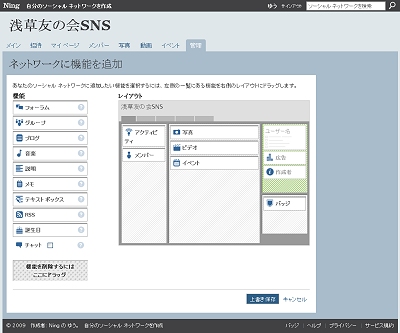
| 「管理」→「機能」で追加したい機能と、その配置を設定 |
この画面で、追加したい機能と、その配置を設定することができます。機能に関しては、左端に並んでいるのが、新たに追加できる機能で、それを、右側の「レイアウト」という所にドラッグすることで、使用可能になります。
では、今回は、日記とコミュニティを追加したいので、「ブログ」と「グループ」「フォーラム」機能を追加してみましょう。
Ningでは、mixiなどにある、いわゆる“コミュニティ”機能を「グループ」と呼んでいます。そして、それ以外に、「フォーラム」という掲示板機能、そしてデフォルトで表示されている「イベント」があります。
この使い分けについては、Ningで作成されるSNSが、そもそも特定の(リアルの)コミュニティやテーマに従って作成されるものであることを考えれば、すぐに理解できるでしょう。つまり、もともと、例えば“カレー好き”が集まるコミュニティとして立ち上がっているので、このSNSが、ある意味コミュニティ機能となっているので、参加者全員で掲示板やイベントを使う方が、目的に合っています。そして、その中でさらに、例えば“カレーはナンで食べる派”という「グループ」ができて、その中だけでディスカッションをしたい場合に、「グループ」機能内の「ディスカッション」機能を使う、という形になります。
さて、話を戻して、カスタマイズを進めましょう。
先ほど、「ブログ」と「グループ」「フォーラム」機能を追加することにしました。それで、好きな位置に、これらの機能をドラッグしてみてください。
 |
| 「ブログ」と「グループ」「フォーラム」を好きな位置にドラッグしてみよう |
そして、「上書き保存」ボタンをクリックし、保存できたら「メイン」タブをクリックして、ホームに戻りましょう。すると、このような画面になっているはずです。
 |
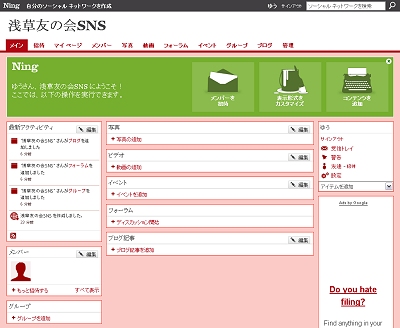
| 機能追加ができたら、機能を試してみよう |
先ほど、機能をドラッグした位置に、それぞれの新着情報や登録されている内容を表示する枠が表示されました。また、グローバルナビには、各機能のタブが表示されるようになっています。これで、機能追加が完了しました。それぞれのタブをクリックして、触ってみてくださいね。
◆ デザインを変更しよう
さて、次にデザインを変更してみましょう。これもとても簡単です。
これまでと同じく、「管理」タブから、「表示形式」というアイコンをクリックします。そうすると、デフォルトでいくつかのデザインが用意されており、この中から好きなデザインを変更することができます。また、ページの下の方には、「独自の表示形式にする」という項目があり、色やフォントサイズなどを、細かく指定していくことができるようになっています。このあたりは、ブログサイトなどでブログをカスタマイズしていくのと同じ感覚ですね。
変更すると、こんなイメージになりました。
 |
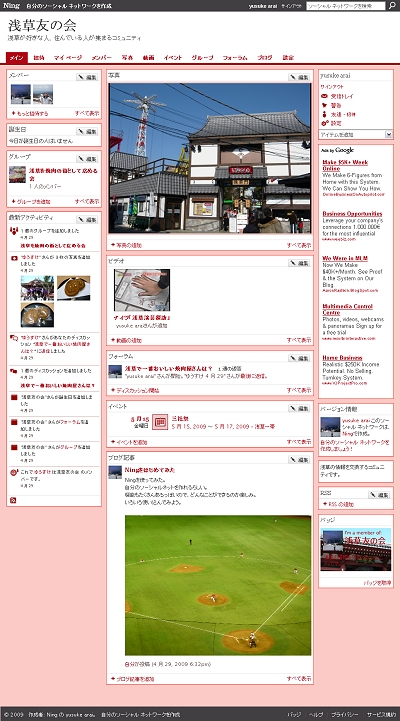
| 変更したイメージ |
これで、機能も見た目もカスタマイズできてきました。ここまできたら、せっかくなのでリリースしてみましょう。もしかすると、大人気のサービスになるかもしれませんよ!?
 パブリックかプライベートを選んでSNSをリリースしよう!
パブリックかプライベートを選んでSNSをリリースしよう!
デザインも機能も一通り用意できたら、リリースするに当たって、いくつかコンテンツを用意しておきたいところです。入っても何もコンテンツがなければ、寂しいです。複数メンバーを登録して、日記やフォトアルバムなど登録しておきましょう。
実際に日記やフォト投稿などをしてみると、ユーザー視点から見ても、使いやすいサービスとなっていることが分かると思います。おそらく、初めて使うユーザーでも、迷うことなく使うことができるのではないでしょうか。また、フォトアルバムも自動的にスライドショーとして表示されるなど、細かい機能も充実しています。
コンテンツを追加して、リリースできる状態にしました。よかったら見に来てください→浅草友の会。
 |
| 完成した浅草友の会のイメージ |
なお、デフォルトでは、このSNSを一般公開した場合、ログインしなくてもすべての情報が表示されるようになっていますので、事前にプライバシー関連の設定をしておく必要があります。
この設定は、「設定」タブ>「ネットワークプライバシー」から変更ができます。
 |
| 「設定」>「ネットワークプライバシー」でポリシー設定 |
設定の種類は、すべての内容が閲覧できる「パブリック」、ログインユーザーのみが情報表示できる「プライベート」の2つがあります。例えば、招待制にしたい場合は、「プライベート」を選び、「招待されたユーザーのみ」を選びます。
設定後のログイン前の画面は、このようなイメージになります。
 |
| 設定後のログイン前の画面 |
ログイン後と同様、SNSのトップページについては、閲覧ができますが、ブログをクリックすると、ログインを聞かれ、登録ユーザーしか情報を閲覧できないようになります。
これで、一通りの準備は整いました。
早速、お友達を招待して、仲間内でコミュニケーションを楽しむもよし、ビッグビジネスを目指して、大々的にプロモーションするもよし、SNSライフを楽しんでください!
 「こんな機能があったら」に応える高機能なサービス
「こんな機能があったら」に応える高機能なサービス
Ningは、セルフサービス型のSNS作成サービスとしては、かなりの高機能を提供しています。しかし、それを、簡単に設定していけるユーザーインターフェイスも用意しており、ユーザーが、自由に、いろいろなSNSを作っていけるようになっています。これなら、ブログを作れる人なら、難なくSNSを作ることができるはずです。
日本国内にも、同様のセルフサービス型SNS作成サービスは存在しており、数千単位でSNSが運営されているようです。Ningは、まだ日本国内では、それほど普及していないサービスではないかと思います。世界中でこれだけ使われているサービスですので、今後、日本国内でも利用する方が増えてくるのではないでしょうか。
SNSというと、mixiやGREEが上場し、いまさらSNSなんて、という方もいるかもしれません。しかし、SNSは、楽しんだり暇つぶしのツールとしてだけではなく、大学のサークルの情報共有から、企業のビジネスとしての利用まで、さまざまな用途で利用できるプラットフォーム、またコミュニケーションツールといえると思います。明確な目的とそれに見合った機能が設定できれば、日常のいろいろなシーンで利用でき、もっと毎日を便利にすることができるツールです。Ningは、そんな普段使いのSNSを、気軽に作成できるサービスとして、完成度の高いものです。このサービスを利用して、皆さんも、オンラインコミュニケーションを充実させてみては、いかがでしょうか。
■ @IT関連記事
| イラストSNS、ピクシブの「以心伝心」少人数メソッド WebとUIをつなぐトリックスター(4) 制作の要となるチームワークのツボを探る連載。人気急上昇中のピクシブのデザイナがいう「必ずしも便利であることが正解ではない」という言葉の意味は? |
||
| mixiは徹底した社内コミュニケーションからできている WebとUIをつなぐトリックスター(1) Webサイト制作の要となるエンジニアとデザイナのチームワーク。異なる者同士をつなぐトリックスターからヒントを探る。まずはmixiに聞いた |
||
 |
新居祐介 シンブリッジ 代表取締役 1977年京都生まれ。立命館大学政策科学部卒。大学在学中より、Webデザイナとして活動を開始。卒業後、プロデューサーとして、Webサイト、およびシステム開発に携わる。2006年1月独立。2007年4月、シンブリッジ設立。 |
| 3/3 |
| INDEX | ||
| ソーシャルネットワーク構築プラットフォーム、Ningを使ってみよう 自分SNSをNingで作ってみよう |
||
| Page1 Ningって知ってますか? 登録はカンタン |
||
| Page2 SNSを立ち上げてみよう 機能を見てみよう |
||
| Page3 カスタマイズしよう 機能の追加やレイアウト変更もカンタン! デザインを変更しよう SNSをリリースしよう! 「こんな機能があったら」に応える高機能なサービス |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|




