スマホ用JavaScriptフレームワーク5つ
+1を徹底研究
jQuery Mobile、iUI、jQTouch、
Sencha Touch、Wink toolkit、PhoneGapとは
アシアル株式会社
鴨田健次
2011/6/22
 手軽にiPhoneっぽいデザインを使える「iUI」
手軽にiPhoneっぽいデザインを使える「iUI」

iui - User Interface (UI) Framework for WebApp development on iPhone-class devices - Google Project Hosting via kwout
iUIはそこまで多くの機能はありませんが、手軽にスマートフォン形式のデザインを適用したいときに便利です。最新のバージョンは0.40ですが、開発自体は現在止まっています。
■ 事前準備
iUI公式配布ページから、最新のiUI 0.40をダウンロードします。
ダウンロードしたzipを展開後、「web-app」フォルダ内にある「css」「iui」フォルダをコピーして、これから作るindex.htmlと一緒のフォルダに格納します。 inex.htmlのヘッダ部分に下記のコードを追加します。
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;"/>
<link rel="stylesheet" href="iui/iui.css" type="text/css" />
<link rel="stylesheet" title="Default" href="iui/t/default/default-theme.css" type="text/css"/>
<link rel="stylesheet" href="css/iui-panel-list.css" type="text/css" />
<script type="application/x-javascript" src="iui/iui.js"></script>■ 各ページのスクリーンショット(iPhoneを使った場合)
 |
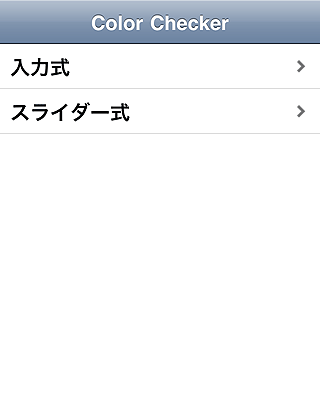
| メインページ |
 |
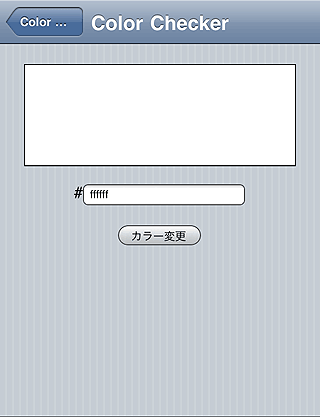
| カラーチェッカー(入力式) |
 |
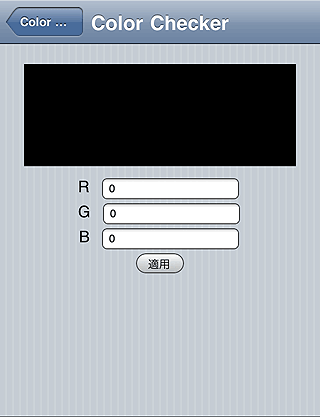
| カラーチェッカー(スライダー式) |
サンプルは、こちらから起動できます。ページ上で右クリックしてソースコードの表示もして確認してください。
■ 各コードの説明
<header class="toolbar">〜</header>「class="toolbar"」で、ヘッダ部分を示します。
<h1 id="pageTitle"></h1>
<a id="backButton" class="button" href="#"></a><ul id="home" title="Color Checker" selected="true">〜</ul>一番最初に表示させたいページ領域に、「id="home"」および「selected="true"」を記述します。title属性は、先ほどのヘッダ部分に表示されるページタイトルです。
<li><a href="#checker1">数値指定</a></li>
<li><a href="#checker2">スライダー</a></li>内部ページ遷移には、それぞれのページ領域に指定したid属性へのアンカーリンクを使用します。
<section id="checker1" title="Color Checker" class="panel">〜</section>
<section id="checker2" title="Color Checker" class="panel">〜</section>「class="panel"」で内部ページ領域を指定します。ここで指定したid属性の名前が別ページ領域へのリンクの指定に使われます。
iUIの詳細は、以下の記事をご覧ください。
| 1-2-3-4-5 |
| INDEX | ||
| jQuery Mobile、iUI、jQTouch、 Sencha Touch、Wink toolkit、PhoneGapとは スマホ用JavaScriptフレームワーク5つ+1を徹底研究 |
||
| Page1 スマホ用JavaScriptフレームワークとは スマホ向けWebコーディングに必要な知識 3つのフレームワークで同じ機能を実装して比較 |
||
| Page2 スマホ向けWeb開発の定番となりそうな「jQuery Mobile」 |
||
| Page3 手軽にiPhoneっぽいデザインを使える「iUI」 |
||
| Page4 3種類のテーマが選べるSencha製「jQTouch」 |
||
| Page5 プログラマ向けの「Sencha Touch」「Wink toolkit」 スマホWeb開発から一歩先行くハイブリッドアプリ開発 Dreamweaverとも一緒に使える「PhoneGap」とは Web開発者もフレームワークでアプリが作れる時代 |
||
| Smart&Social フォーラム トップページへ |
Smart & Social フォーラム 新着記事
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|
Smart & Social 記事ランキング
本日
月間





