スマホ用JavaScriptフレームワーク5つ
+1を徹底研究
jQuery Mobile、iUI、jQTouch、
Sencha Touch、Wink toolkit、PhoneGapとは
アシアル株式会社
鴨田健次
2011/6/22
 3種類のテーマが選べるSencha製「jQTouch」
3種類のテーマが選べるSencha製「jQTouch」
 |
| jQTouch |
jQTouchは、jQuery Mobileと同じくらい人気のあるフレームワークです。Ext JSなどを展開しているSencha Labsが開発しています。
機能の一部はjQuery Mobileでも使われています。現在のバージョンは、1.0 ベータ3です。jQTouchにも数多くの機能がありますが、一部のみ紹介します。
より詳しい機能説明に関しては、jQTouch公式デモページを参照してください。
■ 事前準備
jQTouch公式ページから、最新のjQTouch 1.0 ベータ3をダウンロードします。
ダウンロードしたzipを展開後、「jqtouch」「themes」フォルダをコピーして、これから作るindex.htmlと一緒のフォルダに格納します。inex.htmlのヘッダ部分に下記のコードを追加します。
<style type="text/css" media="screen">@import "jqtouch/jqtouch.css";</style>
<style type="text/css" media="screen">@import "themes/apple/theme.min.css";</style>
<script src="jqtouch/jquery-1.4.2.min.js"></script>
<script src="jqtouch/jqtouch.js" type="application/x-javascript" charset="utf-8"></script>jQTouchでは、全体のテーマが3種類用意されており、「default」「apple」「jqt」の中から選択できます。本稿では、他のフレームワークとの比較がしやすいよう「apple」テーマを採用しています。
注意点としては、jquery-1.4.2.min.jsをjqtouch.jsよりも先に読み込んでください。また、サンプルアプリ用のスクリプトも、以下のように「var jQT = new $.jQTouch();」をjQueryでの記述前に追加してください。
<script type="text/javascript">
<!--
var jQT = new $.jQTouch();
$(document).ready(function(){
//中略
});
-->
</script>■ 各ページのスクリーンショット(iPhoneで見た場合)
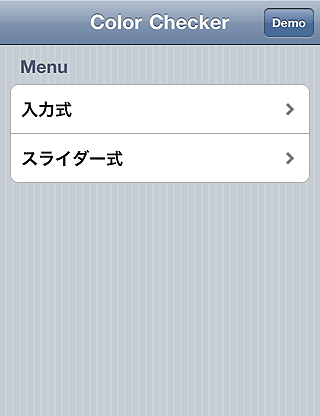
 |
| メインページ |
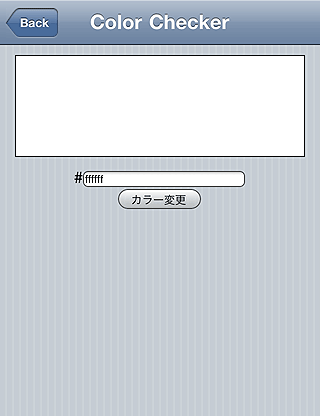
 |
| カラーチェッカー(入力式) |
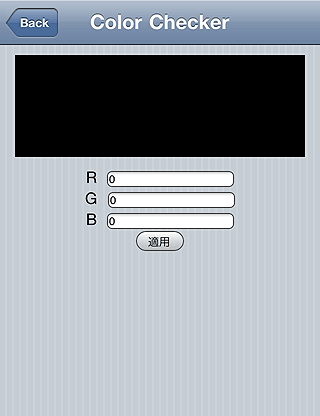
 |
| カラーチェッカー(スライダー式) |
サンプルは、こちらから起動できます。ページ上で右クリックしてソースコードの表示もして確認してください。
■ 各コードの説明
<section id="home" class="current">〜</section>「class="current"」で、一番最初に読み込みたいページを指定します。
<header class="toolbar">〜</header>「class="toolbar"」で、ヘッダ部分を指定します。
<h1>jQTouch</h1>「class="toolbar"」で指定した要素内にある<h1>要素が、タイトルです。
<a class="button" href="http://jqtouch.com/preview/demos/main/" target="_blank">Demo</a><a>要素のclass属性で「button」を指定することで、ボタン形式で表示されます。
<ul class="rounded">〜</ul><ul>要素に対する「class="rounded"」で、リストを丸角ボックス形式に指定します。リストの種類は、公式デモのアニメーションページを参照してください。
<li class="arrow"><a href="#checker1">入力式</a></li><li>要素に対する「class="arrow"」で、要素の右側に矢印アイコンが追加されます。<a>要素のhref属性のアンカーリンクは、他のフレームワーク同様、内部ページへの遷移を表します。
<li class="arrow"><a href="#checker2" class="slideup">スライダー式</a></li><a>要素のclass属性で「slideup」を指定することで、ページ遷移をスライドアップにしています。ページ遷移アニメーションの種類は、公式デモのアニメーションページを参照してください。
<section id="checker1">〜</section>
<section id="checker2">〜</section>
id属性を要素に付加することで、その要素が内部的に1ページとなります。
| 1-2-3-4-5 |
| INDEX | ||
| jQuery Mobile、iUI、jQTouch、 Sencha Touch、Wink toolkit、PhoneGapとは スマホ用JavaScriptフレームワーク5つ+1を徹底研究 |
||
| Page1 スマホ用JavaScriptフレームワークとは スマホ向けWebコーディングに必要な知識 3つのフレームワークで同じ機能を実装して比較 |
||
| Page2 スマホ向けWeb開発の定番となりそうな「jQuery Mobile」 |
||
| Page3 手軽にiPhoneっぽいデザインを使える「iUI」 |
||
| Page4 3種類のテーマが選べるSencha製「jQTouch」 |
||
| Page5 プログラマ向けの「Sencha Touch」「Wink toolkit」 スマホWeb開発から一歩先行くハイブリッドアプリ開発 Dreamweaverとも一緒に使える「PhoneGap」とは Web開発者もフレームワークでアプリが作れる時代 |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|




