スマホ用JavaScriptフレームワーク5つ
+1を徹底研究
jQuery Mobile、iUI、jQTouch、
Sencha Touch、Wink toolkit、PhoneGapとは
アシアル株式会社
鴨田健次
2011/6/22
 スマホ向けWeb開発の定番となりそうな「jQuery Mobile」
スマホ向けWeb開発の定番となりそうな「jQuery Mobile」
 |
| jQuery Mobile |
jQuery Mobileは今一番注目を集めているスマートフォン向けJavaScriptフレームワークといえます。jQueryを展開しているjQuery Projectによって、開発されています。まだ1.0 ベータ1版ですが、Dreamweaverでもサポートしています。
HTMLを拡張して使うので、Webデザイナやコーダーとの親和性が高く、これからの機能拡張にも期待が集まります。多くの機能がありますが、その全部は紹介できないので、基本的な機能を紹介します。
より詳しい機能説明に関しては、jQuery Mobile公式デモページを参照してください。
■ 事前準備
jQuery Mobile公式のダウンロードページから、最新のjQuery Mobile一式をダウンロードします。原稿執筆時の最新は1.0 ALPHA 4.1でした。もしくは、CDNでの呼び出しが可能になっているので、以下のコードをヘッダに組み込みましょう。
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.css" />
<script src="http://code.jquery.com/mobile/1.0a4.1/jquery.mobile-1.0a4.1.min.js"></script>■ 各ページのスクリーンショット
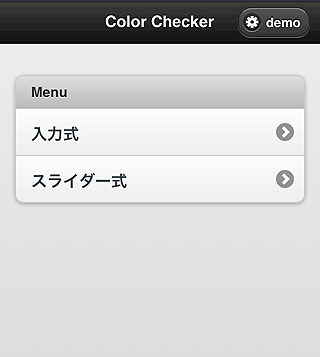
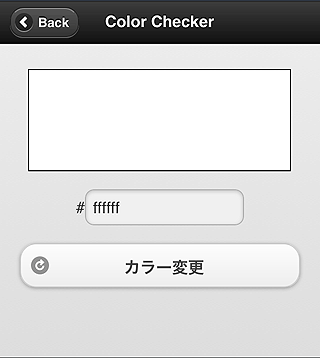
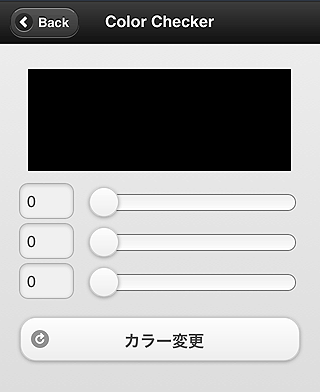
以下は、jQuery MobileのサンプルをiPhoneで見た場合の画面です。
 |
| メインページ |
 |
| カラーチェッカー(入力式) |
 |
| カラーチェッカー(スライダー式) |
サンプルは、こちらから起動できます。ページ上で右クリックしてソースコードの表示もして確認してください。
■ 各コードの説明
jQuery Mobileでは、HTML5での拡張要素「data-」属性によって、それぞれの役割が決まっています。
<section data-role="page" id="menu">〜</section>data-role属性が「page」となっている要素がページ1枚分を表します。id属性は、「data-role="page"」と対になり、他のページから遷移してくる際のリンクを指定する場合のアンカー名となります。このサンプルアプリのHTML構成は、「menu」「checker1」「checker2」という3ページです。
<header data-role="header">〜<header>「data-role="header"」が、ヘッダ部分を表します。
<h1>color checker</h1>「data-role="header"」内にある<h1>要素は、ページタイトルです。
<a href="http://jquerymobile.com/demos/1.0a4.1/" data-icon="gear" class="ui-btn-right">demo</a>「data-role="header"」内にある<a>要素は、ボタンです。さらに、「data-icon="gear"」によってボタン内に歯車アイコンを付け足し、「class="ui-btn-right"」でヘッダ右側にボタンを表示しています。data-icon属性の種類に関しては、公式デモのボタンアイコンページを参照してください。
ボタンをヘッダ左側に表示したい場合は、class属性を「ui-btn-left」とします。
<div data-role="content">〜</div>data-role属性が「content」となっている要素がページのメイン部分です。
<ul data-role="listview" data-inset="true" data-theme="c" data-dividertheme="b">〜</ul>「data-role="listview"」は、リスト表示です。「data-inset="true"」で、リストをボックス形式で表示します。data-theme属性は、リスト内の背景色を決めます。a〜eまで用意されています。data-dividertheme属性は、リスト区切りタイトル部分の背景色を決めます、こちらもa〜eまで用意されています。
<li data-role="list-divider">Menu</li><li>要素内の「data-role="list-divider"」は、リストの区切りタイトルを表します。
<li><a href="#checker1">カラーチェッカー(入力式)</a></li><a>要素のhref属性「#checker1」は通常アンカーリンクを指しますが、jQuery Mobileでは、「data-role="page"」で示した部分への内部ページ遷移となります。
<li><a href="#checker2" data-transition="slideup">カラーチェッカー(スライダー式)</a></li>「data-transition="slideup"」を指定することで、ページ遷移アニメーションをスライドアップにしています。
ページ遷移アニメーションについては、公式デモのページトランジションページ参照してください。
<p><a href="#" data-role="button" data-icon="refresh" id="btn1">カラー変更</a></p>「data-role="button"」で、<a>要素がボタンとして表現されます。アイコンを表示したい場合、data-icon属性を追加します。また、色の変更もdata-theme属性を追加することで可能になります。
ボタンのマークアップについては、公式デモのボタンページを参照してください。
| 1-2-3-4-5 |
| INDEX | ||
| jQuery Mobile、iUI、jQTouch、 Sencha Touch、Wink toolkit、PhoneGapとは スマホ用JavaScriptフレームワーク5つ+1を徹底研究 |
||
| Page1 スマホ用JavaScriptフレームワークとは スマホ向けWebコーディングに必要な知識 3つのフレームワークで同じ機能を実装して比較 |
||
| Page2 スマホ向けWeb開発の定番となりそうな「jQuery Mobile」 |
||
| Page3 手軽にiPhoneっぽいデザインを使える「iUI」 |
||
| Page4 3種類のテーマが選べるSencha製「jQTouch」 |
||
| Page5 プログラマ向けの「Sencha Touch」「Wink toolkit」 スマホWeb開発から一歩先行くハイブリッドアプリ開発 Dreamweaverとも一緒に使える「PhoneGap」とは Web開発者もフレームワークでアプリが作れる時代 |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|




