 どっちがいいか、白黒ハッキリさせようじゃないか
どっちがいいか、白黒ハッキリさせようじゃないか
iPhoneやAndroid端末の急速な普及を受け、多くの開発者が近年関心を寄せているのが「HTML5で実現できるWebアプリと、各プラットフォーム向けに特化したネイティブアプリ。開発するならどちらがトク?」というテーマだ。
2012年4月13日に、このテーマについて実際にスマホやWeb向けのアプリ開発を手掛けている技術者たちが意見を戦わせる「第2回テックヒルズ『ネイティブアプリ』vs『Webアプリ』〜これからのアプリ開発のトレンド〜」と題したディスカッションイベントが、六本木アカデミーヒルズで開催された。
司会進行を務めたのは、同イベントを企画、運営するインターネットサービス企業「CROOZ」の技術統括本部取締役の小俣泰明氏だ。
小俣氏は冒頭、「現在、スマホの市場は出荷台数ベースでiPhoneが1500万、Androidは2000万といわれている。いまはGREE、Mobageなど、ガラケーを含めたプラットフォームの方がボリュームがあると評価されている。今回のイベントでは、その次の世代、つまりスマホ時代に向けて、一番良い開発手法は何かについての結論を出したいと考えている」とイベントの趣旨を述べた。
 |
| CROOZ 技術統括本部取締役 小俣泰明氏「ネイティブとWebどっちがいいのかはっきりさせようじゃないか」 |
テーマとして取り上げられた2つの手法は「ネイティブアプリ」と「Webアプリ」だ。現状、iPhoneやAndroid端末では、エンターテイメント要素を持ったアプリの提供に、これらの手法が使われるケースが多くなっている。
ネイティブアプリは、パフォーマンス面で有利で、かつマーケットプレイスというマネタイズのための枠組みも、かなり整えられている印象がある一方、iOSでのObjective-CやAndroidでのJavaといったプラットフォーム特有の言語を使ったコーディングが必要とされる。また、公開したアプリへの導線をいかに確保するのかといった点での課題も多い。
一方のWebアプリは、両プラットフォームに向けてHTML5とJavaScriptをベースにしたクロス開発が可能で、公開に当たって公式のマーケットプレイスを通す必要がない点が特徴となるが、それ故にパフォーマンス面やマネタイズ面での課題も残っている。
イベントは、それぞれの手法を利用している開発者が、その技術についてライトニングトークを行い、その後、全員参加でテーマに関するディスカッションを行うという流れで進行した。
- いまさら聞けない「jQuery Mobile」の長所/短所
- 描画機能でWebアプリはネイティブに肉薄
- インストールする広告なんて、あり得ない
- Webアプリとネイティブの「ハイブリッド」という選択肢
- Webアプリの課題は「開発ツール」「マネタイズ」
- 結局、勝者は……?
 いまさら聞けない「jQuery Mobile」の長所/短所
いまさら聞けない「jQuery Mobile」の長所/短所
最初に登壇したのは、CROOZの渡邉真人氏だ。オライリーが発売する書籍「jQuery Mobile」の監訳にも参加した同氏は「jQuery MobileではじめるWebアプリ開発」と題したプレゼンテーションを行った。このプレゼンテーションで使われた資料自体も、jQuery Mobileを使って作成されたものであり、一般に公開されている。実際にフレームワークの挙動を手元で確認できる資料なので、ぜひ閲覧してみてほしい。
 |
| CROOZ 渡邉真人氏。オライリーが発売する書籍「jQuery Mobile」の監訳にも参加 |
渡邉氏はjQuery Mobileの概要と、その利用方法に関して紹介した。jQuery Mobileはタッチデバイス向けに最適化されたユーザーインターフェイス(以下、UI)を、HTMLの知識をベースに作成できるフレームワークだ。iOS、Android、Windows Phoneといったさまざまなプラットフォームに対応し、必要に応じてアドビ システムズ(以下、アドビ)が買収したPhoneGapの技術を使ったネイティブアプリ化にも対応する。
開発環境は、「Adobe Dreamweaver CS5.5」以降、「codiqa」「Application Craft」「tiggzi」と選択肢が整いつつあり、2011年11月に正式版がリリースされて以降は、関連書籍も続々と発売され、情報収集も容易になってきている。
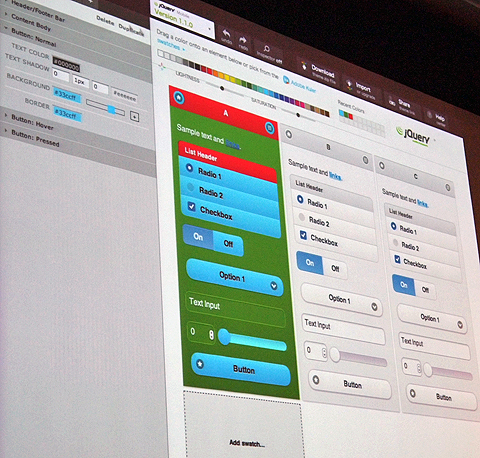
JavaScriptをベースとしたフレームワークであり、導入も容易だ。ページ遷移のアニメーションパターンやフォーム要素、リストビューやアイコンの付加といった視覚的に見栄えのするUIを実現するための基本機能が多彩に用意されており、渡邉氏は実際にそれらの挙動を見せながらプレゼンテーションを進めた。また、独自のページ遷移アニメーションやカラーテーマの作成もWeb上のツール「ThemeRoller」で簡単に行えるという。
 |
| 渡邉氏によるThemeRollerのデモ |
渡邉氏は、jQuery Mobileに用意されているページ表示の高速化手段として「プリフェッチ」「DOMキャッシュ」の2つの技術を紹介した。プリフェッチは、リンク先のファイルをあらかじめ非同期でダウンロードしておき、ページ遷移の体感的なスピードを向上させるもの。一方のDOMキャッシュは、すでに訪問済みの外部ページのデータをキャッシュしておくことで、次回以降の遷移を高速化するものだ。これらは、jQuery Mobileにおいて属性の追加のみで利用できるという。
渡邉氏は、タッチデバイス向けのインタラクティブなUIをHTMLの知識で容易に作成できるjQuery Mobileのメリットを強調しつつ、補足として「ゲームのようなアプリにそのまま使うの難しいかもしれない」とした。フレームワークとしてのサイズが大きいほか、リアルタイムでのトラフィック処理には、現状では不向きだという。
 描画機能でWebアプリはネイティブに肉薄
描画機能でWebアプリはネイティブに肉薄
続いて登壇したのは、ディー・エヌ・エーCTO室の紀平拓男氏だ。紀平氏はフィーチャーフォン向けのFlash Liteコンテンツをスマホ向けのWebアプリに変換する「ExGame」や、同社のクロスプラットフォームゲームエンジン「ngCore on HTML5」の開発者として知られる。
 |
| ディー・エヌ・エー CTO室 紀平拓男氏「とにかくインストールが大嫌い」 |
「インストールが大嫌い」という紀平氏も、HTMLとJavaScriptによるWebアプリの支持派としてセッションに参加した。同氏がHTML5で特に注目しているのは「描画能力の向上」であるという。曲線のある図形を描画できるようになったほか、ドット単位の描画や変形をサポートし、アニメーション能力も非常に高くなったことで「ネイティブアプリと同じ水準の挙動が可能になった」と話す。
その能力のデモとして、紀平氏はngCore on HTML5で動作するゲーム「忍者ロワイヤルスペシャルミッション」を紹介。特別なプラグインを使わずに、インタラクティブ性の高いゲームコンテンツを再生できることを紹介した。
  |
| 紀平氏による「忍者ロワイヤルスペシャルミッション」のデモ |
一方で、ゲームコンテンツの提供において「現実的にはネイティブアプリに比べて劣っている点も残されている」とし、その弱点はWebGLが多くのスマホ向けWebブラウザでサポートされていないことによる3D表示の弱さや、特にiPhoneにおいて、イベントが発生したタイミングでしか音が鳴らせない点、複数の音を同時に出せない点といった音楽面での機能の弱さを指摘した。また、Webブラウザのレンダリング能力に依存する速度面での弱さも、ネイティブアプリと比較してのデメリットだという。
速度面での改良は今後も進んでいくとする一方、「どんなに近づいていっても、ネイティブには決してかなわない」のがWebアプリの宿命だと紀平氏はいう。しかし、同氏は「Webアプリならではのメリット」として「互換性」「開発効率」「インストール不要」の3点を挙げた。
互換性については、HTML5のCanvasを動かせる端末は非常に幅広く、iPhone、Android、Windows Phoneに加え、PlayStation VitaやNintendo 3DSなどでも対応しているという。このサポート範囲の広さは開発コストの削減につながる。
また開発効率については、既存のHTML+CSS+JavaScriptによる開発のノウハウを流用できる点がポイントとなる。実際、既存の豊富なライブラリを生かした開発が可能な点は支持を受けており「一時、iPhoneのゲームのうち、人気ランキングの2〜5位はHTML5アプリをパッケージ化したものだったこともある」とした。
そして「インストールが不要」というメリットは、決してネイティブアプリに引けを取らない利点になると紀平氏はいう。「ネイティブアプリのインストールは、ユーザーにとっても、開発者にとっても『うれしくない』仕組み。ユーザーにとっては、遊びたいゲームをすぐにプレイできなかったり、バージョンアップごとにアプリを再ダウンロードしなければならないといった手間が掛かる。開発者にとっては、バグの修正を反映するのに最短でも1週間かかったり、Twitterなどの口コミとの相性も悪く、導線的にも不利」とする。
その点で、Webアプリは機能自体もネイティブアプリとかなり近いものになってきているという。アプリキャッシュやローカルストレージなどの仕組みを使うことで、オフラインでの活用やデータ保存などにも対応できることがあまり知られておらず、その点で「不当な誤解を受けている」とした。
最後に紀平氏は、HTML5で作成したサンプルゲームとして「Rolling 2011(iPhone用)」、「Shooting(iPhone、Android用)」の2作品を紹介しつつ、「将来的には、一般アプリやカジュアルゲームはHTML5、より作り込んだゲームはネイティブアプリというスタイルが主流になるのではないだろうか。ぜひ、一度HTML5アプリを作ってみて、その可能性を直に感じてほしい」と述べてプレゼンを終えた。
 |
| 「Rolling 2011(iPhone用)」(左)と「Shooting(iPhone、Android用)」(右) |
| 1-2 |
| INDEX | ||
| スマホアプリ開発はHTML5/jQuery Mobileとネイティブどっちがいいの? 第2回テックヒルズまとめレポート |
||
| Page1 どっちがいいか、白黒ハッキリさせようじゃないか いまさら聞けない「jQuery Mobile」の長所/短所 描画機能でWebアプリはネイティブに肉薄 |
||
| Page2 インストールする広告なんて、あり得ない Webアプリとネイティブの「ハイブリッド」という選択肢 Webアプリの課題は「開発ツール」「マネタイズ」 結局、勝者は……? |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|




