 インストールする広告なんて、あり得ない
インストールする広告なんて、あり得ない
3人目の登壇者は、カヤックの比留間和也氏だ。比留間氏は「最新事例に見るHTML5でつくるアプリの可能性」と題し、同社が広告案件として実際に手掛けたキャンペーンアプリの開発事例を通じて、Webアプリベースで開発を行うことのメリットとデメリットを紹介した。
 |
| カヤック 比留間和也氏「広告(キャンペーン)とWebアプリ(ゲーム)は親和性が高い」 |
同社では、以前よりキャンペーンサイトや商品紹介サイトの開発を多く手掛けているが、近年ではそのサイト制作自体が、以前に比べて「動きのある、ゲーム的なWebアプリを作るような感じにシフトしている」という。またクライアントから「Flashを使わないで制作してほしい」という要望も増えつつあり、状況は大きく変わってきているとした。
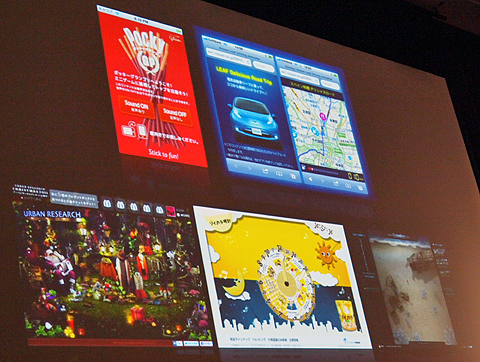
比留間氏は、同社が手がけた事例としてグリコポッキーのゲームサイトである「Pocky GP」、アーバンリサーチのクリスマスキャンペーン、HTML5で作成した「ソイカラ時計」、日産リーフのキャンペーンサイトなどを紹介した。いずれも、インタラクティブな要素が前面に出された作りとなっている。
 |
| カヤックが手掛けたWebアプリ広告の事例 |
「広告」と「Webアプリ」の親和性が高いと考えられる理由について、比留間氏は「インストール不要」「クロスブラウザ対応」「アップデートが容易」「Twitterなどの口コミをベースに共有されやすい」といった点を挙げた。特に「インストール不要」で「共有されやすい」という点は、広告コンテンツの配布に当たって重要なメリットだとする。
「基本的に『広告』は一期一会で、インストールしてまで見てもらえることは多くない。ユーザーに見てもらえる機会を作り、その機会を最大限に生かすためには、現状Webアプリの方がメリットが大きい」(比留間氏)
比留間氏は最後にWebアプリの可能性を示唆するデモとして、同社で公開した「jsdo.it WebSocket Controller」を紹介した。これは、WebSocketを介して、PCのWebブラウザ上で動作しているアプリの挙動を、スマホのWebブラウザ上に表示されたゲームコントローラから制御できるというものだ。

ブラウザゲームをスマホで操作できる!jsdo.it WebSocket Controller - jsdo.it - Share JavaScript, HTML5 and CSS via kwout
 Webアプリとネイティブの「ハイブリッド」という選択肢
Webアプリとネイティブの「ハイブリッド」という選択肢
4人目の登壇者はサイバーエージェントの原一成氏だ。原氏は「Native×Webでいいとこどり開発〜ピグトーク〜」と題し、同社のコミュニティサービス「アメーバピグ」のスマホ対応版の開発において、ネイティブアプリとWebアプリの手法をどのように使い分け方を紹介した。
 |
| サイバーエージェント 原一成氏。TV番組「トリビアの泉」でおなじみの「へぇボタン」のWebアプリのURLを公開し、観客に押してもらうことで講演を盛り上げた |
PC版のアメーバピグは、Flashを利用して実現されている。その「新規アバター」の作成機能をスマホへ対応させるに当たって、当初、原氏はネイティブのOpenGLを使った開発を考えたという。しかしながら、イニシャライズに時間がかかるなどの理由から使い勝手が悪いと判断。最終的に、HTML5を使って開発を行うことに決定した。
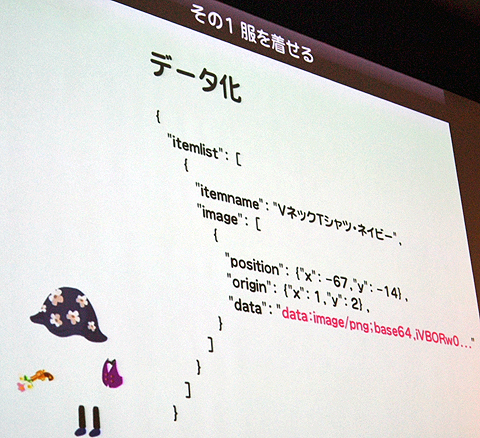
アメーバピグのアバター作成画面ではアバターに画像パーツで構成された「服を着せる」という機能が必要になる。HTML5によるスマホ版では、画像パーツをすべてJSONのデータとし、DOMを追加することで、キャラの作成と表示を実現している。
 |
| 服の画像パーツをJSONでデータ化 |
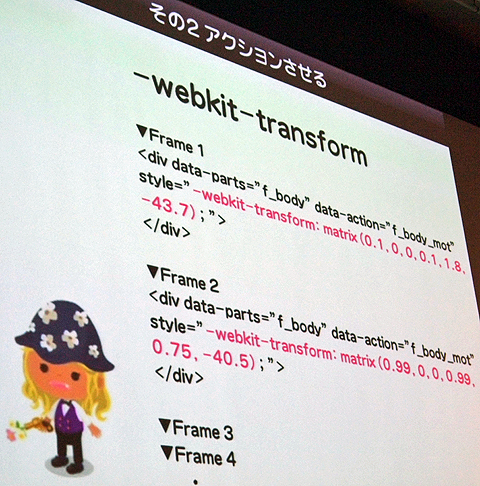
また、キャラクターのアクションについては、Flash版で作られていたバイナリのアクションデータをJavaScriptで解析。フレームごとに分解し、CSS3の「-webkit-transform」プロパティを使うことでアニメーション処理を実現した。アニメーションスピードの高速化に当たっては、GPUアクセラレーションの機能を有効にすることで、実用上問題ない表示速度を確保できたという。
 |
| CSS3の「-webkit-transform」プロパティでアニメーション |
その後、追加要件としてチャット機能の実装が求められた際に、ネイティブアプリの開発手法を導入したという。その理由は、トランザクション処理の実現に当たって、完全なWebアプリとしての実装は速度的に厳しいと判断したためだ。そのため、現在のスマホ版アメーバピグは、画面表示の部分は「Webアプリ」、データ処理やトランジションといった、ユーザー体験上特にスピードが求められる部分は「ネイティブアプリ」として実装した「ハイブリッド型」のアプリになっている。
 |
| iOSエミュレータで動くスマホアプリ版「アメーバピグ」(赤色がネイティブで緑色の部分がWeb) |
原氏は、ネイティブアプリのメリットとして「スピードが速い」「(ストレージやカメラなどの)デバイスにアクセスできる」「特にiPhoneではApp Storeでのリリースが可能」といった点を指摘。
一方で、Webアプリのメリットとして「多デバイスへの対応がしやすい」「開発が容易」「アプリへの変更が加えやすい」といった点を挙げ、「AppStoreで配布するような、ユーザビリティが快適なアプリを作る際は、Webアプリの手法を使って画面を表示し、データ処理やトラジションなど、速度的にクリティカルな部分にはネイティブ開発の手法を用いるのも、いいのではないだろうか」と提案した。
原氏はWebアプリ部分を作る場合のコツにも触れた。iPhoneとAndroidの両対応で問題となる「画面サイズの違い」を吸収するには、背景画像を大きめに作成しておいて、CSS上で「background-size: cover;」のプロパティを用いることで、1つの画像を複数の画面サイズに対応させられる。
また、manifestファイルを記述することで、指定したファイルをデバイスにキャッシュができ、オフラインでのデータアクセスが可能になる。しかし、その際はmanifestファイル自体をキャッシュしてはいけないことや、AndroidではデフォルトでWebViewがオフになっているので、設定の変更を忘れないようにといった点をアドバイスした。
原氏の講演資料は、こちらから閲覧できる。
 Webアプリの課題は「開発ツール」「マネタイズ」
Webアプリの課題は「開発ツール」「マネタイズ」
後半には、ライトニングトークに参加した4人全員によるパネルディスカッションが行われた。今回のテーマは「ネイティブアプリ vs. Webアプリ」だが、ほとんどの参加者が「Webアプリ」に積極的に取り組む立場であったため、実際には前半のプレゼンテーションで挙げられたいくつかのテーマについて、司会進行役の小俣氏が疑問を提起し、それに対して議論を促すという流れになった。
 |
| パネルディスカッションの様子。「紀平劇場」といっても過言ではないほど、紀平氏が大活躍していた |
小俣氏が最初に指摘したのは、紀平氏をはじめ、複数の登壇者が「ネイティブ」と「Webアプリ」のメリット比較部分で挙げた「互換性」「開発効率」「インストール不要」というキーワードの妥当性についてだ。
■ HTML5だと「互換性が高い」って、本当に?
「互換性」をWebアプリのメリットとして挙げた登壇者が多い中、ネイティブアプリの互換性が相対的に低いわけではないのではないかと小俣氏はいう。
「ネイティブアプリの開発では、ngCoreのような支援ツールを活用することで、かなり互換性は高まっている印象がある。また、iPhone、AndroidではAdobe AIRやUnityのようなツールを使うことで互換性を確保したネイティブアプリの開発ができる環境はある。むしろ、純粋なWebアプリでは現状、WebGLなどが利用できないことでリッチなユーザーインタラクションを実現するのに手間が掛かるといった印象もあるがどうか」という小俣氏の指摘に対し、参加者も概ね同意を示した。
また、ブラウザエンジンをランタイムとするWebアプリの開発では、デバイスによって異なる画面サイズを考慮しなければならない点や、操作に対する微妙なリアクションの違いなども存在し、必ずしも「互換性が高い」とはいえないのではないかという指摘もされた。
この点については、広告キャンペーンアプリの開発を多く手掛けるカヤックの比留間氏から「たしかに、クライアントはプラットフォーム間で『すべて一緒』であることを求めるケースも多く、その際にiPhoneやAndroidデバイス間での微妙な違いが問題になるケースもある。『HTML5で作ってさえおけば、どれでも同じように動く』といい切ってしまうと、それは語弊があるかもしれない」との見解を示した。
■ Webアプリの開発ツールは、まだまだ
そして、「開発効率」の面で、現状HTML5によるWebアプリの圧倒的な弱点として指摘されたのが使いやすい「開発ツール」の存在だ。iOSアプリであれば「Xcode」、Androidであれば「Eclipse」といった標準的な統合開発環境が用意されており、このことが開発効率や成果物の品質を高めるに当たって、Webアプリとの大きな差になっているのではないかという意見だ。
これについては、Webアプリ派の急先鋒としてディスカッションに臨んだディー・エヌ・エーの紀平氏も「現時点では、まったくその通りだ」と認める。
紀平氏は「開発効率という観点で、現状のWebアプリ開発に圧倒的に足りていないのは使いやすいツールの存在。ただ、例えばアドビのようなベンダもWebアプリ開発ツールへの注力を深めており、今後もその環境は進化していくと考えている。その点で、夢があるのはWebアプリ開発の分野なのではないか」と述べ、Webアプリ開発におけるツール類の充実に対する期待を示した。
■ 手間の掛かる“インストール”だからこそエンゲージメントが高まる
小俣氏からは、これら以外にも例えば「広告の分野では『インストール不要』が必須とのことだが、場合によっては『アプリストアから探して、インストールする』という作業がユーザーのエンゲージメントや継続性を高める効果があるというマーケティング的な見方も可能なのではないか」という指摘や、「マネタイズについてはネイティブアプリの方が、現状圧倒的にやりやすい。そのため、Webアプリの手法を使って作られたものでも、配布の際にはWebViewを使ったネイティブアプリとして世に出されるケースも多い。インストール不要が必須の広告分野以外では、ネイティブの方が有利なケースも多いのではないか」といった問題提起がなされた。
■ マーケットプレイスによるマネタイズ
マーケットプレイスを通すことによるマネタイズについて、紀平氏は「App StoreもGoogle Playストア(Android Market)も実際によくできたプラットフォームであり、それが現状Webアプリにはないというのは本当だ。ただ、Windows Phoneで検討されているアプリストアの中では、純粋なWebアプリを登録し、流通できるようにするという構想も聞いている。現時点ではあくまで夢かもしれないが、そのほかのストアに波及していく可能性もあるのではないだろうか」と述べた。
 結局、勝者は……?
結局、勝者は……?
後半のパネルディスカッションでは、結果的に現状のWebアプリが抱える「開発ツールの不備」「マネタイズの難しさ」といった課題が浮き彫りにされた一方で、特にCanvasにおける互換性の高さや、画面描画の面では、すでにWebアプリがネイティブアプリに匹敵する実力を備えつつある点が明らかにされた。
パネリストの意見をまとめると、現状では必要とされる機能要件やクライアントのニーズ、配布やマネタイズの方法におけるメリットとデメリットを複合的に考慮して、案件ごとにベストな開発手法を選択すべきとの見解が優勢だったようだ。
司会の小俣氏は、こうした議論を踏まえつつも、今回のイベントのテーマが「ネイティブアプリとWebアプリのどちらが優れているか」をハッキリさせることだったと改めて指摘し、「現状では総合的にネイティブアプリが有利。ただし、今後もWebアプリを取り巻く環境は進化するので、その動向には注目し続けたい」と結論付け、イベントを締めくくった。
■ @IT関連記事
| 6つの現場が語る、スマホアプリ開発の理想と現実 デブサミまとめレポート(スマホアプリ開発編) 先日のデブサミからiOS/Android/Windows PhoneのHTML5を使うWebアプリやネイティブアプリ開発の講演の模様をお届け 「Smart & Social」フォーラム 2012/2/22 |
||
| Androidが業務システム開発者に大人気な理由とは @IT Smart&Social第1回読者調査結果 Android、iPhone/iPad、Windows Phoneなどスマートフォンで使うアプリ開発にかかわる読者向け調査の結果を発表します 「Smart & Social」フォーラム 2012/2/13 |
||
| 2012年スマホアプリを作り始めるのに役立つ記事35選 スマホアプリの作り方【超まとめ】(基本編) iPhone、Android、Windows Phoneなど、さまざまなスマートフォンのプラットフォームのアプリを作るための@IT記事のまとめです 「Smart & Social」フォーラム 2011/12/26 |
||
| HTML5/jQuery MobileなどスマホWeb開発記事33選 スマホアプリの作り方【超まとめ】(Web編) スマートフォン向けWebアプリを作るための@IT記事のまとめ。HTMLやCSS、JavaScript/jQuery自体の基礎学習記事も紹介 「Smart & Social」フォーラム 2012/1/31 |
||
| PhoneGapで始めるWeb→スマホアプリ制作入門 HTMLやCSS、JavaScriptだけで、iOS(iPhone/iPad/iPod touch)・Androidアプリを作成できるフレームワーク「PhoneGap」を紹介し、その利点や使い方を連載で解説します 「Smart & Social」フォーラム |
||
| HTML+JavaScriptでiPhone/Androidアプリを作る Web技術でネイティブアプリを作れるTitanium(1) iPad/iPhone VS Androidに戸惑っているWebデザイナ/開発者のためにオープンソースの開発ツールを紹介します 「Smart & Social」フォーラム 2010/2/18 |
||
| 2/2 |
| INDEX | ||
| スマホアプリ開発はHTML5/jQuery Mobileとネイティブどっちがいいの? 第2回テックヒルズまとめレポート |
||
| Page1 どっちがいいか、白黒ハッキリさせようじゃないか いまさら聞けない「jQuery Mobile」の長所/短所 描画機能でWebアプリはネイティブに肉薄 |
||
| Page2 インストールする広告なんて、あり得ない Webアプリとネイティブの「ハイブリッド」という選択肢 Webアプリの課題は「開発ツール」「マネタイズ」 結局、勝者は……? |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|




