
Webブラウザ標準適合性のわなとAcidテストの正体
株式会社ピーデー 川俣晶
2008/7/31
1つのWebページを開くだけで100項目のWebブラウザの標準適合性が検証できるAcidテスト。Acidテストの正体に踏み込む(編集部)
![]() AcidテストとWebブラウザの互換性
AcidテストとWebブラウザの互換性
前回(Webブラウザ非互換性の温床となったのは何か)は、Webブラウザの歴史と大まかな仕組みを説明しました。そして、Webブラウザ間の非互換性が、ダイナミックHTMLという技術の普及を阻害したが、Webブラウザの種類の減少と非互換性の格差縮小によってダイナミックHTMLは息を吹き返し、Google MapsをはじめとするAjaxブームが起きたことを説明しました。
しかし、Ajaxブームの影響か、Webブラウザの種類は再び増える傾向にあり、しかも非互換性は再度拡大傾向の気配も見られます。仮に、この傾向が続くとすれば、サービス提供者はWebブラウザの非互換性対策だけで大きな時間とコストを要求される可能性があり、本来なら提供されるはずの新機能が開発できなくなったり、零細サービス事業者は撤退を余儀なくされる可能性もあり得ます。それは、利用者側から見てもメリットのある結果とはいえません。
Webブラウザの種類を増やすことは、利用者が自分で自分の首を絞めるのと同じです。つまり、どれほど優秀であろうと、みんなと違うWebブラウザを使う行為は、決して賢い行為ではないのです。
しかしこの結論は、新しいWebブラウザを開発することは無意味だといっているに等しく、挑戦や変化といった価値を否定することにもつながります。それはそれで、好ましいことではありません。この問題に一石を投じるのが、Acidテストです。
今回は、Acidテストの概要を説明することを通じて、Webブラウザの互換性という問題について、もっと踏み込んでいきます。
![]() 劣勢のソフトがアピールする戦略
劣勢のソフトがアピールする戦略
Acidテストのインパクトを説明するために、一時Webブラウザというテーマを離れ、パソコンソフト一般の話をしてみましょう。
さて、パソコンソフトを開発して販売しようとする場合、大抵は先行するライバルソフトと対決することを意味します。その際、ライバルソフトよりも高い実用性を持ったソフトを提供できる場合は何ら問題ありません。それをアピールすれば、ユーザーは納得して買ってくれるでしょう。
しかし、既存のライバルソフトよりも実用性が劣っている場合、どのように売り込んだらいいのでしょうか?
典型的に見られるパターンは以下の点をアピールする方法です。
- 高速性をアピールする
- 標準への適合度をアピールする
前者は、利用者にとって分かりやすい指標となります。使ってみたら反応が速いであるとか、ベンチマークでより速い数字をたたき出す、といったアピールは、利用者にも分かりやすく、大抵の場合好感を持たれます。
しかしそう簡単に、手抜きせずに頑張っている先発ライバルソフトに対する高速性は得られるものでしょうか? それは可能です。その理由は以下のとおりです。
- ユーザーから現に支持されている先行ライバル製品は、速度だけでなく、安全性、安定性、互換性などさまざまな問題のすべてに対処する必要があるため、高速化だけに集中できない
- 新規ユーザーにアピールするだけなら、高速性は試用で使われる機能に絞って行えばいい。めったに使われない機能は驚くほど遅くても問題はない
- ベンチマークテストなど、実行される定番が分かっていれば、それに対する専用の最適化を行うことができる
最後の1つは特に重要です。この後の話の伏線にもなっています。例えば、プログラム言語の世界には、素数を計算するSieveという有名なベンチマークがありますが、このプログラムに限って高速に実行できるように作成された言語製品があるという話もあります。
ここで注意すべきことは、この3つの理由がすべて、実用性を高めることではなく、利用者に高速だと納得させるための方策である点です。例えば、特定のベンチマークでのみ高速になるよう作られたソフトが実用的ではないことは容易に予測できるでしょう。
さて、次は標準への適合度をアピールするという方法について説明します。これは、以下のような主張を行うことを意味します。
- ISO/JIS/W3C等の標準では「AはB」と規定されているにもかかわらず、先行ライバル製品は「AはC」としてしまう。わが社の製品は「AはB」となるから標準適合度が高い
さて、このようなアピールは成立するでしょうか? 先行ライバル製品には先行者ゆえの時間的ゆとりが与えられているので、標準との食い違いがあればすぐに修正できるように見えます。しかし、実際にはそうならないことも珍しくありません。なぜなら、ソフトの利用者は、大抵の場合「資産の継承性」という条件を突き付けるからです。ユーザーが「標準に違反した挙動」に依存するファイルを多数作って蓄積してしまったとすれば、ユーザーはその資産が意図どおりに利用できなくなることを望みません。
このケースでは標準に適合することは望まないことになります。ですから、多数のユーザーを抱える先行ライバル製品は、標準に違反していると分かっていても、それを訂正できないことが珍しくありません。
しかし、既存の製品の市場への食い込みを狙う挑戦者には、そのような継承すべき資産は存在しないか、あってもごくわずかです。たとえ過去の資産が継承できなくなったとしても、すぐに訂正して標準に合わせることができます。
以上の理由により、新参のチャレンジャーは「高速性」と「標準への適合性」の2点について、既存ライバル製品よりも優れているとアピールできます。
![]() 標準への適合性のわな
標準への適合性のわな
ここから話の核心に近づいていきます。
チャレンジャーの語る「標準への適合」は本物なのでしょうか?
例えば、以下のような主張があったとしましょう。このような主張は無条件で認めていいのでしょうか?
- 市場シェア1位のAブラウザは「標準」に適合しないバグが多いが、わが社のBブラウザは標準に完全準拠している。例えば、CSSのXXはXXとレンダリングされねばならないのにAブラウザはそうなっていない。しかしBブラウザでは正しくレンダリングする。ほかにHTMLのYYや、JavaScriptのZZもBブラウザは「標準」どおりに機能する
このような主張を信じた人は決して少数ではないでしょう。
しかし、このような主張が正しくないと強烈にアピールしたのがAcidテスト、特にAcid2テストだったのではないかと思います。実際、このような主張を行っていたWebブラウザの多くはAcid2テストをパスせず、「標準に完全準拠している」という主張が正しくはないことを暴露してしまったのです。その後、多くのWebブラウザは、このテストをパスするために改修を行うことを余儀なくされています。
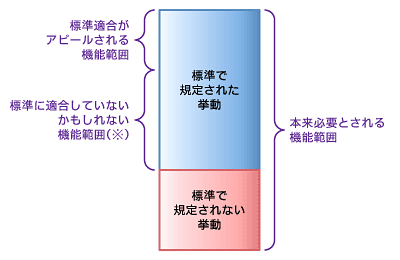
 |
| 図1 標準適合性の罠 |
しかし、なぜ多くの人が信じた「標準への完全準拠」が誤っていたのでしょう?
Acidテストはどのようなトリックで、それを示したのでしょう?
そして、Acidテストは信用していいものなのでしょうか? もしや、Acidテストも何か良からぬトリックを使っていたりしないでしょうか?
これがこの記事の本題です。
| 前編へ | 1/3 |
| 関連記事 |
| いまさら聞けない「Webブラウザ」超入門 いまさら聞けないリッチクライアント技術(11) インターネットに接続するために、当然のように利用するWebブラウザ。Webサーバとのやりとりから、その仕組みを知っておこう 「リッチクライアント & 帳票」フ ォーラム 2008/4/14 |
||
| INDEX | ||
| Webブラウザ標準適合性のわなとAcidテストの正体 | ||
| Page1 AcidテストとWebブラウザの互換性 劣勢のソフトがアピールする戦略 標準への適合性のわな |
||
| Page2 Acidテストの歴史 Acid1 Acid2 Acid3 |
||
| Page3 Acidテストの正体とは Acidテストの成果 Acidテストの課題 積極的なAcidテスト対応 謝辞 |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




