HTML5はFlashやSilverlightを不要なものにする
新野淳一 Publickey2009/11/27
オペラソフトウェア(以下、オペラ)は、グーグルやモジラと同じように積極的にHTML5への取り組みを見せる企業だ。同社はなぜHTML5を支持し、実装するのだろうか
 オペラは、当初からHTML5策定に深くかかわっていた
オペラは、当初からHTML5策定に深くかかわっていた
現在、HTML5の仕様策定としてW3CのHTMLチームでエディタを勤めるグーグルのイアン・ヒクソン(Ian Hickson)氏は、元オペラの社員であり、HTML5の策定母体となったWHATWG(Web Hypertext Application Technology Work Group)の設立当初はオペラに所属していました。
この話が象徴するように、オペラはHTML5の策定に当初から深くかかわる企業の1つであり、現在もその姿勢は変わらず、積極的にHTMLを実装し、また普及にも積極的です。同社はHTML5について、いまどう考え、また将来のWebの姿をどう見ているのでしょうか? 同社のCTOであるHakon Wium Lie氏に聞きました。
なお、今回のインタビューは、ノルウェーのオスロにあるオペラ本社とのWebカメラによるビデオ会議にて行われました。
 |
| Webカメラでの取材に応じたオペラ・ソフトウェア CTOのHakon Wium Lie氏 「Opera Uniteはコンテンツ共有を簡単に行えるように」 |
 HTML5はFlashやSilverlightを不要なものにする
HTML5はFlashやSilverlightを不要なものにする
─── HTML5では、どのような機能に注目していますか?
Lie HTML5でいちばん重要なのは、Canvas要素だと思います。デモをお見せしましょう。
 |
| Lie氏が示した、3DでシューティングができるCanvas要素のデモ |
Canvas要素の中では、JavaScriptで自由にグラフィックスの描画ができます。これでリアルタイムに反応するビジュアルなアプリケーションも構築可能です。
また、audio要素とvideo要素もHTML5にとって大事な要素でしょう。Webブラウザのネイティブな機能として、オーディオとビデオの機能が実装されます。
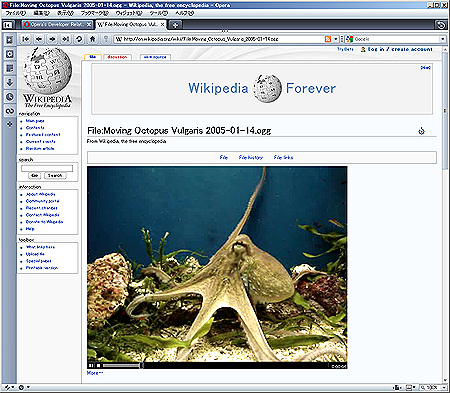
例えば、Wikipediaの「Octopus」の項目には、タコがどのような生物なのかを写したビデオがHTML5の機能で埋め込まれており、Operaでは、このビデオを再生して見ることができます。イメージを見るよりもずっと分かりやすいでしょう。
 |
| Wikipediaの「Octopus」ではHTML5のビデオ機能が使われている |
こうした機能は、すでにOperaやFirefoxなどには実装が始まっています。では、マイクロソフトのInternet Explorerはどうかというと、まだ実装されていないようですね。そのことについてわれわれはコメントできる立場にはありません。いえるのは、われわれはHTML5をより良い仕様にするために前向きに取り組んでいる、ということです。
特にここで挙げた技術は、アドビ システムズのFlashやマイクロソフトのSilverlightを不要なものにしていくと思います。アドビ システムズやマイクロソフトのプラグインによって実装されたプロプライエタリな仕様よりも、HTML5によるパブリックでオープンな標準の方が優れており、支持されると思います。
─── なぜ「FlashやSilverlightはよくない」と考えているのでしょうか?
Lie Flashを例にとると、これはアドビ システムズが開発したもので、1社によって技術が保有され管理されています。一方、HTMLはみんなが参加して開発したものです。ブラウザベンダ、ドキュメントを作成する人、デバイスベンダなどが参加しており、こうして「みんなで参加して決める」ということが、World Wide Webにとって非常に大事なことだとオペラでは考えているからです。
 オペラがHTML5に積極的な理由
オペラがHTML5に積極的な理由
─── オペラは、どのようにHTML5に取り組んでいるのか、教えてください。
Lie われわれはHTML5に非常にアクティブに取り組んでいます。例えば、HTMLのワーキンググループで標準化のプロセスに参加していますし、Operaブラウザでの実装にも積極的に取り組んでいます。
─── なぜ、オペラはHTML5にそんなに積極的に取り組むのでしょう?
Lie われわれは「標準は、とても大事だ」と考えています。WebはPCからだけではなく、あらゆるデバイスから使えるものでもあります。オペラは携帯電話やゲーム機に対応したWebブラウザにも積極的に取り組んでおり、全世界で何百万、何千万というユーザーを抱えています。
HTMLは将来にわたってこうしたデバイスでも使い続けられなければなりません。ほかのベンダはもっとPCにフォーカスしていたりしますが、われわれは将来にわたってすべてのデバイスでWebを使えるようになってほしいと真剣に思っています。
だからこそ、プロプライエタリでなく誰もが参加して標準化が進められるHTMLの発展は、非常に重要なのです。
| 1-2 |
| INDEX | ||
| HTML5が拓く新しいWeb(3. Opera編) HTML5はFlashやSilverlightを不要なものにする |
||
| Page1 オペラは、当初からHTML5策定に深くかかわっていた HTML5はFlashやSilverlightを不要なものにする オペラがHTML5に積極的な理由 |
||
| Page2 性能とリーチは、デスクトップとWebのトレードオフ あらゆるデバイスでより良いネット体験を提供したい CSS3やSVGは、2010年から使われ始める ブラウザにサーバを組み込む新機能「Opera Unite」 インタビューを終えて |
||
■ @IT関連記事
| Opera採用の影に最強の営業ツールあり 連載:組み込み企業最前線(13) 組み込み分野への進出が目覚ましいOpera Software。同社のブラウザが採用されるのはなぜなのか |
||
| デザイナーのためのWeb学習帳 Webを構成する技術を超初心者向けに説明します。まずは基本の基本である「HTML」から攻略していこう! 「デザインハック」コーナー |
||
| D89 Web標準HTMLタグリファレンス Web標準に基づいたXHTMLタグの正しいマークアップ方法のリファレンス一覧です。Web標準のタグリファレンスを7回連載でおさらいします
「デザインハック」コーナー |
||
| WebデザイナのためのHTMLチューニング入門 Webサイトを見た人の印象を良くするのか悪くするのかには“速度”が大きくかかわってきます。FirefoxのプラグインYSlowで測る7つの計測ポイントから“速い” HTMLの書き方を学びましょう 「デザインハック」コーナー |
||
| Webブラウザ非互換性の温床となったのは何か? AcidテストとWebブラウザの仕組み(前編) IE8.0やFirefox3.0の出現で、注目されるWebブラウザ。いまこそ、復習しよう。Webブラウザの非互換性の発生源を探ろう 「リッチクライアント & 帳票」フ ォーラム 2008/7/3 |
||
| Webブラウザ標準適合性のわなとAcidテストの正体 AcidテストとWebブラウザの仕組み(後編) 1つのWebページを開くだけで100項目のWebブラウザの標準適合性が検証できるAcidテスト。Acidテストの正体に踏み込む 「リッチクライアント & 帳票」フ ォーラム 2008/7/31 |
||
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




