
Webサイトを“速く”表示させる7つの計測ポイント
株式会社ライブドアマークアップエンジニア 浜 俊太朗
2009/3/24
 YSlowによる計測結果の見方
YSlowによる計測結果の見方
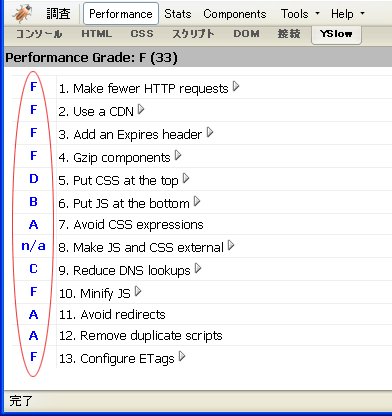
左側のセルに表示されている青色のアルファベットは、速度に関する各項目の評価です。
 |
| 図6 青色のアルファベットに注目 |
評価は「A」が最も良く、「F」が最も悪いとなっています。「n/a」という表示は評価ができなかったという意味です。
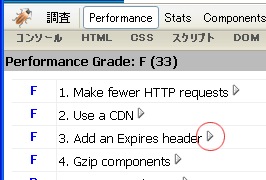
右側のセルに1〜13の数字とともにある英語のテキストは、計測されたデータを評価する項目です。文字列の最後にある三角画像をクリックすると、詳細を確認できます。なお、評価がAの項目は改善の必要がないため三角画像自体が表示されません。
 |
| 図7 三角画像をクリック! |
この13項目のうちから、本連載で主に取り上げるのは次の7項目です。
 Webサイトを“速く”表示させる7つの計測ポイント
Webサイトを“速く”表示させる7つの計測ポイント
それぞれの意味と簡単な解説をしておきます。なお、ここまでに紹介したスクリーンショットは@ITのトップページを計測したものですが、この7つのうちでは【1】【5】【10】のスコアがかなり悪いことが分かります。
□ その1
【1】Make fewer HTTP requests
HTTPリクエストの回数が無駄に多くないですか?
普通にWebサイトを見ていると意識することはありませんが、実はその裏側でWebブラウザとサーバは大変な数のやりとりを行っています。例えば、あなたのWebサイトにアイコンなどの画像はいくつありますか?
□ その2
【5】Put CSS at the top
CSSはソースコードの上部に記述していますか?
CSSを読み込ませているのはソースコードの上部であるかという項目です。これはHTMLの仕様を知っている人なら「おや?」と思ったかもしれません。詳しくは次回以降で解説していきます。
□ その3
【6】Put JS at the bottom
JavaScriptはソースコードの下部に記述していますか?
JavaScriptはソースコードの下の方で記述されているかという項目です。リッチなインターフェイスを実現するためにJavaScriptを使用することが多くなっているので、必ずチェックしておきたい項目です。
□ その4
【7】Avoid CSS expressions
CSS Expressionsを使用していませんか?
最近はシェアが減ってきたとはいえ、まだまだ対応Webブラウザから外すことができないのは、Internet Explorer(以下、IE) 6です。そんなIE 6を、ほかの最新のWebブラウザに近いリッチな見た目にするためにCSS Expressionsを使用することがあります。しかし、これが速度の面では問題となるのです。
□ その5
【8】Make JS and CSS external
JavaScriptとCSSの外部化をしていますか?
JavaScriptとCSSをHTMLファイル内に記述せずに、外部ファイル(.cssファイルや.jsファイル)として独立しているかという項目です。これは速度以外の面でもメリットがあります。
□ その6
【10】Minify JS
JavaScriptを圧縮していますか?
規模の大きなソースコードに接しないと意識する機会が少ないかもしれませんが、JavaScriptのソースコードを圧縮しているかという項目です。
□ その7
【11】Avoid redirects
リダイレクトをたくさん行っていませんか?
リダイレクトを行うと、余計なアクセスが必要になり、その分の速度が低下してしまいます。
 Webサイトの高速化はデザイナもひとごとじゃない!
Webサイトの高速化はデザイナもひとごとじゃない!
この7つの項目は、フロントエンド、つまりデザイナやコーダー/マークアップエンジニアの工夫によってWebサイトの高速化ができるものです。Webサイトの高速化と聞くとバックエンド、つまりプログラマの専売特許のように思う方もいるかもしれませんが、実はフロントエンドも大きく影響しているのです。
次回からは、それぞれの項目の問題点と改善点を具体的に解説していきますので、ご期待ください。
■ @IT関連記事
| デザイナーのためのWeb学習帳 Webを構成する技術を超初心者向けに説明します。まずは基本の基本である「HTML」から攻略していこう! 「デザインハック」コーナー |
||
| D89Web標準HTMLタグリファレンス Web標準に基づいたXHTMLタグの正しいマークアップ方法のリファレンス一覧です。Web標準のタグリファレンスを7回連載でおさらいします 「デザインハック」コーナー |
||
| どこまでできる?
無料ツールでWebサイト作成 無料のWebサイト作成は業務レベルでどの程度使えるのか? 本連載では、さまざまな無料ツールを使用したサイト開発を掘り下げていく |
||
| Webブラウザ非互換性の温床となったのは何か? AcidテストとWebブラウザの仕組み(前編) IE8.0やFirefox3.0の出現で、注目されるWebブラウザ。いまこそ、復習しよう。Webブラウザの非互換性の発生源を探ろう 「リッチクライアント & 帳票」フ ォーラム 2008/7/3 |
||
| Webブラウザ標準適合性のわなとAcidテストの正体 AcidテストとWebブラウザの仕組み(後編) 1つのWebページを開くだけで100項目のWebブラウザの標準適合性が検証できるAcidテスト。Acidテストの正体に踏み込む 「リッチクライアント & 帳票」フ ォーラム 2008/7/31 |
||
| 快適なWeb開発環境を構築する、Firefoxアドオン10選 エンジニアがお薦めする 現場で使えるツール10選(2) Firefoxの魅力といえば拡張機能。Web開発の作業効率を上げるために、筆者が愛用しているアドオンを10個紹介する |
 |
株式会社ライブドア
マークアップエンジニア
浜俊太朗(hamashun) livedoor labs EDGE・livedoor blog・livedoor プロフィールなどを担当。 主な活動に、CSS Niteでの講演やコーディング大会の審査員などがある。趣味はインテリアとおいしいものを食べること Webサイト:hamashun.com 著書:「一週間でマスターするXHTML & CSS for Windows」毎日コミュニケーションズ |
| 2/2 |
| INDEX | ||
| WebデザイナのためのHTMLチューニング入門(1) Webサイトを“速く”表示させる7つの計測ポイント |
||
| Page1 Webサイトは“見た目”が重要なのは当たり前だが…… 良い印象を与えるには、“速度”も重要 “速度”を測るために本連載で必要な3つのツール YSlowを使ってWebサイトの問題点を探るには? |
||
| Page2 YSlowによる計測結果の見方 Webサイトを“速く”表示させる7つの計測ポイント Webサイトの高速化はデザイナもひとごとじゃない! |
||
[an error occurred while processing this directive]
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




