
Webページを速く見せるための5つのちょっとした工夫
株式会社ライブドアマークアップエンジニア 浜 俊太朗
2009/4/30
ページ表示高速化をサーバの設定だけに任せていませんか? HTMLやCSS、JavaScriptの書き方でも速くできます(編集部)
連載第1回の「Webサイトを“速く”表示させる7つの計測ポイント」では、YSlowを使って速度に関する問題を調査しました。
今回は、CSS・JavaScript・HTMLの工夫で速度を改善する下記5つの方法を紹介します。中にはYSlowの指摘に含まれないものもありますが、併せてチェックしていきましょう。
- CSSはソースコードの上部に記述する
- JavaScriptはソースコードの下部に記述する
- CSSとJavaScriptを書く順番
- JavaScriptを圧縮して読み込みを速くする
- 読み込みが遅いブログパーツには要注意
 【1】CSSはソースコードの上部に記述する
【1】CSSはソースコードの上部に記述する
連載第1回では、「CSSはソースコードの上部に記述していますか?」というYSlowの指摘がありました。HTMLの仕様を知っている人は、これに違和感を覚えたかもしれません。
□ 「CSSは上部に記述する」のは当たり前
CSSをHTML文書に適用するためには、link要素・style要素・style属性の3つの方法があります。その中で主に使われるであろうlink要素とstyle要素は、ソースコードの上部であるhead要素の内容としかできないからです。style属性は多くの要素に記述できますが、この手法はCSSを採用するメリットが少ないことからあまり使われません。
つまり、HTMLのルールを守っていればCSSは自然にソースコードの上部に記述されるので、HTMLの仕様を知っている人が感じた違和感とは「それ以外にあるの?」ということでしょう。
□ CSSを下部に記述したサンプル
CSSは普通は上部に記述することは分かりました。では、上部と下部ではページの表示に関する具体的な違いがあるのでしょうか? もしも誰かにそんな質問を受けたときのために、次のようなサンプルコードで検証してみます。
注意! このサンプルコードは実験のために用意したもので、実際は文法違反となります!<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>CSSの記述位置による速度の違いを検証</title>
<meta http-equiv="Content-Style-Type" content="text/css" />
<style type="text/css">
* {
color: blue;
}
</style>
</head>
<body>
<h1>CSSの記述位置による速度の違いを検証</h1>
<p>p要素です。head要素内のstyle要素では文字色を青にしていますが、body要素内のstyle要素(文法違反)で文字色を赤にします。</p>
<script type="text/javascript">
alert("style要素の直前にアラートを出す");
</script>
<style type="text/css">
p {
color: red;
}
</style>
</body>
</html>このソースコードをWebブラウザで開くと、次のような順番で表示が変わります。
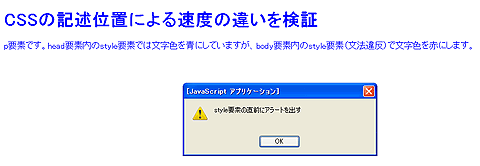
 |
| 図1 p要素の内容が最初は青色で表示され、アラートが出る |
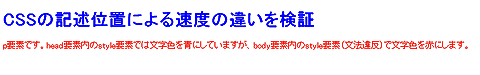
 |
| 図2 アラートを消すと、p要素の文字色が赤色になる |
分かりやすくするために、下部のstyle要素の直前にアラートを出してWebブラウザの動作をストップさせています。
□ CSSが上部と下部にあることで起こる“差”
head要素内に記述されたCSSは、始めから適用されていますが、コンテンツの下部に記述されたCSSはコンテンツの表示の後に適用されていることが分かります。これにより、ユーザーはページ読み込みの完了を遅く感じる可能性があります。
次ページでは、CSSと同じくJavaScriptの記述位置やCSSとJavaScriptを書く順番について説明します。今度は下です。
| 1/3 |
| INDEX | ||
| WebデザイナのためのHTMLチューニング入門(2) Webページを速く見せるための5つのちょっとした工夫 |
||
| Page1 【1】CSSはソースコードの上部に記述する |
||
| Page2 【2】JavaScriptはソースコードの下部に記述する 【3】CSSとJavaScriptを書く順番 |
||
| Page3 【4】JavaScriptを圧縮して読み込みを速くする 【5】読み込みが遅いブログパーツには要注意 ちょっとした工夫でWebの速度は改善できる |
||
[an error occurred while processing this directive]
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




