
文書構造を表現するXHTMLタグの正しいマークアップ
有限会社タグパンダ喜安 亮介
2009/1/16
文書構造を表現するXHTMLタグの正しいマークアップ方法のリファレンスをスタートします
今回紹介するタグ:
html body head meta title h1〜h6 span div address
 文書構造を表現するタグ
文書構造を表現するタグ
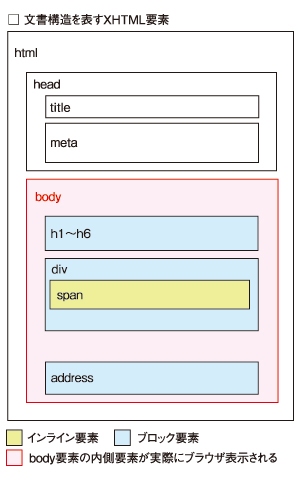
文書構造を表現するXHTMLタグを大まかに分類し、分類したタグをXHTMLの“要素”として、1つずつ紹介していきます。
これらの要素類はXHTMLの骨格(枠)となる部分を形成していくために使われる、XHTMLタグの記述(=マークアップ)を行ううえで基礎となる要素類です。
htmlタグが一番の外側(先祖)となり、その内側(子)に上からhead要素、body要素といった順番でマークアップされます。

ページとして作成する(.htmlファイル)の文書構造を考慮し、情報構造として論理的に合っているかというのを考えながらマークアップを行いましょう。
 html要素
html要素
htmlのそれぞれの要素はhtml要素を頂点とする階層構造になっています。
その中でhtml要素は最も基礎となる要素で、そのほかの要素はすべてがhtml要素の子や子孫(※)となる関係性になります。
なお、htmlファイルを作成するときにまず記述するべきタグの1つで、その直接の子(1つ内側)としてbody要素とhead要素が記述されます。
※ 親と子の関係をうまく利用してタグを記述します。親となるブロックレベル要素は、その子要素にだけスタイルが適用されます。
![]() html HTMLタグのすべての先祖となるhtml要素
html HTMLタグのすべての先祖となるhtml要素
 body要素
body要素
body要素の内側に記述された要素が、ブラウザ画面上にレンダリングされるようになります。
視覚的に確認できる部分であり、この内側にdiv要素を使ってワイヤーフレームとなるブロックをマークアップしています。
![]() body ブラウザに表示される部分の始まりと終わりを表すbody要素
body ブラウザに表示される部分の始まりと終わりを表すbody要素
 head要素
head要素
head要素内に記述された内容は実際にブラウザ画面上で確認することはできません。
外部スタイルシートファイルや外部JavaScriptファイルを、読み込ませるといった内容の記述はこのhead要素内に行います。
head内にはコンテンツの情報リソースに意味(セマンティック)を持たせるためのメタデータを記述したり、検索エンジンのクローリングを制御したりできます。
![]() head メタ情報や外部アセットの読み込みを記述する領域のhead要素
head メタ情報や外部アセットの読み込みを記述する領域のhead要素
 meta要素
meta要素
head要素の子として記述され、コンピュータが解釈できるメタデータを記述するための要素です。
有名なところでは、name属性値にkeywordという値にし、content属性の値にドキュメント(文書)と関連するキーワードを記述できます。
またname属性値にdescriptionという値にし、content属性の値としてそのドキュメント(文書)の概要を説明するための文章を記述できます。
![]() meta メタ情報を表すmeta要素
meta メタ情報を表すmeta要素
 title要素
title要素
head要素の子としてマークアップされる、ドキュメント(文書)のタイトルを記述する要素です。
各htmlファイルに記述されている内容の全体的なタイトルを記述します。
![]() title ドキュメント(ページ)のタイトルを表すtitle要素
title ドキュメント(ページ)のタイトルを表すtitle要素
 h1〜h6要素
h1〜h6要素
見出しを表す要素です。
h1、h2、h3、h4、h5、h6というふうにアルファベットの「h」の後に数字の1〜6が付きます。
h1はその文書内で一番大きい見出しとなる情報を表現したいときにマークアップされます。h2、h3、……というふうに数字が増えるに従って見出しレベルが小さくなります。h6が最も小さい見出し要素となります。
文書構造を意識するとh1が現れたら次はh2といったふうにマークアップを行い、間違ってもh6要素の中にh1要素が現れることのないようにしましょう。
![]() h1〜h6 ドキュメント(ページ)の見出しを表現するh1〜h6要素
h1〜h6 ドキュメント(ページ)の見出しを表現するh1〜h6要素
 span要素
span要素
文章内の一部分だけに、ある特定のスタイルを付加したいときなどに用いられるのがspan要素です。インライン要素として機能します。
![]() span span要素はインライン要素にて構造化を表現するための要素
span span要素はインライン要素にて構造化を表現するための要素
 div要素
div要素
スタイルシートでサイトをデザインする際に、必ずといっていいほど必要になってくる要素です。htmlのコードを大きなくくりでブロックとして扱いたい場合に使います(要素化)。
サイトを構成するワイヤーフレームとなる部分で主に使われます。
![]() div div要素はブロックレベル要素にて構造化を表現するための要素
div div要素はブロックレベル要素にて構造化を表現するための要素
 address要素
address要素
ドキュメント作者(htmlの作成者)の連絡先を記述するための要素です。
問い合わせ先を明記した文章にマークアップされるのが普通で、ブロックレベル要素として機能します。
![]() address コンタクト先を記述するaddress要素
address コンタクト先を記述するaddress要素
 |
喜安 亮介……1980年愛媛県生まれ。タグパンダの代表取締役。ディレクター兼デザイナーとしてWeb制作案件に携わる。社名のパンダは、「白・黒はっきりした正しい判断力と柔軟性のあるクリエイティブな発想」を提供するという思いから。 |
| 1/10 |
| INDEX | ||
| Web標準HTMLタグリファレンス(1) 文書構造を表現するXHTMLタグの正しいマークアップの仕方 |
||
| html HTMLタグのすべての先祖となるhtml要素 | ||
| body ブラウザに表示される部分の始まりと終わりを表すbody要素 | ||
| head メタ情報や外部アセットの読み込みを記述する領域のhead要素 | ||
| meta メタ情報を表すmeta要素 | ||
| title ドキュメント(ページ)のタイトルを表すtitle要素 | ||
| h1〜h6 ドキュメント(ページ)の見出しを表現するh1〜h6要素 | ||
| span span要素はインライン要素にて構造化を表現するための要素 | ||
| div div要素はブロックレベル要素にて構造化を表現するための要素 | ||
| address コンタクト先を記述するaddress要素 | ||
【関連記事】
| デザイナーのためのWeb学習帳 Webを構成する技術を超初心者向けに説明します。まずは基本の基本である「HTML」から攻略していこう! 「デザインハック」コーナー |
||
| いまさら聞けないCSS/スタイルシート入門 Webデザインにあると便利なCSS。ちょっとサイトをステキにするためのスタイルシートです。基本の基本を学びませんか? 「デザインハック」コーナー |
||
[an error occurred while processing this directive]
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




