
再考:プロトタイプとユーザビリティテスト(1)
現場の無駄な流血を止めるための「プロトタイプ」とは
株式会社ビジネス・アーキテクツインフォメーションアーキテクト 伊原 力也
2010/3/12
プロトタイプとユーザビリティテストは、そもそもどういうものなのかを再考し、プロジェクトに「追加」するのではなく「織り込む」にはどうしたらいいのかを具体的なツールも交えながら考察します
 設計やデザインをスムーズに効率良く進めるために
設計やデザインをスムーズに効率良く進めるために
WebサイトやWebアプリケーション/RIAの設計やデザインをスムーズに効率良く進めるには、プロジェクト関係者の想定を一致させていくことが大事です。そのためには、判断の材料となる「ユーザーの行動」を知ることが欠かせません。必要なのは、「プロトタイプ」「ユーザビリティテスト」の2つです。
とはいえ、いままでのやり方をガラッと変えるのは難しいものですね。本連載では、プロトタイプとユーザビリティテストは、そもそもどういうものなのかを再考し、プロジェクトに「追加」するのではなく「織り込む」にはどうしたらいいのかを考察することを目的に、以下の項目についてお話しする予定です。
- ユーザーを知るということの本当の意味
- ユーザビリティテスト用のプロトタイプとは
- 手抜きで“おいしい”ユーザビリティテスト用プロトタイプ
- ユーザビリティテスト用プロトタイプを作る道具
- ユーザビリティテスト用プロトタイプ作成時のワナ
- ツールを使って高忠実度プロトタイプを簡単に作る
ぜひ皆さんも、一緒に考えてみてください。
 再考「プロトタイプとは何か?」
再考「プロトタイプとは何か?」
「プロトタイプ」と聞いた瞬間、「何か面倒なものを作るんじゃないの?」と考えてしまう人は多いはずです。まずは、その誤解を解き、そしてどのような場面でプロトタイプが使われるのかを明らかにします。
皆さんは、プロトタイプと聞いたときに、どのようなものを思い浮かべるでしょうか?
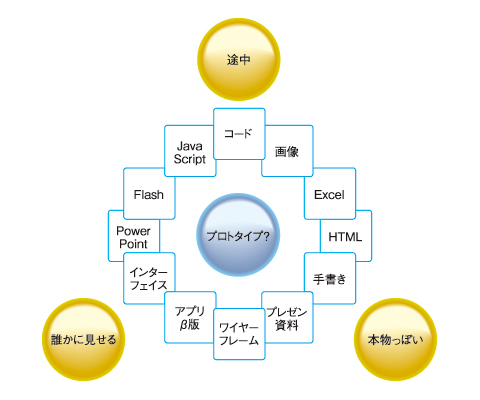
 |
| 図1 自分の立場や職能によって、「プロトタイプ」の答えはさまざま |
例えば、以下のようなものがあります。
- Flashで作られたWebアプリケーションのベータ版
- サーバサイドプログラムのある一部分を一通り組んでみたコード
- JavaScriptによる表示切り替えをライブラリを使用して組んでみたHTMLファイル
- プロトタイピングツールで作ったファイル
また、以下のものは人によってはプロトタイプと呼ばないかもしれません。
- 試行錯誤を行っている途中のインターフェイスデザインの静止画
- プレゼン用に急ぎ徹夜で作ってみたホームページの案
- 手書きをコピーして配ったワイヤーフレーム(骨組み)
結論からいえば、これらのうち「プロトタイピングツールで作ったファイル」を除いて、すべてプロトタイプです。
 「プロトタイプ」と呼ばれるための3つの条件
「プロトタイプ」と呼ばれるための3つの条件
これらの例に共通しているのは、以下の3点です。逆をいえば、以下の点を満たしていれば、それはプロトタイプと呼んで差し支えないものだということです。
□ 【1】ある最終地点を目指している途中である
どこをゴールとするかは、もともとプロジェクトの設計や、実際の進み具合によって変わりますが、ともあれ「この辺が最終地点だろう」というところが存在し、そこを目指している途中にある状態です。非常に当たり前の話ですが、正式にリリースされたものはプロトタイプではありません。
□ 【2】ある点では本物に近いものを作り、何かを試している
部分的には本物に近い形で作ってみたものであり、その役割としては、何らかの妥当性を検証するためのものであるといえます。まともに動くかどうかの確認であったり、デザインの雰囲気の確認であったり、指示が意図通り解釈されているかの確認であったりします。
□ 【3】誰か(時には、もう1人の自分)に見せて確認している
作るだけで目的を終わらせたものは、プロトタイプではありません。実際に本物っぽく動くものや、本物を想起させるものを作るのは、プロジェクト関係者の誰か(ないしは、1人で複数役をやっている場合は、「デザイナとしての自分」や、「PM(プロジェクト・マネージャー)としての自分」かもしれません)と「これで良かったんだっけ?」ということを確認するためです。
 「プロトタイプ」は実体を指し示すものではない
「プロトタイプ」は実体を指し示すものではない
「上記3つの条件を満たしているのにプロトタイプとされていない」という意見もあるかもしれません。次に、具体的なものを並べながら、「プロトタイプ」と呼ぶべきかどうか検証してみましょう。
□ ツールを使ったものや完成度が高いもの≠プロトタイプ
「プロトタイピングツールで作ったファイル」が、なぜプロトタイプではないのでしょうか(ではない、というか、そうであるといい切れないという話ですが)? それは、「プロトタイプに関するツールで作られたからプロトタイプだろう」という雰囲気が、その一文から醸し出されているからです。
プロトタイプとは「一定以上作り込まれているものである」「何か非常に先鋭化したものである」「えたいの知れない難しそうなものである」とか、そのように考えてしまう原因は、このあたりにありそうです。
つまり、実体を表す言葉ではないのに、それを実体とひも付けて考えようとするために、人によって解釈が異なる実体を思い描くことになります。
□ インターフェイスやインタラクション≠プロトタイプ
先ほどの例で「『試行錯誤を行っている途中のインターフェイスデザインの静止画』『プレゼン用に急ぎ徹夜で作ってみたホームページの案』『手書きをコピーして配ったワイヤーフレーム』がプロトタイプなのか?」と思った方も多いのではないでしょうか。「実際のように「動く」わけではないのに、プロトタイプ?」と。
この違和感は、「実際のインターフェイスやインタラクションを伴っているものこそがプロトタイプである」という先入観から来ているものです。これらのものも、文脈が「誰か見せるために試しに作ってみた本物っぽいもの」であれば、ある意味ではプロトタイプなのです。
□ 誰かに見せるために試しに作ってみた本物っぽいもの=プロトタイプ
「プロトタイプ」という言葉が持つ意味はシンプルです。ある点では本物っぽく、誰かに見せてフィードバックを得るためにプロジェクトの途中で作られたものは、その精度・正確さ・範囲を問わず、すべてプロトタイプです。
むしろ、「どの時点で作るか」「どの点を本物っぽくするか」「誰に見せるものか」「どのようなフィードバックを得るためのものか」という点によって、さまざまな形態を取るものであり、「こういう作り方をしていたらプロトタイプ」と明確に定義できるたぐいのものではありません。
□ なぜ、こんな話が最初なのか
ちょっとしつこいですか? しかし、この考え方を理解し(ここが大事なのですが)プロジェクトメンバーと共有することが、プロトタイプやユーザビリティテストを「追加する」のではなく「織り込む」ことへの最初のステップとなります。
「そういう話だったら、『プロトタイプ』っていまでも作ってるものじゃないのか?」と思えたら、しめたものです。通常、プロジェクトにおいてプロトタイプは、たくさん作られているはずなのです。
それを誰に向けるか、何をフィードバックしてもらうかを考え、使えそうなものを見つけて少し手を加えてユーザー側に向けると、プロジェクトの進め方自体が大きく変わり始めます。
| 1/2 |
| INDEX | ||
| 再考:プロトタイプとユーザビリティテスト(1) 現場の無駄な流血を止めるための「プロトタイプ」とは |
||
| Page1 設計やデザインをスムーズに効率良く進めるために 再考「プロトタイプとは何か?」 「プロトタイプ」と呼ばれるための3つの条件 「プロトタイプ」は実体を指し示すものではない |
||
| Page2 誰がためにプロトタイプは成る? ― 4者の言い分 宗教論争が起きる理由と、その対処の3パターン UCDは、無駄な血を流さないための“戦略”でもある |
||
[an error occurred while processing this directive]
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




