プロトタイプ機能を備えた
“本物”のデザイナーのツール
Expression Blend 3+SketchFlowを使ってみた
インフラジスティックス・ジャパン株式会社デベロッパー エバンジェリスト 山田 達也
2009/7/27
 Expression Blend 3の主な新機能6つ
Expression Blend 3の主な新機能6つ
このExpression Blend 3は、前バージョンのExpression Blend 2から大きな進化を遂げています。すべての新機能を解説すると、誌面が足りなくなってしまうので、ここでは特徴的なものに絞って紹介します。
☆ 【1】アイテムを効率的に管理する[Assets]パネル
[Assets]パネルという新しい機能パネルが追加されました。[アートボード](デザイン画面)に追加できるさまざまな要素(アセット)は、この[Assets]パネルの中に機能ごとに分類されているため、以前に比べて目的のアイテムを探しやすくなりました。
![図6 新しく追加された[Assets]パネル。左側のペインで選択された分類のコントロール一覧が右側に表示されている](07.gif) |
| 図6 新しく追加された[Assets]パネル。左側のペインで選択された分類のコントロール一覧が右側に表示されている |
☆ 【2】画像エフェクトのサポート
Sliverlight 3で追加された「ピクセルシェーダー」エフェクトをExpression Blend上でも設定できます。設定方法も簡単で、[Assets]パネルの[Effects]の中に標準で用意されている2種類のエフェクトを直接アートボード上の任意のオブジェクトにドラッグ&ドロップするだけです。
![図7 [Assets]パネルからエフェクトをドラッグ&ドロップして追加](08.gif) |
| 図7 [Assets]パネルからエフェクトをドラッグ&ドロップして追加(画像をクリックすると、拡大します) |
図7のように、“ぼかし効果”を追加するBlurEffectと“影付き効果”を追加するDropDownEffectが使用可能です。
☆ 【3】Adobe Photoshop/Illustratorのファイルをインポート可能に
Photoshop形式(.psd)ファイルや、Illustrator形式(.ai)ファイルを、レイヤ構造を維持したままExpression Blend上のプロジェクトにインポートできるようになりました。これは、手慣れたツールを併用したいデザイナーにとって、特に便利な機能強化といえます。
☆ 【4】ビヘイビア(振る舞い)でよりコードいらずに
Expression Blend 3では「ビヘイビア」と呼ばれる機能により、プロパティ設定だけでさまざまなアプリケーション動作が実装可能になりました。[Assets]パネルの[Behaviors]の中には、8種類の標準ビヘイビアが格納されているので、これらを[アートボード]上のコントロールにドラッグ&ドロップすることで、コードを記述することなく「振る舞い」を追加できます。
![図8 [Assets]パネルから標準のビヘイビア一覧を表示](09.gif) |
| 図8 [Assets]パネルから標準のビヘイビア一覧を表示 |
代表的なビヘイビアとしては、ストーリーボードを制御する「ControlStoryboardAction」やプロパティ値を変更する「ChangePropertyAction」などが挙げられます。それ以外にも例えば、画面上のオブジェクトに「MouseDragElementBehavior」を追加するだけで簡単にマウスドラッグ動作を実現できるなど、面白いビヘイビアが用意されているので、一通り試してみていかがでしょうか。
| 表 標準で用意されるビヘイビア一覧 | ||||||||||||||||||
|
☆ 【5】コード編集機能が大幅にパワーアップ
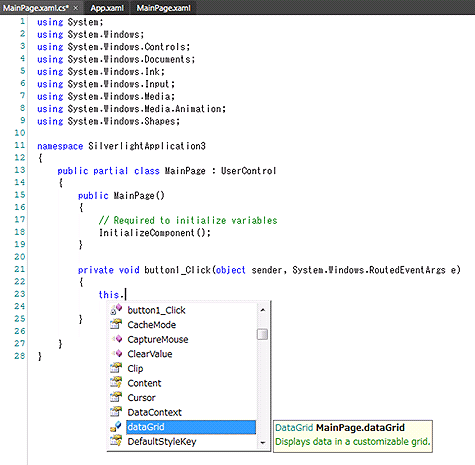
開発ツールとして重要な点である各種コードの編集機能が大きくパワーアップしました。今回のバージョンから、各種イベントハンドラの実装やカスタムロジックの実装の際にExpression Blend 3だけでもVisual Studioで行うときと同様の編集補助機能を持ったコードビハインド編集が可能となりました(図9)。
 |
| 図9 Visual Studio並のコードビハインド編集機能を実現 |
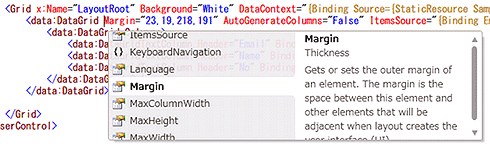
また、XAMLやコードビハインド編集時のインテリセンス機能も搭載されています(図10)。
 |
| 図10 XAML上でのインテリセンス起動例。よりスムーズなXAML編集が可能となる |
これまでExpression Blendというと、「デザインやスタイリングのためのツール」というイメージが強かったと思いますが、Expression Blend 3では単体の開発ツールとしても十分に活躍できるようになりました。
☆ 【6】ツールとしての操作性の向上
Expression Blend自体の操作性も多岐にわたり強化されています。
- ドッキング機能の強化
すべての操作パネルのドッキング(または、フローティング)位置を自由に設定可能 - ワークスペース機能
使用用途によって最適なビューを選択できるようにワークスペースの切り替えやカスタマイズが可能に - クリップボード経由のイメージ利用
クリップボードから直接イメージをコピー&ペースト可能になったので、Expression Blend 3上でより画像ファイルを取り扱いやすくなった - ユーザーコントロールの編集機能
例えば、ユーザーコントロールの修正時に従来のようにリビルドをしなくてもアートボード上に反映可能に。また、配置したユーザーコントロールをダブルクリックすることで直接編集が可能 - TFSサポート
TFS(Team Foundation Server)と連携したチーム開発の中で、Expression Blend 3を利用可能
 プロトタイプ開発を促進するSketchFlowとは
プロトタイプ開発を促進するSketchFlowとは
SketchFlow(スケッチフロー)機能はExpression Blend 3における最もセンセーショナルな追加機能といえます。
しばしばソフトウェアの開発プロセスでは、アプリケーションの動作や機能のイメージを「紙芝居」形式でステークホルダーに提示する必要に迫られます。こんなとき、従来はPowerPointなどのプレゼンテーションツールを用いたり、ときにはVisual StudioなどのRAD(Rapid Application Development)ツールを通して簡単なプロトタイプを作ったりしていたと思います。
ところが、Expression Blend 3では、SketchFlow機能を通して訴求力のある紙芝居の作成作業を強力にサポートします。次ページでは、SketchFlowの作成手順に沿って特徴的な機能を紹介します。
| 2/3 |
| INDEX | ||
| Expression Blend 3+SketchFlowを使ってみた プロトタイプ機能を備えた“本物”のデザイナーのツール |
||
| Page1 Silverlight 3とExpression Blend 3の正式版がリリース Expression Blend 3評価版をインストール |
||
| Page2 Expression Blend 3の主な新機能6つ プロトタイプ開発を促進するSketchFlowとは |
||
| Page3 Expression Blend 3は“本物”のデザイナー向けツール |
||
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|





