プロトタイプ機能を備えた
“本物”のデザイナーのツール
Expression Blend 3+SketchFlowを使ってみた
インフラジスティックス・ジャパン株式会社デベロッパー エバンジェリスト 山田 達也
2009/7/27
☆ SketchFlowを使ってみよう
SketchFlowでプロトタイプを作るときは、[New Project]のテンプレートから[Silverlight 3 SketchFlow Application]を選択してください(図11)。
![図11 [Silverlight 3 SketchFlow Application]を選択](10.gif) |
| 図11 [Silverlight 3 SketchFlow Application]を選択 |
プロジェクトが作成されると、ワークスペース内に[SketchFlow Map]タブが表示されていると思います。もし見当たらない場合は、[Window]メニューから[SketchFlow Map]を有効にするか、ショートカット([Shift]+[F12]キー)を利用して表示してください。
初期状態では、「Screen1」という空の画面が追加されおり、ここにマウスを重ねると、図12のような機能ショートカットが表示されると思います。基本的に、紙芝居に必要な画面の追加と関連性は、この[SketchFlow Map]上で編集できます。
![図 12 [SketchFlow Map]の機能ショートカットで画面間遷移をデザイン](11.gif) |
| 図 12 [SketchFlow Map]の機能ショートカットで画面間遷移をデザイン(画像をクリックすると、拡大します) |
ここでは、まずログイン画面を作成するイメージで、Screen1の名前を「ログイン画面」に変更します。さらに[アートボード]上で、ログイン画面に必要な画面要素を追加します。これまでSilverlightアプリケーションを作成するときは、TextBlockやButtonといったユーザーコントロールを追加していましたが、SketchFlowではよりラフ・スケッチ感のある「スケッチスタイル」を追加できます。
![図13 [Assets]パネルの[SketchStyles]一覧](12.gif) |
| 図13 [Assets]パネルの[SketchStyles]一覧 |
[Assets]パネルで[SketchStyles]を選択し、ここからログイン画面に必要な要素であるボタンやテキストボックスのスケッチ要素を[アートボード]に追加してみましょう。
![図14 [アートボード]上にスケッチスタイルを追加してログイン画面を作成する](13.gif) |
| 図14 [アートボード]上にスケッチスタイルを追加してログイン画面を作成する(画像をクリックすると、拡大します) |
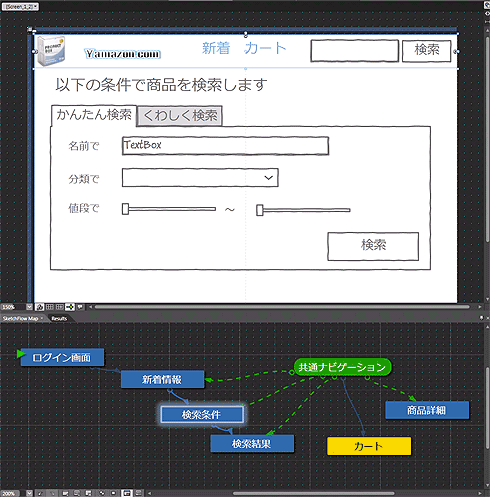
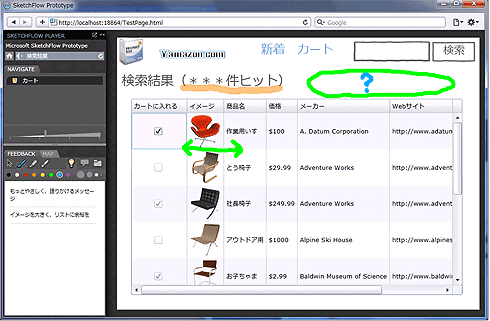
このように、[SketchFlow Map]を基に各画面のスケッチを行って紙芝居を組み立てていきます。複数の画面間で共通する画面要素は、「Component Screen」として作成することで共有もできます。図15は、よくありがちなECサイトのスケッチ例ですが、画面最上部のグローバルナビゲーションに当たる部分を「共通ナビゲーション」として独立し、複数画面で使用しています。
 |
| 図15 作成中のECサイトっぽいSkecthFlow(画像をクリックすると、拡大します) |
☆ Expression Blend 3はサンプルデータを手軽に作成
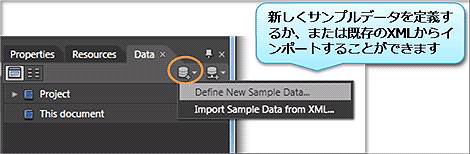
もう1つ、プロトタイプ作成のうえで便利な機能を紹介します。Expression Blend 3では、画面に表示するサンプルデータを手軽に作成できるようになっています。サンプルデータを定義するときは、ワークスペース上の[Data]タブを使用し、新しくサンプルデータを作成する[Define New Sample Data]を選択してサンプルデータ用のスキーマを作成します。
 |
| 図16 サンプルデータを作成 |
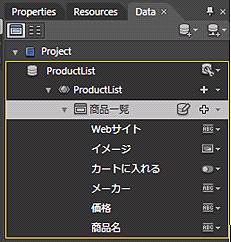
ここから各列のプロパティを指定するだけで、文字列や数値、イメージなどの用意されたデフォルトデータを適用できます(図17)。もちろん、よりリアルなサンプルデータを表示するためにサンプルデータ自体の編集も可能です。
 |
| 図17 サンプルデータのスキーマを編集 |
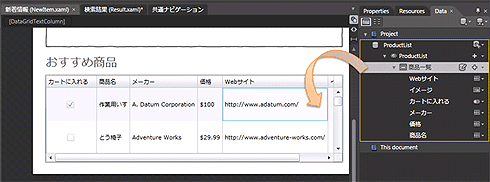
サンプルデータのスキーマが定義できたら、後は画面上のリストボックスやデータグリッドなどに直接ドラッグ&ドロップすることでバインドできます。
 |
| 図18 作成したサンプルデータスキーマを画面要素にバインド(画像をクリックすると、拡大します) |
☆ 作成したSketchFlowを動かす
作成したSketchFlowは「SketchFlow Player」という形式のSliverlightアプリケーション上で実際に動かせます。
 |
| 図19 「SketchFlow Player」で実行。直接コメントやフィードバックを取り込むことも(画像をクリックすると、拡大します) |
SketchFlow Playerでは、各画面のナビゲーションやアニメーションを確認できるほか、得たフィードバックを直接書き込んでExpression Blendのプロジェクトに取り込むこともできます。後は、フィードバックを基にスケッチを改良して効果的なプロトタイプを作成し、そのまま実際のSilverlightアプリケーションとして肉付けできます。
 Expression Blend 3は“本物”のデザイナー向けツール
Expression Blend 3は“本物”のデザイナー向けツール
ざっとExpression Blend 3の新機能を紹介してきましたが、従来「デザイナー向けのツール」と考えられていたExpression Blendのイメージがかなり変わったかと思います。
そもそもシステム開発において「デザイナー」という言葉は広くとらえられがちで、日本ではユーザーインターフェイスやアニメーションといった「見た目」の部分のスタイリングを担当する人、と見なすことが多いと思いますが、欧米では「デザイン=設計」という語源に忠実に、システム自体の設計を担当する人ととらえるのが主流です。
スタイリング作業における機能と効率性の向上に加え、SketchFlowなどの効果的なプロトタイピング・ツールとしても活躍するこのExpression Blend 3は、本当の意味での「デザイナー」の幅広いニーズに応えるツールとして大きく進化したといえるのではないでしょうか。
■@IT関連記事
| Silverlightコントロールの「デザイン力」 Expression Blendで体験しよう Microsoft Expression Blend 2.5を使ったSilverlightコントロールのデザイン方法を学習しながら、その「デザイン力」を実感してみよう 「リッチクライアント & 帳票」フ ォーラム 2008/7/24 |
||
| Expression Blend 2でTwitterアプリのスタイル化 連載:ScottGu氏のブログより Silverlight 2で作成されたTwitter用フロントエンドを取り上げ、コードに手を加えることなくExpression Blend 2により外観を変更する方法を紹介 「Insider.NET」フォーラム
2008/11/21 |
| Vista時代のWindowsアプリ・デザイン・ツール 特集:Expression Blendで始めるWPFアプリ(前半) Vistaに搭載されているWPFにより、Windowsアプリケーションが大きく変わる。その設計ツールがExpression Blendだ 「Insider.NET」フォーラム
2007/3/30 |
| .NETを知らない人でも分かるSilverlight入門 「マイクロソフトの技術は.NETを知らないと学習できないのでは?」という読者にこそ読んでもらいたい、リッチクライアント技術Silverlightの入門連載。 もちろん、知っている人も大歓迎! |
||
| FlexとSilverlightで同じアプリを作って比較してみた 結局、RIAはどれを使うべきなのか?(最終回) 業務用で定番のマスタメンテナンスの簡単なアプリを作成。RIA技術を比較検証する際の1つの手段として参考にしてほしい 「リッチクライアント & 帳票」フ ォーラム 2009/2/24 |
||
| Silverlight vs. jQuery+ASP.NET AJAX VB研公開ゼミ:テクノロジーバトル 開発者の選択(1) 2大技術をバトル形式で議論するセミナーの議事録。RIAの大本命「Silverlight」と定評のある「Ajax」の対決結果とは? 「Insider.NET」フォーラム
2009/7/1 |
| プロフィール |
山田 達也(やまだ たつや)(Blog) インフラジスティックス・ジャパンでテクニカルエバンジェリストとデベロッパー・サポートエンジニアを兼任し、主にWindows FormsとSilverlightを担当している。 インフラジスティックス・ジャパンでテクニカルエバンジェリストとデベロッパー・サポートエンジニアを兼任し、主にWindows FormsとSilverlightを担当している。趣味はラーメン屋めぐりと温泉旅行で、各地で開催しているインフラジスティックスの無料セミナー「DevDays」と「アカデミア」の全国行脚も楽しみの1つ。イベントの最新情報はこちらをチェック! |
| 3/3 |
| INDEX | ||
| Expression Blend 3+SketchFlowを使ってみた プロトタイプ機能を備えた“本物”のデザイナーのツール |
||
| Page1 Silverlight 3とExpression Blend 3の正式版がリリース Expression Blend 3評価版をインストール |
||
| Page2 Expression Blend 3の主な新機能6つ プロトタイプ開発を促進するSketchFlowとは |
||
| Page3 Expression Blend 3は“本物”のデザイナー向けツール |
||
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




