
Apollo改めAIRプログラミング入門(1)
AIRアプリはドラッグ&ドロップでこんなことまで!
クラスメソッド
横田聡
2007/7/12
| リニューアル第1回目はApolloがAIRになってからの新機能として、直感的にファイル/データをドラッグ&ドロップする方法を紹介 |
 Adobe AIRベータ版がリリースされた!
Adobe AIRベータ版がリリースされた!
2007年6月11日、Adobe AIR(Adobe Integrated Runtime)の公開ベータ版がAdobe Labsのサイトよりリリースされました。いままでApolloというコードネームでしたが、今後AIRという名前になります。
編集部注:今回より、連載「Apolloプログラミング入門」は本連載「Apollo改めAIRプログラミング入門」にリニューアルしました。この連載をより深く理解するためには、連載「Apolloプログラミング入門」も併せてご覧ください。
連載中に新しいバージョンが出ましたので、AIRベータ版の新機能をご紹介しようと思います。今回は、ドラッグ&ドロップに注目して2つのサンプルを作成します。
 デスクトップとドラッグ&ドロップでイロイロやりとりする
デスクトップとドラッグ&ドロップでイロイロやりとりする
一般的なWebアプリケーションでは、Webブラウザ内からデスクトップにファイルをドラック&ドロップしたり、その逆にデスクトップ上のファイルをブラウザ上のアプリにドラッグ&ドロップしたりすることはできませんでした。しかし、AIRを用いることによって、このような動きが実現できます。
ちなみに、Flexアプリでは、コンポーネント間のドラッグ&ドロップの制御が簡単にできます。AIRでも、Flexと同じようにドラッグ&ドロップの制御ができるようになりました。
■ドラッグ&ドロップできるファイル/データの種類
AIRでは、ビットマップデータ、ファイル、テキスト、URL文字列、シリアライズされたオブジェクト、オブジェクトの参照などをドラッグ&ドロップするデータとして扱えます。
例えば、AIRアプリ内に表示してあるチャートをワードに張り付けたり、AIRアプリ内のテキストをエクセルに張り付けたり、デスクトップ上のエクセルをAIRアプリ内のデータグリッドに張り付けることができます。
 画像ファイルをAIRアプリにドラッグインしてみる
画像ファイルをAIRアプリにドラッグインしてみる
下記のサンプルは、デスクトップ上の画像をAIRアプリ内にドロップする例です。
<?xml version="1.0" encoding="utf-8"?> |
■AIRベータ版の変更点の代表例
AIRベータ版からは、ルートタグがWindowedApplicationになっています。また、FlexのApplicationタグと同じように、画面の初期化後の処理として、initAppメソッドが呼ばれています。
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" |
このLabelコンポーネントにデスクトップから画像ファイルをドロップします。
<mx:Label id="hello" text="Drop" fontSize="25"/> |
initAppメソッドでは、helloとID名の付いたLabelコンポーネントにイベント登録をしています。NativeDragEventクラスは、デスクトップアプリとの間でドラッグ&ドロップが起こったときに発生するイベントです。ドラッグ開始時とドロップ時にイベントが発生し、それぞれonDragInメソッドとonDropメソッドが呼ばれています。
hello.addEventListener( |
■デスクトップアプリとのドラッグ&ドロップによって発生するイベントの種類
デスクトップアプリとの間でのドラッグ&ドロップによって発生するイベントの種類は以下のようなものがあります。
| 表1 NativeDragEventクラスのプロパティ | ||||||||||||||
|
■ドロップできる? できない?
デスクトップ上のファイルをLabelであるhello上にドラッグすると、ドラッグ中に表示されるアイコンに青い表示が現れます。これは、ドロップ可能であること表しています。あるオブジェクト上でドロップ可能にするには、DragManagerクラスのacceptDragDropメソッドを用います。
DragManager.acceptDragDrop(hello); |
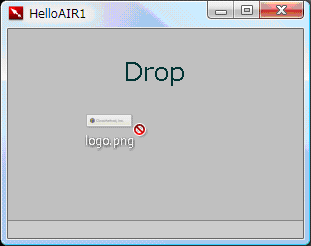
以下は、デスクトップ上のファイルをドラッグしている途中を表しています。ドロップできる場所とできない場所が移動中のアイコンで分かります。
 |
| 画面1 ドロップできない場所(赤いNGアイコン付き) |
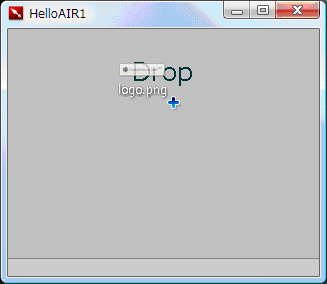
 |
| 画面2 ドロップできる場所を通過中(青いOKアイコン付き) |
| 1/3 |
| INDEX | ||
| Apollo改めAIRプログラミング入門(1) | ||
| Page1 Adobe AIRベータ版がリリースされた! デスクトップとドラッグ&ドロップでイロイロやりとりする 画像ファイルをAIRアプリにドラッグインしてみる |
||
| Page2 ラベルをテキストファイルとしてドラッグアウトしてみる |
||
| Page3 エクセルファイルとしてもドラッグアウトしてみる AIRはエンタープライズ業務でも役立つ! |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




