
Apollo改めAIRプログラミング入門(1)
AIRアプリはドラッグ&ドロップでこんなことまで!
クラスメソッド
横田聡
2007/7/12
■ファイルをドロップしたときに何が起こるのか?
次に、ファイルをドロップしたときの動作を説明します。ファイルをドロップしたとき、NativeDragEventのNATIVE_DRAG_DROPに該当するイベントが発生して、イベントリスナに登録されたonDropメソッドが呼び出されます。
onDropメソッド内では、初めにドロップされたファイルを配列で取得します。これは複数のファイルをドラッグおよびドロップできるからです。
var dropfiles:Array = event.transferable. |
今回の例では、ファイルをドロップしていますので、ドロップされるデータのフォーマットにTransferableFormats.FILE_LIST_FORMATと指定しています。以下にファイル以外のデータをドロップさせた場合の設定例を書きます。
| 表2 TransferableFormatsクラスのプロパティ | ||||||||||
|
今回の例では、取得されたファイルリスト(dropfiles)から1つずつファイル(file)を取り出しています。次にfile.extensionによって、ファイルの拡張子がpng形式の画像か確認をして、そうであれば、そのファイルのパスからImageクラスのインスタンスを生成し、AIRアプリ内に追加と表示をしています。
for each (var file:File in dropfiles){ |
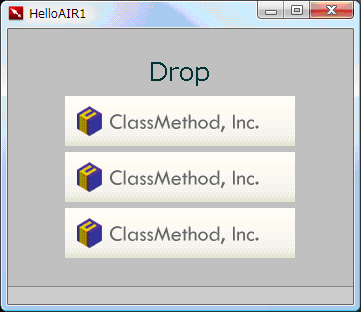
以下は画像をドロップした後の表示です。
 |
| 画面3 ファイルをドロップした後の表示(複数ファイルを同時にドロップ可能) |
以上のように、とても簡単にAIRアプリの外からファイルをドラッグ&ドロップできました。続きまして、AIRアプリの中から外にファイルをドラッグ&ドロップする例です。
 ラベルをテキストファイルとしてドラッグアウトしてみる
ラベルをテキストファイルとしてドラッグアウトしてみる
下記のサンプルは、AIRアプリ内のデータをデスクトップにドロップする例です。少々長めのソースコードですが、ブロックごとに分けて考えると、少ない命令でドラッグアウトを実現していることが分かります。
<?xml version="1.0" encoding="utf-8"?> |
FlexのApplicationタグと同じように、画面の初期化後の処理として、initAppメソッドが呼ばれています。
<mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" |
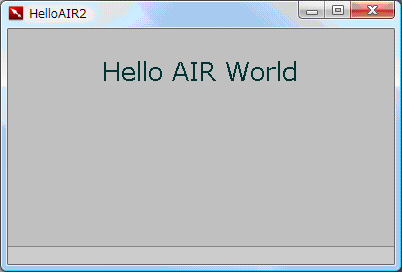
■デスクトップにファイルとしてドロップする文字列をラベルで表示
このLabelコンポーネントをドラッグしてデスクトップにファイルをドロップします。
<mx:Label id="hello" text="Hello AIR World" fontSize="25"/> |
 |
| 画面4 デスクトップにファイルとしてドロップする文字列をラベルで表示 |
| 2/3 |
| INDEX | ||
| Apollo改めAIRプログラミング入門(1) | ||
| Page1 Adobe AIRベータ版がリリースされた! デスクトップとドラッグ&ドロップでイロイロやりとりする 画像ファイルをAIRアプリにドラッグインしてみる |
||
| Page2 ラベルをテキストファイルとしてドラッグアウトしてみる |
||
| Page3 エクセルファイルとしてもドラッグアウトしてみる AIRはエンタープライズ業務でも役立つ! |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




