
Apollo改めAIRプログラミング入門(1)
AIRアプリはドラッグ&ドロップでこんなことまで!
クラスメソッド
横田聡
2007/7/12
■LabelコンポーネントにMouseEventを登録
initAppメソッドでは、helloとID名の付いたLabelコンポーネントにイベント登録をしています。MouseEventクラスのMOUSE_DOWNイベントは、AIRアプリ内でマウスが押されたときに発生するイベントです。Label上でマウスが押されると、イベントリスナによって、onMouseDownメソッドが呼び出されます。
また、同じように、MouseEventクラスのMOUSE_UPイベントによって、Label上でマウスが離されると、onMouseUpメソッドが呼び出されます。
hello.addEventListener( |
■【実況中継】ラベルをテキストファイルとしてドラッグアウト!
次に、Labelをドラッグ中に表示されるアイコン画像を読み込むために、loadIconメソッドを呼び出しています。アイコンデータは、pngファイルを読み込み、ビットマップデータとして取り出した後、dragIconプロパティに格納しています。
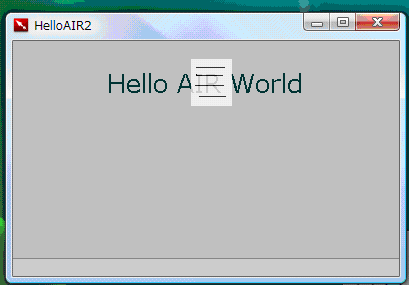
Label上でマウスを押しながら、マウスをAIRアプリの外に移動します。
 |
| 画面5 ラベルをテキストファイルとしてドラッグアウト(その1) |
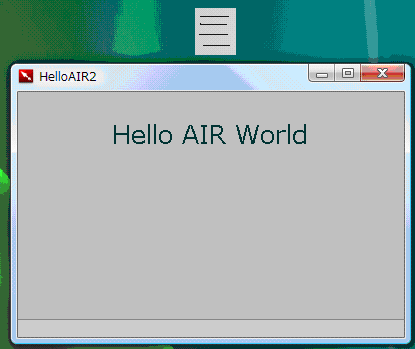
デスクトップ上まで持っていくと、ファイルをドロップできます。
 |
| 画面6 ラベルをテキストファイルとしてドラッグアウト(その2) |
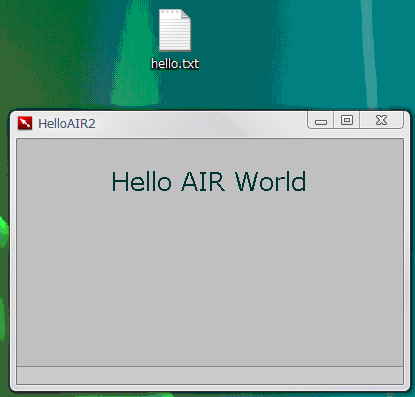
そして、ドロップした場所に新たにテキストファイルが置かれます。すごい!
 |
| 画面7 ラベルをテキストファイルとしてドラッグアウト(その3) |
■ソースコードはどうなっているか?
それでは、ソースコードの解説です。
Label上でマウスが押された際に発生するイベントによって呼び出されるonMouseDownメソッドでは、新たにイベントを登録しています。MouseEventクラスのROLL_OUTイベントは、マウスを押しながら自身のコンポーネント外にドラッグされた際に発生します。このイベントに合わせて、AIRアプリの外にドラッグされた際の動作を指定します。
private function onMouseDown(event:MouseEvent):void{ |
onDragOutGoメソッドでは、AIRアプリとデスクトップ間でやりとりするデータの入れ物である、TransferableDataをインスタンス化し、addDataメソッドで詰め込むデータを追加しています。
private function onDragOutGo(event:MouseEvent):void{ |
addDataメソッドでは、第1引数にファイルの配列を指定し、第2引数にファイルの配列であることを明示しています。そして、DragManagerクラスのdoDragメソッドによって、AIRアプリ外へのドラッグを始めます。
ドラッグを始めて、デスクトップ上でドロップすると、ドロップした場所にテキストファイルが生成されます。また、マウスが離されるのでMOUSE_UPイベントにより、onMouseUpメソッドが呼び出され、ROLL_OUTイベントに対応する処理のリスナーを削除をしています。
hello.removeEventListener(MouseEvent.ROLL_OUT,onDragOutGo); |
ドロップした際にデスクトップ上に保存するファイルは、createTxtFileメソッド内で定義されています。処理内容は、作業フォルダ内に新規にファイルを作成して、Label内の文字列を格納しています。
private function createTxtFile():File{ |
 エクセルファイルとしてもドラッグアウトしてみる
エクセルファイルとしてもドラッグアウトしてみる
この部分で、エクセルやワードや画像などを作成してあげれば、さまざまな形式のデータをAIRアプリ外にドロップ可能です。例えば、作成するファイルの拡張子をエクセルに変えてみましょう。
var file:File |
以下は、実行結果です。
 |
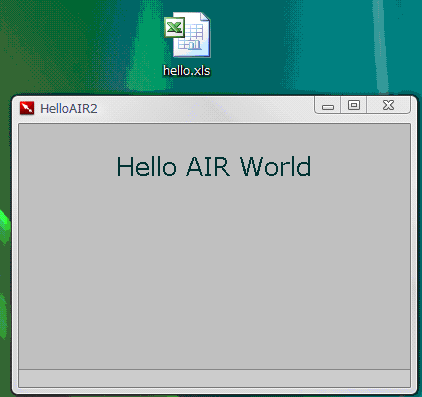
| 画面8 ラベルをエクセルファイルとしてドラッグアウト |
今回の例では、拡張子のみエクセル形式にしていますが、実際のところは、ファイルの中身もエクセル形式にする必要があります。
 AIRはエンタープライズ業務でも役立つ!
AIRはエンタープライズ業務でも役立つ!
以上のように、AIRのドラッグ&ドロップAPIを用いることによって、いままでできなかった直感的な操作を実現できます。
今回は紹介できませんでしたが、テキストファイル以外にも、エクセルやワード内にFlexのチャートデータを張り付けたりすることもできます。AIRアプリは、コンシューマ向けアプリのプラットフォームとして注目を浴びがちですが、エンタープライズの業務にも用途がたくさんありそうです。
なお、今回のサンプルのソースはこちらよりダウンロードできます。
■@IT関連記事
| AIRとGearsの連携で注目のオフラインWebアプリ集 連載:Flash観測所(4) Apolloが正式名AIRとなってGoogle Gearsと連携できるようになり、オフラインWebアプリがいま注目だ。Flashでも面白いものがあるので紹介しよう 「リッチクライアント & 帳票」フ ォーラム 2007/7/3 |
||
| プロフィール:横田 聡(よこた さとし) クラスメソッド株式会社 代表取締役 業務向けアプリのRIA化を推進している会社です。業務ポータル/ビジネスインテリジェンス/顧客管理/営業支援のシステムなどワンストップで作っています。 最近は、業務向けモバイルアプリ開発や特定ユーザー向けアプリ開発なども行なっています。主にApollo/Flex/Java/C#/Flash/JavaScriptを使って仕事をしています。社員募集中です。会社ブログ(さとしログ)と個人ブログ(FlexCoder)も更新中。 |
| 3/3 | 次回もお楽しみに |
| INDEX | ||
| Apollo改めAIRプログラミング入門(1) | ||
| Page1 Adobe AIRベータ版がリリースされた! デスクトップとドラッグ&ドロップでイロイロやりとりする 画像ファイルをAIRアプリにドラッグインしてみる |
||
| Page2 ラベルをテキストファイルとしてドラッグアウトしてみる |
||
| Page3 エクセルファイルとしてもドラッグアウトしてみる AIRはエンタープライズ業務でも役立つ! |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




