Apolloプログラミング入門(1)
背景が透けて表示されるApolloアプリを作成してみよう
クラスメソッド
横田聡
2007/3/28
簡単Apolloアプリ作成
HTMLドキュメントをベースにApollo用の設定をラップする形で簡単にApolloアプリを作成することができます。HelloApollo.htmlは、「Hello Apollo World」と表示するHTMLです。
HelloApollo.html
| <html> <body bgcolor="#DDEEFF" <h1>Hello Apollo World</h1> </body> </html> |
次にApollo用設定ファイル(Application Descriptor File)を記述します。Application.xmlは、設定例です。
Application.xml
| <?xml version="1.0" encoding="utf-8" ?> <application xmlns="http://ns.adobe.com/apollo/application/1.0.M3" appId="jp.classmethod.sample.apollo" version="1.0 " > <properties> <name>Hello Apollo Application</name> <description>An example application.</description> <publisher>satoshi yokota</publisher> <copyright>(C) 2007 classmethod,inc.</copyright> </properties> <rootContent visible="true" transparent="false" systemChrome="standard"> HelloApollo.html</rootContent>(本来は1行) <icon/> </application> |
applicationタグのappIdには、ユニークなIDを指定します。propertyタグにはアプリの名前や著者情報などを記述します。rootContentタグには、Apolloアプリのウィンドウに関する設定を行います。
基本的な設定は以上です。Apolloアプリを実行します。実行結果1のようにApolloアプリがウィンドウ上に表示されました。
コマンドプロンプト
| > adl application.xml |
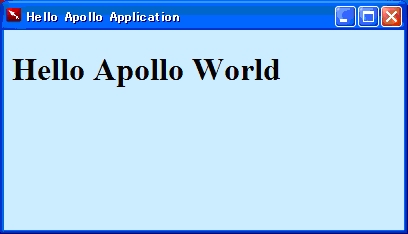
実行結果1
 |
| 画面1 Windows上でApolloアプリの枠がWindows標準のUIで表示される |
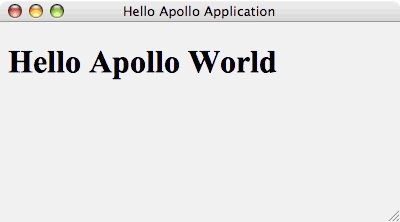
実行結果1は、Windows上でApolloアプリを実行していますので、Apolloアプリの枠がWindows標準のUIになっています。Macintoshでは実行結果2のようなUIになります。
実行結果2
 |
| 画面2 MacintoshではApolloアプリの枠がMacらしいUIに |
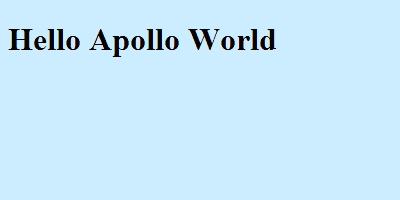
次に枠を消してみます。applicationxmlのrootContentタグのsystemChrome属性をnoneに変更します。
| <rootContent visible="true" transparent="false" systemChrome="none"> HelloApollo.html</rootContent>(本来は1行) |
実行結果3
 |
| 画面3 枠を消した簡単Apolloアプリが完成 |
簡単にHTMLをベースとしたApolloアプリが完成しました。次は配布形式にします。
| 2/3 |
| INDEX | ||
| Apolloプログラミング入門(1) | ||
| Page1 パブリックアルファ版│ ApolloランタイムとSDKのダウンロード |
||
| Page2 HTMLから簡単Apolloアプリ作成 |
||
| Page3 AIRファイルの作成とインストール│Flexから簡単Apolloアプリ作成 |
||
HTML5 + UX フォーラム 新着記事
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




