
Flex2でWebアプリ開発(3)
イベントドリブンなアプリケーション構築
クラスメソッド
成瀬 勉
2007/1/20
| Flexアプリケーションで起こった操作や状態の変化を通知するための仕組みを用いて、ダイアログボックスを表示させよう |
連載第1回目「モックを3日で仕上げるFlex 2とは?」は、Flex Builder 2のインストールから簡単なアプリケーションの実行までを解説しました。
編集部注:Flex Builderは、2010年3月の新版から「Flash Builder 4」に名称変更しています。期間限定の無料版を ダウンロード して使えます
第2回「MXMLを理解してFlex 2のUIを定義しよう」では、Flex 2のユーザーインターフェイスを構成するXML言語である「MXML(Macromedia Flex Markup Language)」について説明しました。第3回目となる今回は、イベントドリブンなアプリケーション構築について解説します。
・イベントイベントとはFlexアプリケーションで起こった操作や状態の変化を通知するための仕組みです。
例えば、「ユーザーがボタンを押した」イベントや、「Webサービス通信の結果を取得した」イベントなどさまざまなイベントがあり、これらのイベントについてロジック処理を記述することができます。
こういったイベント処理によってアプリケーションを構築する手法はイベント駆動型(イベントドリブン)と呼ばれます。
■ActionScript 3
コンポーネントの特定のイベントに対して実行する処理をイベントリスナー(もしくはイベントハンドラ)と呼びます。
Flexアプリケーションではロジック処理をActionScript 3というプログラミング言語で記述します。
MXMLとActionScript 3の関係はちょうどHTMLとJavaScriptの関係に非常によく似ています。
実際ActionScript 3はJavaScriptの標準規格であるECMAScriptに準拠しており、言語仕様も非常によく似通ったものになっています。
またActionScript 3はオブジェクト指向言語でありJavaと同じ手法で記述することができます。多くのデザインパターンはActionScript 3においても有効です。
FlexアプリケーションにおいてActionScript 3を記述するには以下の方法があります。
・MXML内にコードブロックと呼ばれるタグを記述する ・asファイルを作成し、インクルードする ・asクラスを作成する |
いずれの方法を取っても実現できることに違いはありません。
アプリケーションの規模や設計/実装方針によりそれぞれの手法を選択していくことになります。
■イベントリスナーの記述
今回はMXML内にコードブロックタグを記述する方法でイベントリスナーを記述してみましょう。
作成するのは「ボタンを押したら、メッセージが表示される」アプリケーションです。新規でFlexプロジェクトを作成し、以下のようにコードを記述します。
<?xml version="1.0" encoding="utf-8"?> |
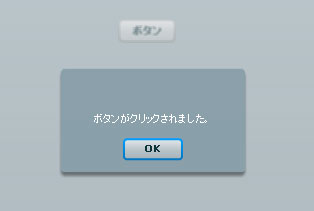
以上で目的のアプリケーションは完成です。
 |
| 画面1 クリックというイベントに対するメッセージが表示されるようになった |
イベントリスナーのポイントとなる記述について解説します。
<mx:Script>タグで囲まれた部分がコードブロックです。MXMLの内部にActionScript 3.0を記述するためにはコードブロックを宣言する必要があります。
ちょうどJavaScriptをHTMLに記述するための<script>タグと同じように考えればよいでしょう。
直後の<![CDATA[]]>はCDATAセクションと呼ばれ内部の記述をXMLとして解釈されないようにするための記述です。
import mx.controls.Alert; |
今回のサンプルではアラートでメッセージを表示するために標準のAlertクラスを使用します。クラスを使用するにはこのようにimport宣言をします。クラスの指定にはクラスファイルが存在するディレクトリ(パッケージ)パスから指定します。
public function alert():void{ |
この部分では、alertという関数を返り値なし(void)で宣言しています。実際にはAlertクラスを用いてアラートに指定のメッセージを表示する処理を行っています。ここまでがイベントリスナーの準備です。
次にコンポーネントのイベントにイベントリスナーをひも付ける必要があります。
<mx:Button click="alert()" /> |
ここではボタンコンポーネントを配置しています。ボタンコンポーネントにclick="alert()"という記述があります。
これはボタンコンポーネントがクリックされたときに発生するclickイベントに対して、先ほど宣言したalert()関数を呼び出すように設定しています。
以上の手続きによってボタンがクリックされたときにアラートを表示するアプリケーションが実現できます。
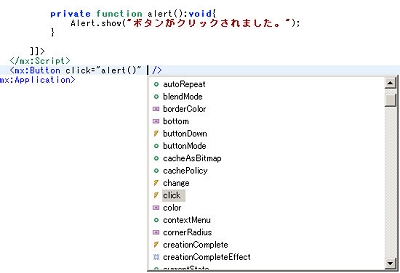
各コンポーネントから発生するイベントは、コードヒントおよびヘルプで確認することができます。
Flexアプリケーションの代表的なイベントの一部について以下に紹介します。
・creationComplete
コンポーネントが画面上に配置され、内部初期化が完了したときに送出されるイベントです。
主にApplicationタグに記述し、アプリケーション起動後に初期処理を実行するのに用いられます。
・change
コンポーネントの操作によりデータの状態が変化したときに送出されるイベントです。
リストやコンボボックスなどフォームの内容や、ナビゲーションメニューの選択状態がユーザーの操作によって変化したときに必要な処理を実行するために用いられます。
・result/fault
HTTPやWebサービスなどの通信処理の結果をサーバから取得したときに送出されるイベントです。
正常に処理が行われたときにはresult、何らかのエラーが発生した場合はfaultイベントが送出されます。
 |
| 画面1 ボタンコンポーネントのコードヒント Ctrl+スペースで表示される。イベント名は稲妻のアイコンで表示される |
プロフィール:成瀬 勉(なるせ つとむ) クラスメソッド株式会社での主な開発実績は、旭化成の電子ファイリングシステム、ひまわり証券のオンライントレードシステム、ベルシステム24の営業支援システムなど。 |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




