
GoogleからJava開発者へのサプライズ!な贈り物、Google Web Toolkit[3]
JavaScript×HTMLとJavaのシームレスな開発環境を体験してみよう
リトルソフト株式会社 長尾寿宏
2006/8/26
| 背景色変更と内部フレーム表示 |
一覧上で1つの検索結果を選択(クリック)した際、その背景色を変更すると同時に、その画像が含まれているHTMLページを内部フレームに表示する機能を実装します。
まず、ImageSearchClientクラスにTableListenerを実装し、検索結果一覧(resultGrid)にリスナー登録します。
public class ImageSearchClient implements EntryPoint, ClickListener,
|
TableListenerはグリッド上で発生したクリックイベントを捕捉することができます。このイベントが発生するとonCellClickedメソッドが呼ばれます。
public void onCellClicked(SourcesTableEvents sender, |
このときのパラメータ row を使ってクリックされた行の3番目のウィジェットを取り出します。
3番目のウィジェットは実は、その行の画像が実際に含まれているURLが、Labelオブジェクトとして格納されていますので、その値を取り出し、内部フレームオブジェクトのURLへ設定します。
public void onCellClicked(SourcesTableEvents sender, int row,
|
以上のコード追加で、左側一覧上の検索結果をクリックすると、その画像が含まれているHTMLページが右側の内部フレームに読み込まれるはずです。
引き続き、選択行の背景色を変更します。
GWTでは外観を変更するための要素を、可能な限りカスケード・スタイル・シート(CSS)へ外出しするのがルールですので、まず以下のようなスタイルをCSSファイル(ImageSearchClient.css)に作成しておきます。
.selected{
|
onCellClickedでは、前回選択されていた行からスタイル名“selected”を削除し、今回選択された行にスタイル名“selected”を追加する処理を記述します。
public void onCellClicked(SourcesTableEvents sender, int row,
|
左側検索結果一覧から何かを選択すると、右側にはその画像が含まれているHTMLページが表示されるはずですが、残念ながら以下のエラーがGWTシェルに表示され、期待するHTMLページも表示されません。
Unable to navigate to page 'http://xxxxxx' (only pages served from the file system or localhost are allowed)
どうやらホステッドブラウザには内部フレームに読み込めるページに制限があるようです。これを回避するには、ホステッドブラウザ上の[Compile/Browse]ボタンを押します。
 |
| 画面2 コンパイル/ブラウズボタンを押してGWTアプリを表示 |
Webモードへのコンパイルが行われた後、実際のWebブラウザが自動的に起動し、GWTアプリケーションが表示されます。
こちらでは、内部フレームへ期待するHTMLが読み込まれ、また、選択した行の背景色も変化するはずです。
 |
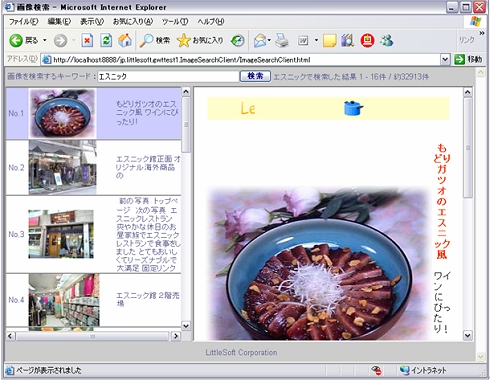
| 画面3 JavaToJavaScriptコンパイラによって、完全にHTMLとJavaScriptに翻訳され動作している状態 |
この状態では、クライアント側アプリケーションはJavaToJavaScriptコンパイラによって、完全にHTMLとJavaScriptに翻訳され動作しています。一方サーバ側プログラムはGWTシェルに内蔵されたTomcatの中へロードされ動作しています。このようにホステッドモード、Javaモードを開発環境の中でシームレスに切り替えながらテストしていけるのもGWTならではの武器といえるでしょう。
以上、GWT画像検索アプリケーションの完成です !
| 今後のバージョンアップも期待 |
以上、3回にわたり「GoogleからJava開発者へのサプライズ!な贈り物」と題し、Google Web Toolkit の紹介をしてきました。
GWT最大の特徴はJava言語だけでAJAXを開発するということ。そのクライアント側プログラミングはSwing、AWT、SWTを理解しているプログラマにとっては簡単で、Javaにあまり深い知識がないプログラマでも習得できるレベルでした。また、サーバ側プログラミングもRPCサービスメソッドを実装するシンプルなスタイルでかなり実用的です。
一方で、ベータ版であることもあり、バグや未実装が多数存在しているので、実際にアプリケーションを作成していく際には、それらを回避するプログラミングをしていく必要があります。やはり、こういった問題を克服していくには、Javaプログラミングの知識だけではなく、JavaScriptやDHTML、あるいはCSSといった知識も要求されるでしょう。
とはいえ、GWTはまだ生まれたばかり、今後の成長・バージョンアップに大きく期待したいと思います。
| 5/5 | ご愛読ありがとうございました |
|
INDEX |
||
| JavaScript×HTMLとJavaのシームレスな開発環境を体験してみよう | ||
| Page1<Webサービスから結果セットを読み出して表示させるまで/RPCインターフェイスの定義とサービスメソッドの実装/検索結果セットのクラスを作成する/サービスインターフェイスの定義> | ||
| Page2<サーバ側 サービスメソッドの実装/非同期インターフェイスの定義> | ||
| Page3<クライアント側 検索機能の実装/ウィジェットへの値設定> | ||
| Page4<グリッドの利用/グリッドのバグ回避/スクロールに伴う自動読み込み> | ||
| Page5<背景色変更と内部フレーム表示/今後のバージョンアップも期待> | ||
Ajax関連記事 |
| Ajaxフレームワーク「Spry」で作る「リンク集2.0」 特集:AdobeのAjaxフレームワーク「Spry」を使ってみよう アドビのAjaxフレームワーク「Spry」。さっそく簡単なリンク集のサンプルを作成しながら、その機能を探ってみよう 「リッチクライアント & 帳票」フォーラム 2006/6/21 |
||
| 古くて新しいAjaxの真実を見極める 「Webインターフェイスの新しい手法」「画期的なWebアプリケーションの仕組み」であるとして開発者たちの人気を集めるAjaxとは何なのか、その真実を見極めてみよう 最終更新 2005/8/2 |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




