
Webアプリケーションのユーザーインターフェイス[7]
すでに入り口にいるのに、ホームに導くボタンは親切か
「可視性とフィードバック」
ソシオメディア 上野 学
2006/2/15
| 「電車式」と「自動車式」、使いやすいのはどっち? |
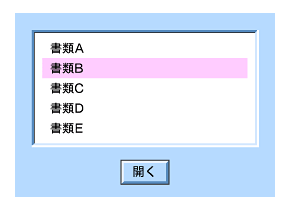
命令を発動するスイッチを可視化したとしても、実際には、その操作の対象となるオブジェクトが特定されていなければなりません。「開く」という命令を発動するには、開く対象をユーザーが指定しなければいけませんが、その指定の方法は、例えばファイルのパスを文字列として入力するよりも、画面上に並んでいるアイコンやファイル名の中からマウスで選択する方が、ほとんどの場合、より簡単な操作といえます。つまり、操作対象が選択肢として視覚的に表現されていることが重要なのです。
ここで重要なのは、「開く」という命令と、開く「対象物」の両者が画面上に見えていることです。どちらかが見えない状態では、「いま自分が何をやろうとしているのか」「そのためには何をすればよいのか」ということをユーザーが知識として知っていなければならなくなり、操作が難しくなってしまいます。
 |
| 図5 命令(開く)と対象物(書類B)の両者が見えている |
余談ですが、多くの業務系システムでは、あらかじめ業務フローが手続き的に決まっているため、「○○の照会」や「□□の変更」のように業務名だけがスイッチとして見えていて、対象となるオブジェクトが選択肢として明確に明示または一覧されないことがあります。ユーザーは操作対象となるオブジェクトを概念的に思い描きながら、ウィザード式に決められた手順で作業を行わなければなりません。そうするとシステムで扱われる情報の全体像が把握しにくくなり、自分なりの工夫で作業効率を高めるといったことが難しくなります。
決められた業務を手続き的に行うように作られたインタラクションは、目的地までを決められたルートで確実に進んでいく電車に例えることができます。電車に乗っている乗客は、自分がいまどこをどっちに向かって進んでいるのかはっきり認識しておらず、またそれを制御する自由もありません。一方、業務に関係する要素全体をふかんしながら必要な作業手順を自由に組み立てていけるように作られたインタラクションは、目的地までのルートを状況に応じて経験的に決定し、自分の意思で進行を制御する自動車に例えることができます。
「電車式」のシステムは、その業務に関する総合的な理解が浅いユーザーでも複雑な手続きを確実に遂行できるようにする場面では有効ですが、システムをツールとして自由に扱いたいと考えるユーザーにはストレスが大きくなります。「自動車式」のシステムは、利用を重ねるたびにシステムの全体像が把握できるようになって利用効率が高まりますが、必要な手続きを忘れたり、目的が達成できなかったときに操作のどこに原因があったのかを特定しづらいといった問題があります。このように両者にはメリットとデメリットがあるため、状況に応じてうまく組み合わせる必要があります。
・操作内容についての可視性とフィードバック
ユーザーはタスクを進める間、さまざまな操作を行います。マウスを動かして操作対象を選択し、ボタンを押して命令を発動し、文字をタイプしたり、作業を中止したい場合には途中でキャンセルのボタンを押したりします。これら1つ1つの操作は、マウスやキーボードからの入力としてシステムに送られますが、そのたびにシステムは、ユーザーが行った操作内容を可視化してユーザーにフィードバックしなければなりません。システムはユーザーからのあらゆる操作をイベントとして受け取って、それに対して適宜対応しなければならないのです。
例えばマウスを動かしているのに画面上のポインタが止まったままであれば、ユーザーは、マウスが壊れたか、システムがフリーズしていると思うでしょう。アイコンをクリックしても何も起こらなかったり、文字をタイプしても画面上にその文字が表示されなかったり、リンクをクリックしてもページが切り替わらなければ、ユーザーは不安になり、システムの利用を中止してしまいます。
これはGUIにおける直接操作感の重要性を意味しています。直接操作感とは、画面上に見えているオブジェクトをユーザーが直接操作していると感じることで、これにより、入力デバイスといった仲介物の存在や、アイコンやウィンドウといった比喩的表現のギャップをそれほど意識せずに、作業内容に意識を集中させることができます。
直接操作感をユーザーに与える条件としては、次の3つが挙げられます。
|
・処理結果の可視性とフィードバック
命令を実行したら、次に、その処理結果を視覚的にフィードバックしなければなりません。ドキュメントを開いたのであれば、開かれたドキュメントの内容が目に見えるようになっていなければなりません。
処理結果の可視化は、ユーザーがシステム利用の目的を達成するために非常に重要です。なぜなら、処理結果として表示される情報を得ることがユーザーの目的であることが多いからです。例えば郵便番号を入力して住所を検索するシステムがあった場合、検索という処理の結果である「住所」が目に見える状態で画面上に表示されなければ、いくら検索が成功したとしてもユーザーの目的は達成されません。「住所は正常に検索されました」や「該当する住所が12件あります。」といったシステムからのメッセージだけが表示されて、肝心の「住所」が表示されないようなシステムがときどきありますが、これでは対話がそこで中断してしまいます。ユーザーが見たいのは間接的な報告ではなく、処理結果として得られた直接的なオブジェクトの存在なのです。
当然ながら、たとえ住所が表示されたとしても、字が小さ過ぎて読めなかったり、同時に見えているほかの情報に埋もれて正しく認識できなかったりしても意味がありません。
可視性とフィードバックを適切に行うことは、単に必要なものを画面に表示するというだけでなく、ユーザーにとって意味を成すように明快に表現するということです。同じ見た目の要素はいつも同じ意味を持ち、違う見た目の要素は違う意味を持つ、といった論理性と一貫性が重要になります。そしてその見え方(ルック)には、振る舞い(フィール)という密接な要素が絡んでおり、この両者の関係によって、システム全体のユーザーインターフェイスとインタラクションが決定されていくことになるのです。
ではこのルック&フィールを適切にデザインしていくうえで重要なルールをいくつか具体的に見ていきましょう。
| 明快なフィードバックを迅速に返す |
・人は同時に1つのものにしか意識を集中できない、を考える
Webアプリケーションでは普通、ユーザーとシステムの対話はリンクのクリックまたはデータのサブミットというアクションを区切りに進められます。その場合、ブラウザはWebサーバからダウンロードした次のデータを表示するためにウィンドウの内容全体をリロードするため、ユーザーは画面が切り替わったことを比較的簡単に認識することができます。しかし新しく表示された画面のどこが前の画面から変化したのか分からない場合、ユーザーは自分の行った操作がどのような意味を持っていたのか把握できなくなって混乱してしまいます。
つまりフィードバックは、ユーザーが自分の行動の意味を、原因と結果の対比から理解できるように、明快なものでなければいけないのです。そして画面上の一部が変化する場合は変化した場所を特定でき、どのように変化したか、なぜそのような変化が起きたのかが分からなければいけません。
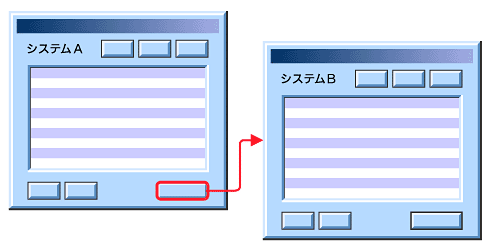
人は同時に1つのものにしか意識を集中できません。画面上のある要素をクリックするとき、ユーザーはマウスポインタが指し示す狭い領域に注目しているため、そこから離れた場所で限定的に起きる変化には気付きにくくなります。例えば、画面右下のボタンを押して次の画面が表示されると画面の左上の文字列だけに変化が起きているといった場合、ユーザーがそのことに気付かずに、ボタンが適切に機能していないと思ってしまう恐れがあります。
 |
| 図6 ユーザーの注意の所在と変化の個所が離れていると状況を見失いやすい |
かといって、画面上の広い領域もしくは画面全体を毎回大きく変化させてしまうと、「稼働状況を画面内容の部分的な変化によって表現する」というフィードバックの意味が薄れてしまいます。どこかをクリックするたびに、前の画面とはまったく共通性のない内容が次々表示されるのでは、ユーザーは作業の進ちょくを段階的なものとして把握することができません。
| 3/5 |
|
INDEX |
||
| Webアプリケーションのユーザーインターフェイス(7) | ||
| Page1<経験則その3:可視性とフィードバック/目に見えることと反応があること> | ||
| Page2<GUIにおける可視性とフィードバック/作業に関係する要素の可視性とフィードバック/現在のフォーカスについての可視性とフィードバック)/どこからでも利用できる/デメリット(不十分なインタラクション表現/やりとりが煩わしい/見た目に関する一貫性の欠如)> | ||
| Page3<「電車式」と「自動車式」、使いやすいのはどっち?/対象の可視性とフィードバック/操作内容についての可視性とフィードバック/処理結果の可視性とフィードバック/明快なフィードバックを迅速に返す/人は同時に1つのものにしか意識を集中できない、を考える/> | ||
| Page4<主観的一貫性を優先する/ホームからホームへのリンクに関する議論/操作の有効性をイネーブル/ディスエーブルで表す> | ||
| Page5<モードを減らす/操作対象とそれ以外を視覚的に区別する/マウスオーバー効果に重要な役割を持たせない/感覚的な表現> | ||
関連記事 |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




