
Webアプリケーションのユーザーインターフェイス[7]
すでに入り口にいるのに、ホームに導くボタンは親切か
「可視性とフィードバック」
ソシオメディア 上野 学
2006/2/15
| 主観的一貫性を優先する |
しかし、あるコントロールの振る舞いに一貫性を持たせるということは、そのコントロールを操作したときにいつも同じ処理結果が得られるようにするという意味ではありません。処理の結果は、引数として指定される対象オブジェクトやそのプロパティによって変化するものです。
例えば、検索機能は入力されたキーワードによって違う結果を返します。いつも同じ結果しか得られなければ検索機能の意味がありません。しかし、「検索」ボタンを押したら、あるときは検索結果が表示されて、あるときはサイトマップが表示される、ということでは困ります。つまり重要なことは、振る舞いの意味的な部分に一貫性を持たせるということです。
・ホームからホームへのリンクに関する議論
以前にこういった議論がありました。サイト内のすべてのページに共通して配置されるグローバルナビゲーションがあり、その中の最初の項目が「ホーム」となっていて、サイト内のどこにいてもそこをクリックすればホームに戻れるようになっていました。
しかしホームを見ているときにもそこがクリックできるようになっており、クリックすると同じホームがリロードされるだけという状態でした。そこで私が、「ホームにいるときにはホームへのリンク(自ページへのリンク)はクリックできないようにした方がよいでしょう」といったところ、「いや、どのページを見ているときでもグローバルナビゲーションは常に同じ振る舞いを一貫させて、状況によってクリックの可否が変化しない方がよいと思うのですが」という意見をいただいたのです。
確かに、Aというボタンを押すとA'という画面が表示される、という原因と結果を客観的に一貫させることは重要なことです。しかしそれ以上に、そのボタンの意味をユーザーにとって主観的に一貫させることの方が重要なのです。
このグローバルナビゲーションの場合、ホーム以外の画面を見ているとき「ホーム」というリンクはサイトの入り口に戻るためのスイッチとしてとらえられます。一方、ホームにいるときには、ユーザーはサイトの入り口にいるわけですから、「入り口に戻る」という行動は意味を成しません。無効な選択肢は選べないようにするのがGUIの約束ですから、この場合はクリックできないようにした方がよいのです。クリックできないようにすることで、「入り口に戻る」という行動に意味がないこと、つまり現在自分が入り口にいるということが分かるのです。
 |
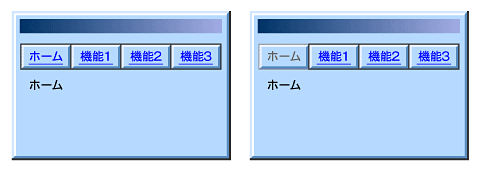
| 図7 客観的に一貫したナビゲーション(左)と主観的に一貫したナビゲーション(右) |
| 操作の有効性をイネーブル/ディスエーブルで表す |
上記のホームへのリンクと同様に、フォームにおいて入力エラーを減らすために、いま操作しても意味のない選択コントロールや、いま押しても意味のないサブミットボタンをディスエーブルにしておくことが有効です。
例えば、テキストボックスの隣に「検索」というボタンがある場合、テキストボックスに何らかのキーワードが入力されなければ検索ボタンを押しても意味がないのであれば、文字列が入力されるまでボタンをディスエーブルにしておくとよいでしょう。
 |
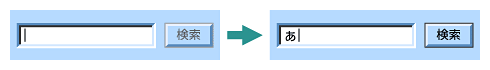
| 図8 文字が入力されるまで「検索」ボタンをディスエーブルにする |
また、選択肢のセットが複数あって、そのうちのどれか1つのセットからだけ選択行為を行うようになっている場合、まずラジオボタンでどのセットを使うかを選ばせますが、選ばれなかったセットも操作可能になっていると、そこに操作が加えられた場合にシステムはどの選択コントロールの値を使えばよいのか判断できなくなります。この場合も、ラジオボタンで選ばれていないセットはディスエーブルにしておくと無用なエラーを減らすことができます。
 |
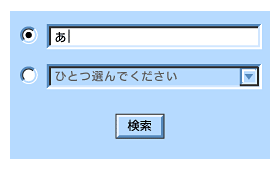
| 図9 ディスエーブル表現で操作の意味を示唆する |
| 4/5 |
|
INDEX |
||
| Webアプリケーションのユーザーインターフェイス(7) | ||
| Page1<経験則その3:可視性とフィードバック/目に見えることと反応があること> | ||
| Page2<GUIにおける可視性とフィードバック/作業に関係する要素の可視性とフィードバック/現在のフォーカスについての可視性とフィードバック)/どこからでも利用できる/デメリット(不十分なインタラクション表現/やりとりが煩わしい/見た目に関する一貫性の欠如)> | ||
| Page3<「電車式」と「自動車式」、使いやすいのはどっち?/対象の可視性とフィードバック/操作内容についての可視性とフィードバック/処理結果の可視性とフィードバック/明快なフィードバックを迅速に返す/人は同時に1つのものにしか意識を集中できない、を考える/> | ||
| Page4<主観的一貫性を優先する/ホームからホームへのリンクに関する議論/操作の有効性をイネーブル/ディスエーブルで表す> | ||
| Page5<モードを減らす/操作対象とそれ以外を視覚的に区別する/マウスオーバー効果に重要な役割を持たせない/感覚的な表現> | ||
関連記事 |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




