
Webアプリケーションのユーザーインターフェイス[9]
売りたいなら、
“販売”でなく“購入”ツールを準備せよ
「経験則その5:ガイドとレコメンデーション」
ソシオメディア 上野 学
2006/4/22
| 似通ったユーザーの行動から好みを推測する |
これはデータマイニング技術として小売業などで活用されていますが、ウェブアプリケーションでは、ユーザーにとってのサービスの全体像がソフトウェアとして完結している場合も多いため、リアルタイムにサービスをパーソナライズしてそのユーザーに最適なものにすることが可能です。
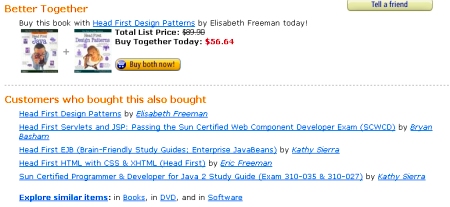
例えば Amazon の「この本を買った人はこんな本も買っています」というリストは、共通の属性を持つ人気の高い商品を提示すると同時に、属性としては共有していなくても、統計的に何らかの関連があると思われるものが提示されるので、ユーザー自身が認識していない基準で有効な選択肢を構成することができます。まさに現代の「ビールと紙おむつ」※です。
| ※1990年代半ばから2000年代初めにかけてメディアや講演などでよく語られ「おむつを買った人はビールを買う傾向がある」という米国におけるマーケットバスケット分析の事例(参照記事:情報マネジメント用語事典>おむつとビール) |
 |
| 画面5 Amazon のクロスセルは、効果的なパーソナライゼーションの象徴(www.amazon.com) |
| ポピュラリティの高い項目を示す |
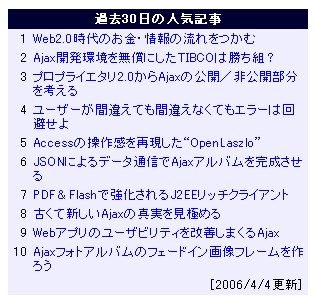
アクセスログなどを基に、多くのユーザーから参照される頻度の高いコンテンツをランク分けして見せておくと、ユーザーは自身の意思決定の判断材料として利用することができます。人には、ほかの人々が興味を持っているトピックを知りたいという欲求があります。人気のあるものに対して懐疑的なユーザーであっても、否定的な意味を含めて何らかの情報としての意義を受け取ります。
これをユーザーインターフェイスとして表現する場合には、あまり優先的な項目として見せないことが大切です。一般的に人気がある項目よりも、関連性の強い項目や、性格の近いユーザーのサジェスチョンの方が説得力があり、情報としての有効性が高いと考えられるからです。あくまで補足的な判断基準としての強調度合いで表示できると効果的です。
 |
| 画面5 単純なアクセスランキングだとしても、意思決定に対して何らかの意味を持つ(www.atmarkit.co.jp) |
| 日付に基づいて活動を促す |
ユーザーのアクティビティは、組織における役割や、時期などの外的状況に依存して、随時変化する場合があります。財務会計を担う部門であれば、月次処理や年度末締めといった一定の時期に行うべき業務が定められていますし、社会一般でも入学やクリスマスといった季節行事の際に購入する商品などはおおかた想像がつくことでしょう。
このように、日付などを基に実行時期の想定が可能なユーザーのタスクについては、システム上へ積極的に見せていくことが、利便性の向上に大きく貢献します。業務システムであれば、ユーザーが業務を開始する際に目にするメニュー画面などに、オンラインサービスであればトップページやパーソナライズされた「マイページ」などに「旬」の項目を掲載することで、ユーザーが行うべき活動に対するリマインダーとしての機能も果たすことができます。
| 経験則から実践へ |
システムが積極的にユーザーのタスクを支援することで、人とコンピュータのコラボレーションが実現します。あくまで操作の主体はユーザーであり、タスク進行は常にユーザーがコントロールできるようになっている必要がありますが、ガイドとレコメンデーションの仕組みは、コンピュータがそのパワーを十分に発揮して人の生活や仕事を助けるというアイデアを実現していくための重要な手掛かりとなるはずです。
これまでお伝えしてきた「経験則編」は、今回で最終回となります。デザインの経験則は、抽象的もしくは理想論であるとして敬遠される場合もありますが、定性的なデザインの世界で、さまざまな要件に応じて最適なソリューションを提案していくためには、ユーザー中心の設計というコンセプトへの共感、すなわちこれまで紹介してきた経験則の理解が重要になります。ウェブアプリケーションの世界はまだ発展途上であり、今後さまざまなクライアント技術およびサーバ技術が登場するでしょう。新しい技術が登場すればそれだけユーザーインターフェイス・デザインの可能性も広がり、表現方法も変化していきます。そういった変化の中でも、人の認知特性や身体特性から導かれた経験則は、長く適用可能なテクニックとなります。
一方、デザインにはいつでもトレードオフがつきものですから、皆さんも、ここで紹介してきた具体例にとらわれず、さらに良いデザインを生み出すべく、努力していただきたいと思います。
なお、次回からは実践的ですぐに取り入れられる「Tips編」に入りたいと思います。少し詳細な視点から、ボトムアップでユーザーインターフェイスを改善していく方法を考えていきます。
| 5/5 | Tips編もお楽しみに |
|
INDEX |
||
| Webアプリケーションのユーザーインターフェイス(9) | ||
| Page1<経験則その5:ガイドとレコメンデーション/ユーザーは間違える/エラーメッセージを分かりやすく/選択肢の見せ方を調節できるようにする> | ||
| Page2<サービスとしてのエラー回避/ユーザーのアクションを予測して提示する> | ||
| Page3<1度行われた行動や入力の内容を覚える/初心者を導くウィザード機能を設ける> | ||
| Page4<必要とされたときにすぐにヘルプを出す/関連の強いコンテンツを見せる> | ||
| Page5<似通ったユーザーの行動から好みを推測する/ポピュラリティの高い項目を示す/日付に基づいて活動を促す/経験則から実践へ> | ||
関連記事 |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




