
連載:Webオーサリングツールを使ってみよう(1)
有償版3大Webオーサリングツールの特徴とは?
セカンドファクトリー 新谷剛史
2007/3/1
それでは、Dreamweaver 8とExpression Webの機能を見ていこう。今回は、テキストエディタではお目に掛かることのできないデザインビューも利用した「レイアウト」について確認する。
| 今回の課題:「CSSによるレイアウト」 |
CSSによるレイアウトが簡単にできることと、クラスやIDの管理も簡単にできることを確認しよう。
| Dreamweaver 8でCSSによるレイアウトを行う例 |
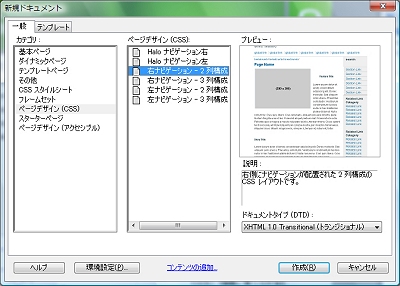
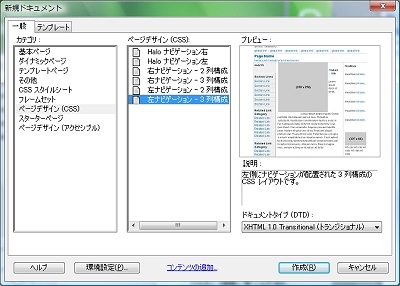
まずはDreamweaver 8から見ていくこととする。CSSのページデザインは3タイプ6種類と数は決して多くないが、代表的なレイアウトが用意されている。
 |
 |
| 画面3 Dreamweaver 8で用意されているCSSレイアウトのテンプレート例 |
Halo(ヘイロー)と呼ばれる、Flash8で使用される標準コンポーネント*1などと同一テイストのデザインテイストを持つレイアウト2つと、(右ナビゲーションor左ナビゲーション)×(横2段組みor3段組み)がそれぞれ組み合わされるレイアウト4つの、合計6つのレイアウトが用意されている。
| *1 Haloは、旧マクロメディア社のデザインテーマに対する名称。Flash MX 2004から提供されているUIコンポーネントはHaloで統一されたデザインとなっている。 |
テンプレートを選択すると、以下のような画面が表示されることがある(画面4)。サイト定義がされていない場合に表示されるアラートで、テンプレートを使用するためにはサイト定義が必要だ。
 |
 |
| 画面4 テンプレート選択時のアラートの例 |
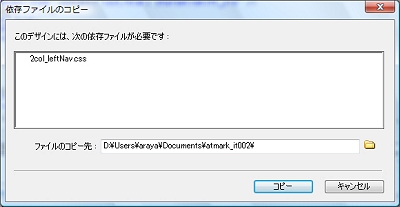
また、上は「このサイトのCSSファイルをどこに作成するか」確認するアラート。「ファイルのコピー先」としてCSSが置かれる場所を指定する。デフォルトではHTMLと同じフォルダに置かれるようだ。
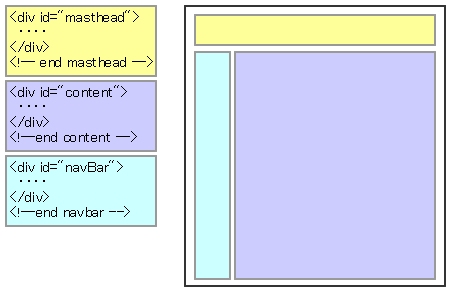
Dreamweaver 8で用意されるテンプレートの特徴はHTMLのソースにある、と私は考えている。HTMLのソースを見ると、メインとなるコンテンツ部分のコードが、左または右に配置されるメニュー部分のコードより手前にあるのだ。HTMLソースの早い段階にメインの情報があることは、SEO的に有利になりやすいので、商用サイトを構築するうえで大切なことだ。
 |
| 図1 2列構成のテンプレートとHTMLソースの関係 |
図1ではメニューが左側に配置される例を確認したが、右側に配置される場合でもHTMLのソースは同じで、メニュー位置の制御はCSSで行っていることが分かる。
ところで、Dreamweaver 8のテンプレートでは右メニューの場合でも左メニューの場合でも必ず上部メニューが存在 しているが、上部メニューを削除すれば左右レイアウトのテンプレートになる。 上部メニューを消したいのであればHTMLの<div id="masthead">〜</div>の部分を削除すればよい。CSSのソース量を気にするのであれば、もちろんCSS情報も削除した方がよい。
また、アクセシビリティにも一定の配慮がされている。このテンプレートを使用したからといってアクセシビリティ対応サイトであるといえるわけではない*2が、このような配慮は今後大切になってくるだろう。
| *2 JIS X 8341-3では配慮すべき内容の例として、画像へalt属性を適切に配置することを求めているが、このようなテンプレート以外の要素はコーディング担当者が配慮しなければならない場合が多いため、Webページとしての完成段階で「テンプレートの利用=アクセシビリティ対応ができている」という保証にはならない。 |
| Dreamweaver 8でプロパティやクラス・IDを追加するには |
タグにIDやクラスを追加したり、すでに作成したクラスやIDにプロパティを追加するのも簡単だ。Dreamweaver 8では「CSSスタイル」のウィンドウが用意されており、タグに付与されているクラスやIDを確認したり、設定されているプロパティを変更することができる。
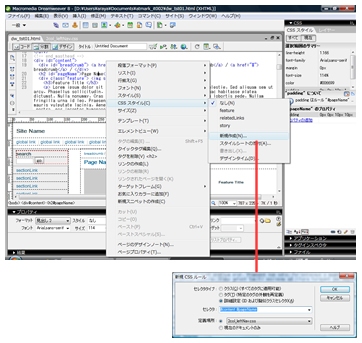
例えば、下図画像で四角で囲まれたタイトル部分の余白を変更するためには、「CSSスタイル」のウィンドウで変更したい個所をダブルクリックするか、ウィンドウ内のプロパティ部分をクリックすることで直接変更することが可能だ。
 |
| 画面5 IDやクラスのプロパティを変更する方法 |
画面5をみていただければ分かるように、デザインビューやコードビューとCSSスタイルウィンドウは連携している。プロパティの変更も変更したい要素をダブルクリックするか、ウィンドウ内「プロパティ」部分をシングルクリックするだけで可能だ。
また、IDやクラスを新規作成する場合には、新規作成したい個所で右クリックし、「CSSスタイル」−「新規作成」と選ぶとポップアップ画面が表示され、簡単に設定ができる。
| 画面6 IDやクラスのプロパティを新規作成する方法 |
続いて、Expression Webについて確認をしていこう。
| 3/4 |
| INDEX | ||
| 連載:Webオーサリングツールがわかる(1) | ||
| Page1 インタラクティブメディアのビッグバン│「専用の開発ツールが使われる理由」を再確認する |
||
| Page2 「ホームページ・ビルダー」が向いている方向性を考える│「Dreamweaver 8」とは?│「Expression Web」とは? |
||
| Page3 今回の課題:「CSSによるレイアウト」│Dreamweaver 8でCSSによるレイアウトを行う例│Dreamweaver 8でプロパティやクラス・IDを追加するには |
||
| Page4 Expression WebでCSSによるレイアウトを行う例│CSSの再現性はどちらが優れているの? |
||
| 関連記事 |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|