
連載:Webオーサリングツールを使ってみよう(1)
有償版3大Webオーサリングツールの特徴とは?
セカンドファクトリー 新谷剛史
2007/3/1
| Expression WebでCSSによるレイアウトを行う例 |
Dreamweaver 8と比較すると、本当にレイアウトだけが作られるシンプルなものだが、余計な情報を消さなくて済むというメリットもある。また、Expression WebではWebサイトのテンプレートが充実しているのだが、このテンプレート類もCSSでレイアウトされており、こちらがDreamweaver 8のCSSレイアウトに近いかもしれない。
「CSSレイアウト」(図7上)では9種類のレイアウトが用意される。レイアウトは「プレビュー」部分で確認することができ、そのレイアウトを選択するとレイアウトの骨組みだけが作成される(図7下)。
| 画面7 Expression Webで用意されているCSSレイアウトのテンプレート |
サイト構築のテンプレートもCSSでレイアウトされている。レイアウトだけ使うのかデザイン部分も使うのかは状況次第だ(図8)。
| 画面8 Expression Webで用意されているサイトテンプレート |
HTMLの構造については、Dreamweaver 8のような特徴的な部分はなく、ごく常識的なものだ。また、CSSによるレイアウトは「position」を使用した若干凝ったものとなっているが、各エリアの情報量によっては文字が重なってしまうなどの弊害が発生する可能性もあり、注意が必要だ。ただし、制作途中で確認できるので、それほど問題視するほどのことではないとも考えられる。
一方、CSSに関する作業は簡単で分かりやすい。プロパティを変更する場合は、デフォルトでExpression Webのウィンドウ内左側に表示される「CSSのプロパティ」の変更したい個所をクリックすればよい。
また、修正をしたい個所に適用されているクラスやIDは、「適用されているルール」部分で表示されており、そのIDやクラスをダブルクリックするとCSSファイルの該当個所が表示される。また、「コードビュー」内のIDやクラスは、青文字アンダーライン付きで表示される。このIDやクラスを「Ctrl」キーを押しながらクリックすると、該当するCSSソースが表示される。これはDreamweaver 8にはない便利な機能だ。
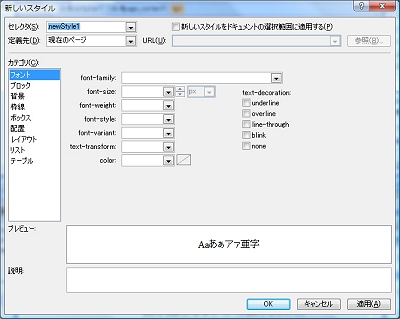
新しいIDやクラスを作成する場合には、デフォルトでExpression Webのウィンドウ内右側に表示される「スタイルの適用」内の「スタイルの適用」−「新しいスタイル」をクリックすれば良い。ポップアップ画面が表示される。
セレクタ名や設定する内容はもちろん、このスタイル情報をどこに定義するのかの設定も可能だ(画面9)。
| 画面9 「新しいスタイル」ウィンドウ |
| CSSの再現性はどちらが優れているの? |
ここまで、CSSの設定をどうやって行うのかについて確認してきた。操作方法には当然差があるが、画面内にCSSのプロパティが表示されている、簡単に新規クラスやIDが作成できるなどといった工夫は一緒だ。そこで気になるのは「ではどちらのアプリケーションがCSSの再現性が優れているのか」ということではないだろうか。
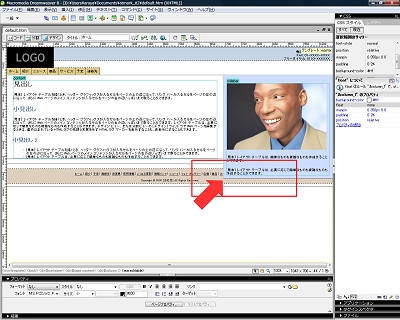
実はあらかじめ用意されているテンプレートやレイアウトは、それぞれのアプリケーションのデザインビューで問題なく表示できるように作られている(はずだ)。従って、各アプリケーション用にあらかじめ用意されているファイルで比較はできない。そこで、片方のアプリケーションで作成したページをもう一方のアプリケーションで開いてみたのが画面10である。
| 画面10 表示に関するテスト結果 Expression WebでDreamweaver 8のテンプレートを開いた例(上)、Dreamweaver 8でExpression Webのテンプレートを開いた例(中)、Dreamweaver 8のデザインビュー(下)では、フッタに画像枠が崩れてしまう |
パッと見た目ではほとんど問題がないように見えるが、Dreamweaver 8で表示したExpression Webのサンプルは、下のメニューに情報が重なってしまう可能性がある。このサンプルの場合には、1280*1024の画面で編集した場合と、1024*768の画面で右側のメニューを非表示にした状態で表示崩れが発生した。
Dreamweaver 8のテンプレートが優れているのか、Expression Webのデザインビューが優れているのかはどっちもどっちで微妙だが、差があるのは事実だ。
実は、Expression Webで表示に問題ないソースがDreamweaver 8で崩れるようにも、逆にExpression Webの方がひどく崩れるようにもソースを作ることは可能だが、筆者の経験では、Dreamweaver 8で崩れるパターンの方が多いようだった。
ただ、これはすぐにどちらかが優れていることを示しているのではない。ブラウザによって表示に差異があるのと同じように、開発時期も異なる製品間でレイアウトの再現性に差異が出るのは、ある意味仕方のないことだといえる。
| 表示に関するテスト結果 Expression Webでのみ正しくできるようにしたソース。 ソースをダウンロードしたい場合は、zipファイルとしてこちらから確認できます。 |
テキストエディタやアプリケーション開発環境と比較した場合の優位点は理解していただけたと思う。CSSについての確認を行っただけでは、この2つのアプリケーションのうちどちらが自分に合っているかを判断する材料として足りないかもしれない。
そこで次回は、それぞれのアプリケーションに特徴的な機能を中心に紹介し、Webオーサリングツールのメリットと各アプリケーションの強みについて確認していこう。
新谷 剛史(あらや たけふみ) セカンドファクトリー デベロップメントセンター マネジメントディレクタ XHTML+CSSによるコーディングと、リッチコンテンツ開発で品質向上のカギとなる「テストマネジメント」の業務に従事。また、個人サイト「Expression Web Dictionary (http://www.ewd.jp)」ではExpression関連の情報を中心に、XHTMLやCSSの情報を扱っています。 Macromedia Certified Dreamweaver MX 2004 Developer Microsoft Certified Desktop Support Technician |
| 4/4 |
| INDEX | ||
| 連載:Webオーサリングツールがわかる(1) | ||
| Page1 インタラクティブメディアのビッグバン│「専用の開発ツールが使われる理由」を再確認する |
||
| Page2 「ホームページ・ビルダー」が向いている方向性を考える│「Dreamweaver 8」とは?│「Expression Web」とは? |
||
| Page3 今回の課題:「CSSによるレイアウト」│Dreamweaver 8でCSSによるレイアウトを行う例│Dreamweaver 8でプロパティやクラス・IDを追加するには |
||
| Page4 Expression WebでCSSによるレイアウトを行う例│CSSの再現性はどちらが優れているの? |
||
| 関連記事 |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|