
連載:Webオーサリングツールを使ってみよう(2)
Webオーサリングツールでコーディングできる人になる!
セカンドファクトリー 新谷剛史
2007/4/3
| 作業効率をあげる機能は? |
「作業効率」というくくりで考えると、各アプリケーションはさまざまな工夫がされている。
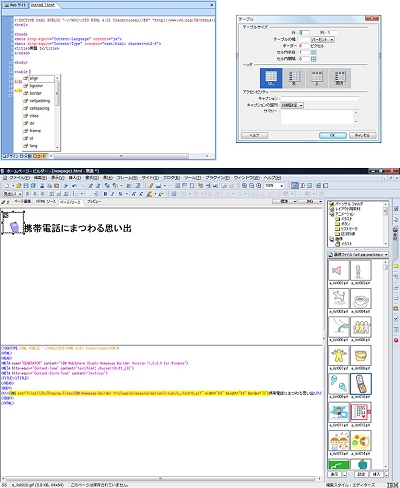
例えばコードビューでタグ入力を補完してくれるコードインスペクタ機能(Dreamweaver)・IntelliSense(Expression Web)やプロパティによるパラメータの設定は、制作速度や正確さを向上させてくれるし。またデザインビューとコードの連携も、作業結果を確認する効率を向上させてくれる機能といえるだろう。
| 画面2 左上:Expression Webの入力支援機能「IntelliSense」 上右:Dreamweaverの「テーブルのプロパティ」 下:ホームページ・ビルダーの画像挿入例 |
しかし、各種機能の中で活用の仕方により効率が大きく変わるのは、テンプレート機能だろう。 テンプレート機能はホームページ・ビルダー、Dreamweaver、Expression Webのいずれのアプリケーションにも存在する機能であり、ユーザー自らが作成したファイルをテンプレートとすることができる点は共通である。しかし、そのテンプレートに含めることができる機能は大きく異なる。
| アプリケーションの性格が表れている「テンプレート機能」 |
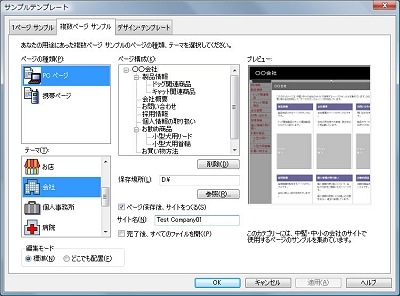
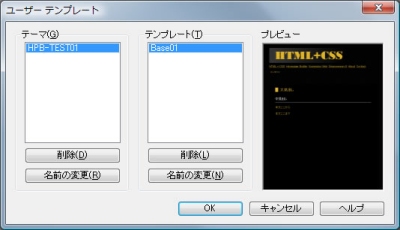
テンプレートとして最もシンプルなものは、ホームページ・ビルダーのテンプレートである。作成したページ、またはサイトを「ファイル」−「ユーザーテンプレート」−「このページ(または、サイト)をユーザーテンプレートに追加」と選択すると、「テーマ」と「テンプレート名」を付与したテンプレートとして保存できる、というものだ。
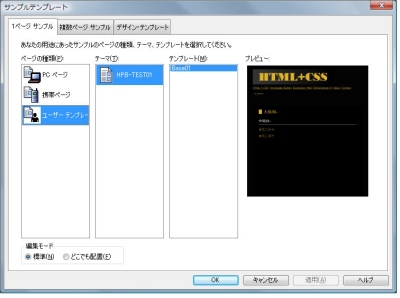
| 画面3ホームページ・ビルダーのサンプルテンプレートの例 |
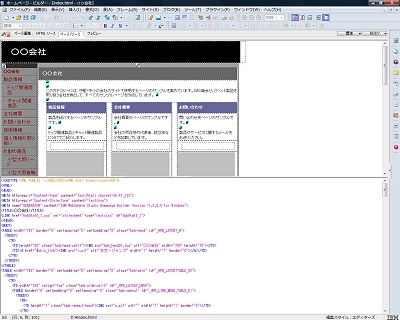
テンプレートからページを作成すると、保存したページまたはサイトがそのまま表示される。あとは通常のサイト作成・修正の要領で作業を行えばよい。
| 画面4 ユーザーテンプレートを登録した例 普通にページを作成し、ユーザーテンプレートとして登録するだけである |
非常に分かりやすいのがホームページ・ビルダーのテンプレートの特徴であるが、このままではテンプレートを使った人が誤ってコードを削除してしまう可能性がある。そのため、Expression WebとDreamweaverのテンプレートでは、テンプレートから作成したページに対して編集可能な領域を設定することが可能である。
| 2/4 |
| INDEX | ||
| 連載:Webオーサリングツールがわかる(2) | ||
| Page1 「テンプレート」と「データソースとの連携」がもたらすメリット |
||
| Page2 作業効率をあげる機能は?│アプリケーションの性格が表れている「テンプレート機能」 |
||
| Page3 Expression WebとDreamweaverのテンプレート機能│ライブラリ |
||
| Page4 データソースとの連携│CSSの再現性はどちらが優れているの? |
||
| 関連記事 |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|