
連載:Webオーサリングツールを使ってみよう(2)
Webオーサリングツールでコーディングできる人になる!
セカンドファクトリー 新谷剛史
2007/4/3
| データソースとの連携 |
DreamweaverやExpression Webなど、WebオーサリングツールではXMLやデータベースからデータを取得し、表示させることが可能な場合も多い。一般ユーザー向けの印象が強いホームページ・ビルダーにもデータソースとの連携機能が用意されているのだが、その割にはデータソースと連携したサイトの例をあまり見ないのは筆者の勝手な思い込みだろうか?
Dreamweaverやホームページ・ビルダーでは、ODBC(用語辞典参照)による接続などによりデータを取得する。ホームページ・ビルダーではエクセルなどデータの種類がより細かく説明されるウィザードが用意されているのが興味深い。Dreamweaverではプロパティ形式で設定を行うことが可能なのだが、正直、どちらのアプリケーションもデータ連携については少々手間が掛かってしまうため、ここでは、より簡単にデータ連携が可能なExpression Webの例を見ていくこととしよう。
Expression Webについても、SQLServerなどのDBと接続するのであればあらかじめDBのセットアップを行ったりしなければならない点は、Dreamweaverやホームページ・ビルダーと一緒である。Expression Webが異なるのが、例えばサイト上に置かれたXMLファイルなど、XMLデータを簡単に取り込み、表示させることが可能な点だ。
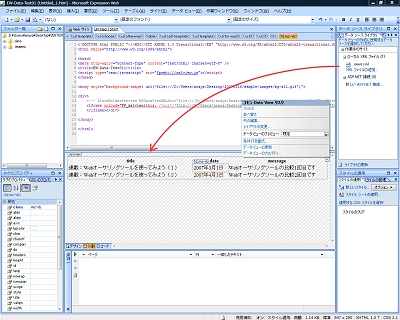
「サンプルソース(Zipファイルとしてダウンロード)」をダウンロードし、「ファイル」−「サイトを開く」からサンプルソースが置かれたフォルダを選択するだけで、サイト定義をしなくても、XMLファイルが認識されるはずだ。認識されなかったとしても、「作業ウィンドウ」−「データソースライブラリ」で、画面にデータソースライブラリを表示し、その中にある「XMLファイルの追加」をクリックしXMLファイルの置かれた場所を指定すれば、データが認識される(「データビュー」−「データソースの管理」で開くことも可能なはずだ)。
| 画面9 Expression WebによるXMLデータ連携 |
HTML上にデータを表示させるのは、データソースライブラリ内に表示されているXMLアイコン(またはファイル名)の部分をドラッグし、HTMLにドロップするだけで、XSLファイルなどはすべて用意される。
プロパティの設定を変更するだけで表示させる項目やXSLT処理を行うのがサーバかクライアントなのかを設定することが可能だ。自動的に必要なファイルが生成され、クライアント処理の場合にはすぐに確認できる。
サーバ側処理の場合には確認のために、ASP.NETに対応したサーバが必要なのだが、Expression Webには開発用サーバ*1が含まれているので、開発中にサーバに置かれた状態の確認をすることも可能だ。
*1:開発用サーバはデフォルトでは特に設定することなく使用できるはずで、画面の手順に従いaspxファイルを用意してプレビューすれば確認できるはずだ。確認できない場合には、「サイト」−「サイトの設定」−「プレビュー」タブで「Microsoft ASP.Net 開発サーバーを使用する」にチェックが入っていることを確認してほしい。 なお、デフォルトでは「ASP.NETのWebページのみ」が選択されていると思うが、ここを「すべてのWebページ」とするとHTMLを確認する際にも開発サーバ経由で確認することができる。objectタグを使用して表示するFlashなどが含まれたページを確認する際に便利である。 |
| 画面10 プロパティで設定可能な項目も多い |
このように、レイアウトまでプロパティベースでできてしまうのである。残念ながら、インターネット上に公開されているほかのサイトのXMLデータを取得して、表示する作業はExpression Webのデータソースライブラリではできないのだが、これだけ簡単にデータを扱うことができるのは驚きである。
Webオーサリングツールの特徴やテキストエディタと比較した場合の優位点ご理解いただけたであろうか。冒頭でも触れたが、常にWebオーサリングツールを使わなければならないわけではないし、またテキストエディタには別のメリットがあることも理解しているつもりだ。しかし、Webオーサリングツールを上手に使うことで、テキストエディタにはないメリットを享受し、クライアントにもメリットが提供できるのであれば、それを利用しない手はないはずだ。有効活用していただける可能性を感じていただければ幸いである。
新谷 剛史(あらや たけふみ) セカンドファクトリー デベロップメントセンター マネジメントディレクタ XHTML+CSSによるコーディングと、リッチコンテンツ開発で品質向上のカギとなる「テストマネジメント」の業務に従事。また、個人サイト「Expression Web Dictionary (http://www.ewd.jp)」ではExpression関連の情報を中心に、XHTMLやCSSの情報を扱っています。 Macromedia Certified Dreamweaver MX 2004 Developer Microsoft Certified Desktop Support Technician |
| 4/4 |
| INDEX | ||
| 連載:Webオーサリングツールがわかる(2) | ||
| Page1 「テンプレート」と「データソースとの連携」がもたらすメリット |
||
| Page2 作業効率をあげる機能は?│アプリケーションの性格が表れている「テンプレート機能」 |
||
| Page3 Expression WebとDreamweaverのテンプレート機能│ライブラリ |
||
| Page4 データソースとの連携│CSSの再現性はどちらが優れているの? |
||
| 関連記事 |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|