 第1回
第1回
ワークフローを変えるFlex 4とFlash Catalystの基礎知識
ティルフィン合同会社
高橋 俊光
2010/5/31
Adobe CS5の新しい中核を担うFlex 4のフレームワーク。ワークフローを初めRIA開発現場がどう変わるかを、Flash Builder 4やFlash Catalyst、Adobe AIR 2などの技術・ツール・フレームワークなどの機能を紹介しながら解説する連載(編集部)
 CS5の新しい中核を担うFlex 4のフレームワーク
CS5の新しい中核を担うFlex 4のフレームワーク
Flashをリッチクライアント/RIA(リッチ・インターネット・アプリケーション)の有力なプラットフォームへと押し上げた開発フレームワーク「Flex」は、とうとう先日バージョン4がリリースされました。Eclipseベースの統合開発環境のFlash Builder(旧、Flex Builder)も同様にバージョン4へと進化を遂げました。
さらに大きいのは「Flash Catalyst」というインタラクションデザインツールの登場です。Flash Catalystは「Adobe Flash Catalyst CS5」として「Adobe Creative Suite 5」(以下、CS5)の1つとなり、日本でも5月28日から販売が開始されたばかりです(参考:アドビ、「Creative Suite 5」日本語版を発表)。
Flash Catalystはスチールデザインを読み込み、さまざまなエフェクトやトランジションといったインタラクションを含めて、GUIでの編集によってインターフェイスを構築していくことを可能にしてくれます。
ちなみに、Flash Catalyst CS5と同様にFlash Builder(Standard Edition)もCS5のWeb PremiumとMaster Collectionに含まれることになり、RIA開発の環境整備が楽になりました。
 Flash CatalystでRIA開発は、どう変わる?
Flash CatalystでRIA開発は、どう変わる?
Flex 4、そしてFlash Catalystの登場によって、RIA開発のワークフローも進化することになります。
□ これまでのUIデザインワークフロー
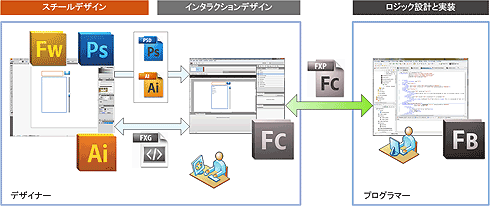
FlexによるFlashベースのRIA開発では、ユーザーインターフェイス(以下、UI)デザインはスチールデザインに対して、UIデザイナ(以下、デザイナ)自身か、プログラマがそれをMXMLに起こして、さらに画面状態ごとの外観定義やその状態間の遷移におけるエフェクト設定といった動的なインタラクションをMXML/ActionScriptによるコーディングで肉付けしていくものでした。これらの作業は、いずれもFlash Builder上でプログラマもしくはMXML/ActionScriptに理解のあるデザイナが行う必要がありました。
デザイナ自身がインタラクションまでの実装を行えれば理想ですが、実際のところデザイナの作業はPhotoshop、Fireworks、Illustratorでのスチールデザインとインタラクションの創造までが多いでしょう。そのアウトプットを見ながら、インタラクションデザインの伝達はデザイナとプログラマが直接打ち合わせつつ、プログラマがFlash Builderで実装し、できたモックの動作を再度デザイナが確認しながら詰めていくのが、UIデザインの一般的なワークフローでした。
 |
| 図1 これまでのUIデザインのワークフロー |
これでは、RIAがRich(リッチ)であるために必要な設計シーンがコミュニケーションベースであり、実際の実装はプログラマによるため結果的に本来のデザイナーの考えが正確に反映するのが難しい問題がありました。
これを解決してくれるツールがFlash Catalystです。次ページで、ワークフローがどう変わるのか説明します。
| 1-2 |
| INDEX | ||
| Flexフレームワークで変わるRIA開発の現場(1) ワークフローを変えるFlex 4とFlash Catalystの基礎知識 |
||
| Page1 CS5の新しい中核を担うFlex 4のフレームワーク Flash CatalystでRIA開発は、どう変わる? |
||
| Page2 Flex 4で進化したMXML、その中身は? コラム 「プロトタイピングツールとしても高性能なFlash Builder!?」 RIA開発の“チーム構成”も変わるのか? |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|





