 第1回
第1回ワークフローを変えるFlex 4とFlash Catalystの基礎知識
ティルフィン合同会社
高橋 俊光
2010/5/31
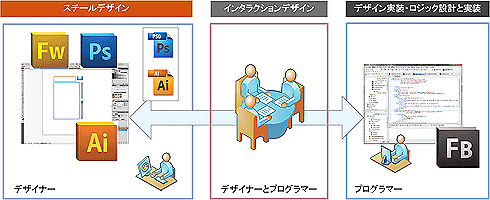
□ これからのUIデザインワークフロー
デザイナは、Flash Catalystを使うと、MXML/ActionScriptに精通していなくても、プログラマに実装を頼まなくても、自分のアイデアをそのまま具現化することが可能になるのです。プログラマへの説明や、実際には実装が難しいために再度デザインを考えるといった手戻りからも解放されます。
これらの設計情報はMXMLファイルとして保存されます。Flash Catalystにはデザインビューとコードビューが存在し、コードビューに切り替えると、Flash BuilderのようなプロジェクトファイルのツリービューとコンポーネントのMXMLコードが表示されます。作成および編集したプロジェクトは、Flash Builderでインポート可能なFXP(FleX Project)ファイルとして保存できます。
 |
| 図2 これからのUIデザインのワークフロー |
FXPファイルは従来のFlexプロジェクトをそのままZIP圧縮したようなものです。このFXPファイルによって、デザイナからプログラマへ設計をシームレスに引き渡すワークフローを実現できます。
 Flex 4で進化したMXML、その中身は?
Flex 4で進化したMXML、その中身は?
先ほど、Flash Catalystによってさまざまなインタラクション設計が可能になると書きましたが、これは同時にMXMLのみで完全にそれらの定義を完了できることを意味します。Flex 3までは、豊かなスキンの描画処理する場合、コンポーネントの内部仕様を理解して、ActionScriptでコーディングしなければなりませんでした。
そのため、Flex 4では新しい「Sparkコンポーネント」アーキテクチャを導入することで、コンポーネントの振る舞いとスキンやレイアウトを分離、独立化し、Flash Catalystでの設計がMXMLベースで行えるようになりました。
□ Sparkコンポーネント
Sparkコンポーネントは、Flex 3までの「mx.*」でパッケージが始まるコンポーネント(以下、「Haloコンポーネント」)の内部仕様(ライフサイクル)にオーバーラップしたアーキテクチャです。Sparkコンポーネントの継承関係を見ていくと、「mx.core.UIComponent」というHaloコンポーネントと同じ基底クラスに行き着くことが分かります。
また、SparkコンポーネントにはDataGridなどは現状存在しないので、Haloコンポーネントも必要に応じて同時に使うことになります。
□ Flex 4の名前空間
Flex 4のMXMLは、Sparkコンポーネントの導入など以外にも明確にビジュアルと非ビジュアル要素を分離するためにタグの構成が変更されました。それに伴って名前空間(パッケージ)が再定義されています。
|
□ MXMLでのグラフィックス定義を可能にするFXG
Flex 4では、「FXG(FleX Graphics)」というMXMLの一部としてグラフィックス定義用のサブセットの要素群があります。このFXGは拡張子.fxgとしてファイルフォーマットも追加されています。Photoshop、FireworksそしてCS5からは、Flash ProfessionalでFXGフォーマットでの書き出しが行えます。また、ベクターグラフィックスが扱えるIllustratorでは読み込みと保存ができます。
Flash Catalyst上でいったん読み込んだオブジェクトのデザインを再度変更したい場合、コンテキストメニューからIllustratorでの編集を開始できます。一部分での編集と終了後の反映がシームレスにできるようになります。
コラム 「プロトタイピングツールとしても高性能なFlash Builder!?」 |
| Flash Catalystを使うほどでもない、インタラクティブなデザインを求めないアプリケーション開発もあると思います。そんなときはFlash Builderのみでモックデザインをすることもできます。Flexには多種多様なコンポーネントが備わっています。これらをドラッグ&ドロップなどのGUI操作が可能なMXMLのデザインビューが用意されています。 Flash Builder 4には、Flash Catalystにおけるコンポーネントのデフォルトテーマであるワイヤーフレームのテーマが最初からインストールされているので、プロトタイプデザインが簡単にできるようになっています。試しに、期間限定の無料版を ダウンロード して使ってみると、分かると思います。 |
 RIA開発の“チーム構成”も変わるのか?
RIA開発の“チーム構成”も変わるのか?
Flash Catalystは、SWFファイルへのエクスポートも可能です。そのままユーザーに渡してFlash Playerでデザイン確認ができるわけです。そのためのサンプルデータの編集も可能です。モックによるユーザーへのデザイン確認のフェイズを、プログラマがかかわらずに進められることはオーバーヘッドの軽減につながるでしょう。
ただ、非Flashデザイナにとっては「アニメーションがどこまで可能なのか」といったような、押さえなくてはならない範囲は広がります。逆に最大限にデザイナの実力が発揮できる環境がRIA開発に整ったともいえます。
Flash PlayerがAndroidなどのモバイル環境にも広まっていく中、デザイナの担当する仕事は増えて、プログラマとの開発内での人数比率にも変化が出てくるかもしれません。
■ @IT関連記事
| いまさら聞けないFlex、そして、いまこそ入門のとき!? Flex 3正式版リリース! Flexの過去・現在・未来 先日ついに正式リリースされたFlashベースのRIA技術Flex 3。いまが入門に最適なFlexの過去・現在・未来を一挙に解説 「リッチクライアント & 帳票」フ ォーラム 2008/3/31 |
||
| デザイナだからこそ作れるUXに企業が注目している D89クリップ(14) Illustratorのプロダクトマネージャに聞く、Illustrator CS4の面白い機能やFlash Catalyst、デザインの未来。Fireworksがあれば、Illustratorは要らない? |
||
| PHPとFlex作法の違いをずばり解説 PHPプログラマのためのFlex入門 PHPとFlex Builderの開発作法の違いを知って、Flashへの苦手意識を克服しよう。勉強会で簡単なサンプルを作ってみませんか? 「リッチクライアント & 帳票」フォーラム 2009/11/11 |
||
| Java開発者のためのActionScript/Flex Builder入門 Javaプログラマでも知っておくべきFlexのポイント なぜJava開発者にFlexはお勧めなのか? その理由とともに両者の類似点や動くサンプルでFlexの便利機能を紹介する 「リッチクライアント & 帳票」フォーラム 2009/8/28 |
||
| 作って学ぶAIRウィジェットの基礎→応用 最近よく聞くAdobe AIRって何だっけ? ウィジェットを簡単に作れるらしいけど…… と曖昧な知識のあなたに贈る超入門連載。楽しいサンプルを作って基礎から応用まで学ぼう |
||
| 業務用RIAの本命!? Flex+Java開発入門 本連載では、サーバサイドとしてJava、リッチなクライアントサイドとしてJavaと相性の良いFlexを用いたRIA開発の基礎を解説します。EclipseベースのIDEであるFlex Builderを使って、Tomcatで動くRIAをいくつか作成しましょう |
||
| 速いFlash/ActionScriptチューニング入門 Flash/ActionScriptチューニングの基礎知識から実践的テクニックまでを紹介する連載。読みながら試せるオンライン・サンプルもあります。Adobe AIR/Flexにも応用可能です 「デザインハック」コーナー |
||
| 現場で使えるFlex実践テクニック 本連載では、Flex開発で基本となる特徴的な機能から一歩進んで、実開発の現場でよく使われるテクニックについて、より実践的に解説します |
||
| Flex2でWebアプリ開発 これまで3週間かかっていたWebアプリのモック開発工程を、3日に短縮できたというFlex2の体験版をダウンロードして簡単アプリを作ってみよう |
||
| プロフィール:高橋 俊光(たかはし としみつ) Twitter(@tilfin) ティルフィン合同会社 代表。 メーカー企業で5年間業務パッケージソフトの開発等に携わった後、ティルフィン合同会社を設立しフリーエンジニアとして活動。開発実務ではFlex+Javaの経験が長い。 個人ではデスクトップアプリ、Webサービス、ガジェットなどの制作で、使用したプログラミング言語は多岐に渡る。 |
| 1-2 |
| INDEX | ||
| Flexフレームワークで変わるRIA開発の現場(1) ワークフローを変えるFlex 4とFlash Catalystの基礎知識 |
||
| Page1 CS5の新しい中核を担うFlex 4のフレームワーク Flash CatalystでRIA開発は、どう変わる? |
||
| Page2 Flex 4で進化したMXML、その中身は? コラム 「プロトタイピングツールとしても高性能なFlash Builder!?」 RIA開発の“チーム構成”も変わるのか? |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




