 第7回
第7回
Flash Builder/Catalystの双方向ワークフローを試す
taiga.jp
廣畑 大雅
2010/11/15
 シンプルなカスタムMXMLコンポーネントの作成
シンプルなカスタムMXMLコンポーネントの作成
シンプルなカスタムコンポーネントを作成してみましょう。[New]→[MXML コンポーネント]を選択して、「TextInputAndButton」という名前のコンポーネントを作成します。ベースコンポーネントはデフォルトの[Group]を選択します。
![図4 [新規 MXML コンポーネント]のダイアログ](04.gif) |
| 図4 [新規 MXML コンポーネント]のダイアログ |
コンポーネントを作成すると、自動ビルド設定を選択している場合、即座にコンポーネントの幅と高さについての警告が表示されますが、これは「Flash Catalyst 互換プロジェクト」専用の警告です。
警告された内容を修正しないと、Paniniに.fxpファイルを逆輸入できなくなってしまうので、早速修正します。ここでは、widthとheightプロパティの定義を削除します。
![図5 [Flash Catalyst 互換プロジェクト]独自の警告(Burritoにて)](05.gif) |
| 図5 [Flash Catalyst 互換プロジェクト]独自の警告(Burritoにて) |
サンプルのMXMLコンポーネントのソースは以下の通りです。
コード1 TextInputAndButton.mxml<?xml version="1.0" encoding="utf-8"?>
<s:Group
xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:fc="http://ns.adobe.com/flashcatalyst/2009"
>
<s:TextInput id="inputText" />
<s:Button id="submitButton" />
</s:Group>カスタムMXMLコンポーネントを作り終わったら、.fxpを書き出します。[File]→[Flash Builder プロジェクトの書き出し]から書き出し可能です(サンプルソース:BurritoAndPaniniSample001.fxp)。
![図6 [File]のメニュー(Burritoにて)](06.gif) |
| 図6 [File]のメニュー(Burritoにて) |
書き出した.fxpをPaniniで開きます。[ファイル]→[プロジェクトを開く]から開くことができます。開いたら[ライブラリ]タブの[コンポーネント]を見てみましょう。先ほど、Burrito上で作成したTextInputAndButtonコンポーネントが確認できるはずです。
![図7 [ライブラリ]タブの[コンポーネント](Paniniにて)](07.gif) |
| 図7 [ライブラリ]タブの[コンポーネント](Paniniにて) |
無事、Paniniにコンポーネントを輸入できたら、次はスキンを作成して適用させる作業です。コンポーネントを編集するには、ステージ上にコンポーネントを配置する必要があるので、コンポーネントを配置します。後は、自由にスキンを追加して絵を描くだけです。ワークフロー的に、この作業はデザイナの領分になります。
Paniniでスキンを適用したら.fxpを保存して、再度Burritoで読み込みます。Burritoで.fxpを読み込むには、[File]→[Import]→[Flash Builder プロジェクト]を選択します(サンプルソース:BurritoAndPaniniSample002.fxp)。
![図8 [Flash Builderプロジェクト]のインポートダイアログ](08.gif) |
| 図8 [Flash Builderプロジェクト]のインポートダイアログ |
読み込む.fxpの展開先は、最初に作成した[Flash Catalyst 互換プロジェクト]か[新規Flash Catalyst 互換プロジェクト]か選べるので、開発スタイルに合わせて選択しましょう。
 |
| 図9 Burritoで仕上げれば、TextInputとButtonの複合コンポーネントの完成(サンプルソース:BurritoAndPaniniSample003.fxp) |
 ActionScriptスキン適用コンポーネントの作成
ActionScriptスキン適用コンポーネントの作成
MXMLベースのコンポーネントと比べると少々難易度が上がりますが、ActionScriptベースのカスタムコンポーネントを作成してPanini上でスキンを適用できます。
「Flash Catalyst 互換プロジェクト」上で[New]→[ActionScript スキン適用コンポーネント]を選択します。パッケージはMXMLコンポーネント作成のときと同様にcomponentsパッケージを選択して、スーパークラスはデフォルトのspark.components.supportClasses.SkinnableComponentを選択します。コンポーネントの名前は任意ですが、ここでは「CustomButtons」とします。
![図10 [ActionScript スキン適用コンポーネント]作成ダイアログ](10.gif) |
| 図10 [ActionScript スキン適用コンポーネント]作成ダイアログ |
作成した.asファイルには、コンストラクタと最低限必要なオーバーライドメソッドが記述されています。各オーバーライドメソッドの役割は、以下の通りです。
- getCurrentSkinState():String
SkinState名を返す。例えば、Buttonコンポーネントは、状態を指定するために「up」「down」「over」「disabled」という文字列を返す - partAdded(partName:String, instance:Object):void
定義したスキンパートが追加されたときに自動的に呼び出されるメソッド - partRemoved(partName:String, instance:Object):void
定義したスキンパートが削除されたときに自動的に呼び出されるメソッド
コンストラクタと上記オーバーライドメソッド以外に必要な要素は、コンポーネントスキンの状態を表すスキンステート([SkinState]メタデータタグ)の定義と、コンポーネントスキン内でコンポーネントの子表示オブジェクトのスキン定義を可能にするためのスキンパート([SkinPart]メタデータタグ)の定義です。ActionScriptスキン適用コンポーネントは以下のように記述します。
コード2 CustomButtons.aspackage components {
import spark.components.Button;
import spark.components.supportClasses.SkinnableComponent;
[SkinState("aState")]
[SkinState("bState")]
[SkinState("cState")]
public class CustomButtons extends SkinnableComponent {
[SkinPart(required="true")]
public var blueButton:Button;
[SkinPart(required="true")]
public var yellowButton:Button;
[SkinPart(required="true")]
public var redButton:Button;
public function CustomButtons() {
super();
}
override protected function getCurrentSkinState():String {
return super.getCurrentSkinState();
}
override protected function partAdded(partName:String, instance:Object) : void {
super.partAdded(partName, instance);
}
override protected function partRemoved(partName:String, instance:Object) : void {
super.partRemoved(partName, instance);
}
}
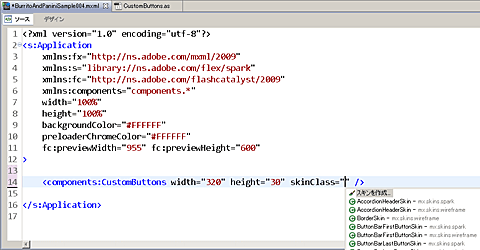
}ActionScript スキン適用コンポーネントを作り終わったら、アプリケーションMXML上に配置して、スキンクラスを作成します。MXMLコンポーネントの場合、この工程はPaniniに任せられますが、ActionScriptスキン適用コンポーネントの場合、Burritoを使用して手動で作成しなければなりません。
 |
| 図11 ActionScriptスキン適用コンポーネントをアプリケーションMXMLに配置、スキンの作成 |
スキンは、カスタムコンポーネントと同じパッケージ(components)に作成します。名前は任意ですが、ここでは「CustomButtonsSkin」とします。
![図12 [新規 MXML スキン ダイアログ]](12.gif) |
| 図12 [新規 MXML スキン ダイアログ] |
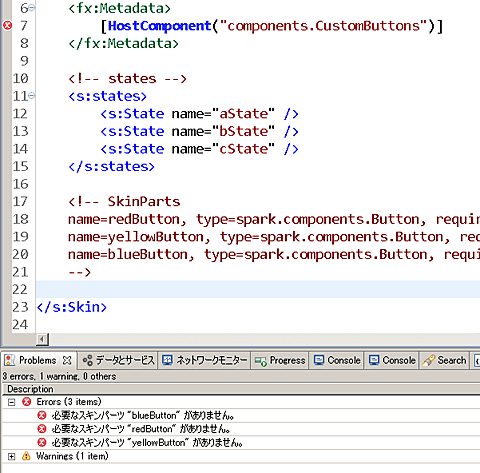
スキンを作成すると、カスタムコンポーネント上で定義したスキンステートの定義と、スキンパートの情報を示すコメントが確認できます。このタイミングで、自動ビルド設定を選択している場合、スキンパートの宣言を求めるエラーが表示されるので、スキンパートを定義します。
 |
| 図13 ActionScriptスキン適用コンポーネントのスキン作成直後エラーが表示される |
修正したActionScriptスキン適用コンポーネントのMXMLスキンは以下のようになります。
コード3 CustomButtonsSkin.mxml<?xml version="1.0" encoding="utf-8"?>
<s:Skin xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:fc="http://ns.adobe.com/flashcatalyst/2009">
<!-- host component -->
<fx:Metadata>
[HostComponent("components.CustomButtons")]
</fx:Metadata>
<!-- states -->
<s:states>
<s:State name="aState" />
<s:State name="bState" />
<s:State name="cState" />
</s:states>
<!-- SkinParts
name=redButton, type=spark.components.Button, required=true
name=yellowButton, type=spark.components.Button, required=true
name=blueButton, type=spark.components.Button, required=true
-->
<s:Button id="redButton" width="100" height="30" />
<s:Button id="yellowButton" width="100" height="30" />
<s:Button id="blueButton" width="100" height="30" />
</s:Skin>ActionScriptスキン適用コンポーネントの作成、アプリケーション上に配置、ActionScriptスキン適用コンポーネントのスキン作成とスキンパートの定義、これらの作業が完了したら FXP を書き出します。カスタムMXMLコンポーネント作成のときと同じ手順です(サンプルソース:BurritoAndPaniniSample004.fxp)。
後は、Panini上で.fxpを展開して編集するだけです。手順は、カスタムMXMLコンポーネント作成のときとまったく同じなので割愛します。
 |
| 図14 Burritoで仕上げれば、色の異なる3つのボタンを保持した複合コンポーネントの完成(サンプルソース:BurritoAndPaniniSample05.fxp) |
| 1-2-3 |
| INDEX | ||
| Flexフレームワークで変わるRIA開発の現場(7) Flash Builder/Catalystの双方向ワークフローを試す |
||
| Page1 ブリトーとパニーニの美味しい関係 Flash Catalyst互換プロジェクトの作成 |
||
| |
Page2 シンプルなカスタムMXMLコンポーネントの作成 ActionScriptスキン適用コンポーネントの作成 |
|
| Page3 Flash Catalyst互換プロジェクトの警告を止めるには Flash Catalyst互換プロジェクトの主な制限事項 もしもモバイルでもラウンドトリップできたなら…… |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




