 第7回
第7回
Flash Builder/Catalystの双方向ワークフローを試す
taiga.jp
廣畑 大雅
2010/11/15
 Flash Catalyst互換プロジェクトの警告を止めるには
Flash Catalyst互換プロジェクトの警告を止めるには
Paniniでスキン作成を終えた後、作成したコンポーネントやスキンを個別に、通常のFlexプロジェクトへ移行させる手段を用いれば特に問題ありませんが、作成した「Flash Catalyst 互換プロジェクト」を生かしたままアプリケーションを作りきる場合、「Flash Catalyst 互換プロジェクト」の警告は、最終的に開発の妨げになることが想像できます。
ここで便利なのが、.actionScriptPropertiesファイルの編集です。デフォルトでは、.actionScriptPropertiesは不可視状態になっているので、表示させましょう。表示させるには、[パッケージエクスプローラー]のメニューから[パッケージエクスプローラーフィルター]を開き.actionScriptPropertiesを表示できるようにします。
![図15 [パッケージエクスプローラーフィルター]](15.gif) |
| 図15 [パッケージエクスプローラーフィルター] |
.actionScriptPropertiesが確認できたら開いてみましょう。ファイルの中身をみると、以下のようにと記述されている個所があります。
<flashCatalyst validateFlashCatalystCompatibility="true" />これを以下のように修正することで、Flash Catalyst 互換プロジェクト独自の警告は表示されなくなり、制限により使用できなかったコンポーネントやActionScriptを使うことができます。
<flashCatalyst validateFlashCatalystCompatibility="false" /> Flash Catalyst互換プロジェクトの主な制限事項
Flash Catalyst互換プロジェクトの主な制限事項
BurritoとPaniniはまだプレビュー版なので、ラウンドトリップ作業を実現するためには、下記制限事項を守る必要があります。
- 原則的に用意されたパッケージを破壊したり追加したりしない
- Flexテーマは「Wireframe」(「Flash Catalyst 互換プロジェクト」の標準テーマ)以外使用できない
- ActionScriptスキン適用コンポーネント(SkinnableComponent.asのサブクラス)以外.asファイルは使用できない。.mxmlファイルで構築するのが基本となる
- 現バージョンで使用できるコンポーネント、クラス一覧
- Animate(Parallel 内でのみ使用可能)
- Button
- BaseFilterサブクラス(BlurFilter、DropShadowFilter、BevelFilter、GlowFilter)
- CallAction(Parallel内でのみ使用可能)
- ChackBox
- Graphic(.fxgファイルのルートタグとしてのみ使用可能)
- GraphicElementサブクラス(BitmapImage、Ellipse、Line、Path、Rect)
- Group
- DataGroup(Listのスキンパートとしてのみ使用可能)
- Fade(Parallel内でのみ使用可能)
- HorizontalLayout(DataGroupのlayoutプロパティにのみ使用可能)
- HScrollBar
- HSlider
- ItemRenderer(ルートタグとしてのみ使用可能)
- IFill実装クラス(BitmapFill、LinearGradient、RadialGradient、SolidColor)
- IStroke実装クラス(GradientStroke、RadialGradientStroke、SolidColorStroke)
- List
- Move(Parallel内でのみ使用可能)
- MovieClipSWFLoader
- Parallel(TransitionまたはTransition内Parallel内でのみ使用可能)
- RadioButton
- Rotate(Parallel内でのみ使用可能)
- Rotate3D(Parallel内でのみ使用可能)
- RichTextおよびTextflow(TLF)のエレメント
- Resize(Parallel内でのみ使用可能)
- SimpleMotionPath(Animate内でのみ使用可能)
- Skin(ルートタグとしてのみ使用可能)
- State(statesプロパティ内に定義)
- SoundEffect(Parallel内でのみ使用可能)
- TextInput
- TileLayout(DataGroupのlayoutプロパティにのみ使用可能)
- ToggleButton
- Transition(transition内に定義)
- VerticalLayout(DataGroupのlayoutプロパティにのみ使用可能)
- VideoDisplay
- VideoPlayer
- VScrollBar
- VSlider
- カスタムコンポーネントMXMLを作成するとき、Skin、ItemRenderer、Group以外のルートタグは使用できない
- カスタムコンポーネントのスキンMXMLを作成した場合、カスタムコンポーネントと同一パッケージに置かなければならない
- <Style>タグは使用できない(.cssファイルをプロジェクトに保持させることはできない)
- Groupのlayoutプロパティは使用できない(VGroup、HGroupなどのコンテナも同様に使用できない)
- DataGroupはListのスキンパートとしてのみ記述できる
- アイテムレンダラはcomponentsパッケージに置かなければならない
- アイテムレンダラはListのスキンパート(DataGroup)で定義しなければならない(List に直接記述できない)
- アイテムレンダラは「normal」「hovered」「selected」の3つのステートを定義しなければならない
- DataGroupにはclipAndEnableScrollingプロパティが必要
- DataGroupにはitemRendererプロパティが必要
- DataGroupにはlayoutプロパティが必要
- HorizontalLayoutのverticalAlignプロパティで「contentJustify」は使用できない
- VerticalLayoutのhorizontalAlignプロパティで「contentJustify」は使用できない
以上の制限事項を見て察しが付くと思いますが、BurritoとPanini間でラウンドトリップできるようにはなったものの、Paniniで再現できること以外の処理や表現をBurrito側で組み込むと、Paniniに戻して再編集できなくなります。
つまり、「Paniniの再現域を超えてはいけない」ということです。あくまで、デザインやUI設計を固めるまでのラウンドトリップ機能であることに留意する必要があります。将来、Paniniのバージョンアップによって、もう少し柔軟にラウンドトリップできるのではないかと筆者は期待しています。
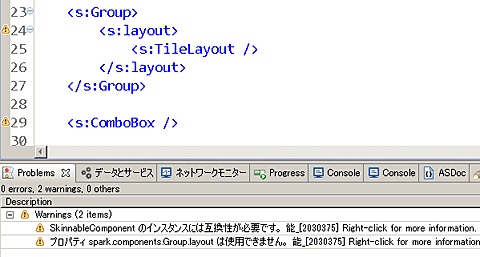
先述しましたが、「Flash Catalyst 互換プロジェクト」で作業を行う場合、これらの制限事項を破ると、Flex 4.5(コードネーム「Hero」)のコンパイラが「Flash Catalyst 互換プロジェクト」専用の警告を出してくれるので、開発者は安心して開発できるはずです。
 |
| 図16 「Flash Catalyst 互換プロジェクト」独自の警告(Burritoにて) |
 もしもモバイルでもラウンドトリップできたなら……
もしもモバイルでもラウンドトリップできたなら……
BurritoからのPaniniへのインポートについて解説しましたが、いかがでしたでしょうか。
まだプレビュー版ということもあり、実戦投入するには未成熟な印象を持たれた方も少なくないのではないでしょうか。確かに未成熟ではありますが、いままでまったく実現できなかったラウンドトリップ機能が一部でも実現できているという事実は、今後の発展に期待を持たせてくれます。
筆者の勝手な妄想ですが、「いまのところまったくサポートされていないFlexモバイルプロジェクトとPaniniに互換性を持てるようになったら……」「Sparkコンポーネントに完全対応したら……」そのとき、このワークフローはとても強力なものになると思います。本記事が、そんな面白い未来のための予習教材になれば幸いです。
■ @IT関連記事
| Flash CS5でAdobe AIRのAndroidアプリを作る準備 Flashでできる! Androidアプリ制作入門(前編) CS5の主な新機能を7つ紹介しつつ、アプリ作成の環境を構築して簡単なものを作ってHTC Desire上で動かしてみます |
||
| Silverlight制作をデザイナと開発者でコラボしてみた 実録:デザイナ×開発者コラボを成功するポイントとは Expression Blend×Visual Studioのコラボは本当に簡単なのか? 面白コンテンツの制作過程をドキュメントでお届け |
||
| Flashを閃光のごとく高速化するための基礎知識 速いFlash/ActionScriptチューニング入門(1) Flash高速化のための基礎知識や実践的テクニックを紹介する連載。初回は“処理負荷”を調べる具体的な方法を解説します |
||
| プロフィール:廣畑 大雅(ひろはた たいが) ブログ フリーランスのWebディレクタ/デザイナ。 Flashコンテンツ、Flexアプリケーションの設計/開発を中心に活動中。 アドビ システムズ公式Flashユーザーグループ「F-site」にも懇親会専用スタッフとして活動する |
| 1-2-3 |
| INDEX | ||
| Flexフレームワークで変わるRIA開発の現場(7) Flash Builder/Catalystの双方向ワークフローを試す |
||
| Page1 ブリトーとパニーニの美味しい関係 Flash Catalyst互換プロジェクトの作成 |
||
| Page2 シンプルなカスタムMXMLコンポーネントの作成 ActionScriptスキン適用コンポーネントの作成 |
||
| Page3 Flash Catalyst互換プロジェクトの警告を止めるには Flash Catalyst互換プロジェクトの主な制限事項 もしもモバイルでもラウンドトリップできたなら…… |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




