 検証特集:結局、RIAはどれを使うべきなのか?(2)
検証特集:結局、RIAはどれを使うべきなのか?(2)“不況”時代を切り拓く、7つのRIA技術の基礎知識
クラスメソッド株式会社
福田 寅成
2009/2/4
 もう「遅い」とはいわせない Javaの進化系、JavaFX
もう「遅い」とはいわせない Javaの進化系、JavaFX
サン・マイクロシステムズから登場したRIA技術JavaFXは、今回紹介する技術たちの中では最も最近出てきました。JavaFXは従来のJavaアプレットのUI部分の構築を独自のスクリプト言語で構築できるように拡張したフレームワークです。
JavaFXでは、既存のJavaアプレットの構築で用いてきた基盤クラスであるSwing(昔からあるので有名ですね)の機能はすべて利用できます。その基盤クラスに、UI寄りの機能をスクリプト言語「JavaFX Script」で記述できるように拡張したものが、JavaFXになります。JavaFX=Java+JavaFX Scriptといってもいいかもしれません。
ここで登場したJavaは、ここ数年間比較的表舞台から姿を消していたJavaアプレットの基盤技術のことです。近年Javaは、J2EE(Java EE)アプリケーションを構築や携帯向けアプリケーション開発で多く用いていて、デスクトップアプリケーションやJavaアプレット(Webブラウザアプリケーション)での利用は、あまり多くなかったと筆者は感じています。それがこのJavaFXとJava自体の高速化により、古くからある「Javaアプレットは重い」というイメージがいま払拭(ふっしょく)されようとしています。
| 「Javaは遅い」から「Javaは楽しい」に至る歴史 小山博史のJavaを楽しむ(12) 最新のJava実行環境は起動が速いドラッガブルアプレットなど楽しい機能が満載です。ここまで至るには、いろいろな出来事がありました…… 「Java
Solution」フォーラム 2008/12/15 |
JavaFXのデスクトップ版は同じくJavaFXです。前述のAIRや後述するWPF同様、アプリケーションの中心部分の開発スタイルは同じで、アプリケーション全体を制御する基盤クラスがWebブラウザ向けかデスクトップ向けかで違うだけという認識を最初に持っておくとよいと思います(もちろん、それぞれWebブラウザ向け技術とデスクトップ向け技術で細かい仕様の違いはありますが)。
JavaFXに関して、2008年は大きなイベントがありました。
- 2008年10月:Java SE 6 Update 10リリース(大規模機能拡張版)
- Java Quick Starter:アプリケーションの起動の高速化
- 次世代Javaプラグイン:Webブラウザ上のアプレットをドラッグ&ドロップでデスクトップアプリケーション化する機能
- Nimbus:ベクターグラフィックスコンポーネント
- 2008年11月:開発ツールNetBeans 6.5リリース
- 2008年12月:JavaFX 1.0リリース
JavaFXの登場が非常に大きなイベントではありますが、業務RIA構築という点で見るとその前のJava SE Update 10のリリースが非常に大きいと思います。いままで起動パフォーマンスの面で問題の多かった部分に大きくメスが入ったのが、2008年秋。これ以前のJavaアプレットとこれ以後のJavaアプレットはまったく別物といっていいかもしれません。それだけサンプルアプリケーションを触ったときの印象が違います。
もちろんJavaFXにより従来のJavaアプレットやJavaアプリケーションが苦手としていた部分が保管されている印象があり、Javaを用いたRIAのUI開発も可能性が見えてきました。
JavaFXには主に以下のような特徴があります。
- JavaFX Scriptの習得は比較的容易
- 開発環境はおなじみのNetBeansやEclipse
- IllustratorやPhotoshopで作成した画面パーツをJavaFXコンポーネントに変換してくれるツール「JavaFX 1.0 Production Suite」
- モバイルJavaFX開発向けのエミュレータが開発ツールに搭載されている
- ランタイムはもちろんMac OS XやLinuxでも利用可能
JavaFX Scriptは、前述のFlexで使うMXMLや後述するSilverlightのXAMLのようなタグベース言語ではないですが、JSONのような書き方のスクリプト言語です。開発にはおなじみのツールが使えるので、Java開発者であれば、新たにツールの使い方を習得する必要はありません(NetBeansではJavaFX用のエディションが登場していますし、EclipseではJavaFXプラグインが用意されています)。Silverlightでの開発同様デザイナの使い慣れたアドビシステムズ製ツールからパーツを取り込むことができるのも大きな利点です。
もちろん、ここでもムービーのサポートや各種エフェクトに関しての特徴は省いています(JavaFXでも前述のFlexや後述するSilverlight同様にさまざまなUI構築機能が搭載されています)。
 |
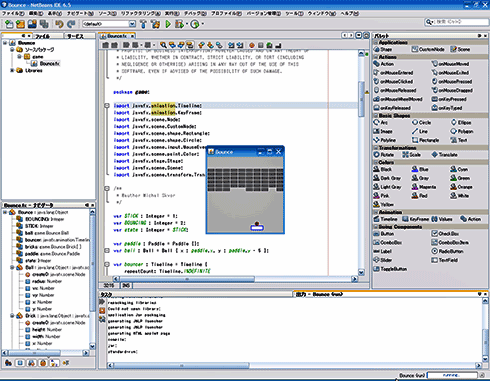
| 図4 NetBeansでのJavaFX開発(画像をクリックすると、拡大します) |
最後に開発環境構築手順に関して。まずはJREを最新のもの(Java SE 6 Update 10以上)に更新して、最新のNetBeansをインストールするといいでしょう。ダウンロードに関しては、下記を参照してください。
日本語サイトから日本語版NetBeansを落として、JavaFXプラグインを導入するのがいいでしょう。
□ 最初に見るべきJavaFXリンク集
2009年2月現在JavaFXの情報はほとんど「JavaFX | Rich Internet Applications Development | RIAs Java FX」にあります。
- JavaFX Example Code and Project Gallery
(JavaFXのサンプル集。非業務アプリケーション向けサンプルが多いが、何ができるかをまずしっかり確認しておこう。このサイトにあるサンプルは、デスクトップにドラッグ&ドロップで引っ張り出すことが可能) - JDKに付いてくるサンプル「SwingSet3」
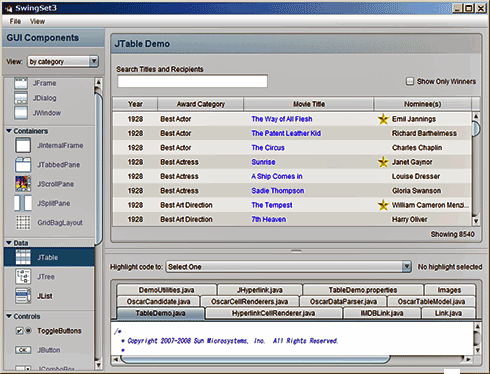
(Windowsの場合は、「C:\Program Files\Java\jdk1.6.0_11\demo\jfc\SwingSet3\readme.html」にある。Swingの基本機能を最新のJRE環境で確認しておこう。このデモの見た目(Look And Feel)は、デフォルトでJava SE 6 Update 10で導入されたNimbusを利用していて、美麗で高速なサンプルを体験可能。もちろん、この技術はアプレットでも利用可能。一緒にデモフォルダにあるSwingSet2やJava2D demo、MoleculeViewerなども見ておくとよい)
 |
| 図5 Nimbus LAFによるSwingコンポーネントデモ(画像をクリックすると、拡大します) |
- Getting Started With JavaFX Technology
(JavaFXのHelloWorld的記事) - Java SE 6 Update 10のリリースノート
(ここから飛ぶリンク先のファイルはほとんどPage Not Foundなので、リンク先を開いた後にURLにある「ja/」を削ると、英語版のサイトが見られる)
 Java/Ajaxベースでリアルタイムに強い、Nexaweb
Java/Ajaxベースでリアルタイムに強い、Nexaweb
Nexawebは日本ネクサウェブが提供しているXMLベースのRIA開発/実行環境です。クライアントはXMLベースのXAL(eXtensible Application Language)やSVG(Scalable Vector Graphics)というオープンな技術をアーキテクチャの基盤にしています。クライアントの実行環境は「Nevaweb Platform」と呼ばれ、Javaアプレット/Javaデスクトップアプリケーション、もしくはAjax+XHTMLでの実行が選択できます。
| プラグインレスの大規模開発向けリッチクライアント リッチクライアントベンダ・インタビュー(8) Java/J2EE環境であればプラグインをインストールすることなく実現できるリッチクライアント技術「Nwxaweb」とは? 「リッチクライアント & 帳票」フォーラム
2006/1/13 |
||
また、サーバとは「Nexaweb IMB(Internet Messaging Bus)」という仕組みによるリアルタイム性が高い双方向非同期通信を実現します。リアルタイムに強いため、基幹業務系のシステムに強く、国内の金融機関で導入・稼働していることが多いようです。
開発には、EclipseベースでUIをドラッグ&ドロップでデザインできる「Nexaweb Studio」が用意されています。最近では、VBやCで構築したシステムからの変換ツール「Nexaweb Advance」を提供したり、AjaxライブラリDojo Toolkitを企業用途向けに拡張するオープンソース・プロジェクト「dojo.E」にかかわっていてその機能をNexawebに取り入れています(参考:VBやCのコード自動変換とDojo拡張プロジェクトで飛躍を狙う)。

home - dojo.E via kwout
また、日立システムからは、StrutsとNexawebをつなぐフレームワーク「Extended Struts for Nexaweb」が提供されるなどサードパーティの参加もあるRIA技術です。
□ 最初に見るべきNexawebリンク集
- Nexaweb 導入事例
- Nexaweb Videos(Nexawebの始め方や技術情報が載っている動画サイト。ほかのまとまった技術情報としてはナレッジオンデマンドから出ている書籍「Nexawebアプリケーション開発ガイド」がお勧め)
- Nexaweb デモ
| 1-2-3-4 |
| INDEX | ||
| 検証特集:結局、RIAはどれを使うべきなのか?(2) “不況”時代を切り拓く、7つのRIA技術の基礎知識 |
||
| Page1 もう1度中立的な立場でRIA技術を比べてみよう もはや説明不要の新しくて古い技術、Ajax 日本発でモバイルや帳票にも強い、Biz/Browser |
||
| Page2 3Dを使った高度なUIも実現できる業務系の老舗、Curl Flashベースでデザイナの実績が多い、Flex/AIR |
||
| Page3 もう「遅い」とはいわせない Javaの進化系、JavaFX Java/Ajaxベースでリアルタイムに強い、Nexaweb |
||
| Page4 .NETの資産をマルチOSで生かせる、Silverlight そのほか、有用なRIA技術は多数 RIA技術を学ぶ際に最初に注意しておきたいこと サンプルでFlex、Silverlight、JavaFXを徹底比較! |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|






