 検証特集:結局、RIAはどれを使うべきなのか?(2)
検証特集:結局、RIAはどれを使うべきなのか?(2)“不況”時代を切り拓く、7つのRIA技術の基礎知識
クラスメソッド株式会社
福田 寅成
2009/2/4
 .NETの資産をマルチOSで生かせる、Silverlight
.NETの資産をマルチOSで生かせる、Silverlight
最後に紹介するのが、マイクロソフトが提供しているRIA開発技術、Silverlightです。SilverlightはWebブラウザプラグイン上で動作するアプリケーションを構築するフレームワークとなっています。
Silverlightは.NET Frameworkのサブセット(一部分)のクラス群を用いて構築します(このサブセットは「.NET Framework for Silverlight」と呼ばれています)。.NET Framework 3でWPF(Windows Presentation Foundation)が登場し、WindowsデスクトップアプリケーションのUIにリッチさがもたらされました。このWPFはデスクトップアプリケーションなので、何でも制限なくできるのですが、このWPFでもたらされたノウハウをWebブラウザの世界に移植したものがSilverlightです。
特に、Silverlight 2は1.0のリリース時の多くの欠点を修正し、開発者からの希望を多数組み込んで実プロジェクトでの利用、特に業務アプリケーション案件での利用に耐え得るフレームワークとして再登場しました。そのため以後「Silverlight」というときは、Silverlight 2のことを指します(Silverlight 1.0は現在すでにアプリケーションを構築し、メンテナンスしている方以外は存在を忘れてしまっても問題ありません)。
| Silverlight 2で.NET技術をカッコよく使おう 連載「.NETを知らない人でも分かるSilverlight入門」の続編のSilverlight 2入門連載です。Silverlightで.NET技術をよりカッコよく簡単に使えるRIAを作ってみましょう |
||
これに対し、Silverlightのデスクトップ版はまさにその基盤となっているWPFです。先ほどのFlexと違い進化の過程がデスクトップ→Webの順になっていて、こちらではWPFがお兄さんです(AIRとFlexの場合は、Flexがお兄さん)。WPFは.NET FrameworkベースアプリケーションのUIを担当し、Silverlightに比べ制限なくさまざまなRIAを開発可能です(例えば、デバイス連携するRIAといったものもWPFであれば可能です)。
Silverlightに関して2008年は大きなイベントがありました。
- 2008年7月:Expression Studio 2がリリース
- 2008年10月:Silverlight 2がリリース
- 2008年10月:Expression Blend 2 Service Pack 1がリリース
- 2008年11月:Visual Studio 2008 SP1用プラグイン「Silverlight Tools」がリリース
待望のバージョン2が登場し、それを開発するツール群が登場したのが2008年後半です。デザイン寄りの開発ツールであるExpressionを除けば、従来の使い慣れたVisual Studioの環境で、使い慣れた.NETフレームワークでサーバやクライアントのロジックを作り、UI寄りのコントロールの特徴や癖を抑えることにより、既存の.NET開発者がSilverlight開発に参入する準備が整いました。
Silverlightには主に以下のような特徴があります。
- C#やVisual BasicなどCLR上の言語を用いた開発
- 開発環境はおなじみのVisualStudio
- 通信処理やデータクエリにWCFやLINQなど.NET Framework 3/3.5の技術を利用可能
- UIデザインを支援するExpression Studioのツール群
- アドビ システムズ製ツールで作ったパーツの読み込みもExpressionで行う
- ランタイムはMac OS XやLinuxでも利用可能
XMLベースのUI定義言語XAML(ざむる)とオブジェクト指向言語を組み合わせた開発はFlexと似ています。開発は基本Visual Studioで使い慣れた言語で開発します(無償版のVisual Studio Express Editionでも開発ができます)。.NET Framework 3.5の多くの機能を享受できるということも非常に開発者にとっては大きなメリットです。Expressionはビジュアルデザイン担当者が高度なUIコンポーネント(の特にビジュアル寄りの部分)を開発する際に用います。すべての開発者がExpressionに慣れる必要はないと筆者は考えています。
 |
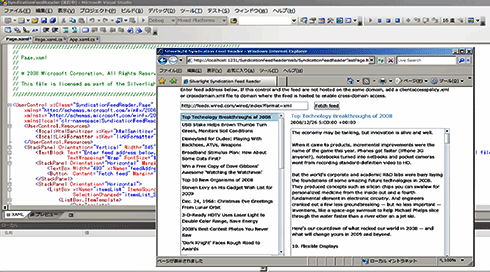
| 図6 Visual Studio 2008でのSilverlight開発(画像をクリックすると、拡大します) |
本特集では、一般的にはよく取り上げられるDeep Zoomコンポーネントなどに関しては、取り上げません。静止画や動画、3Dなどを利用した業務RIAはそれらを利用しない業務RIAが普及してから、「業務で3Dを生かしたUIを構築しよう」という流れになると思います。
最後に開発環境構築手順に関してです。多くのサイトで手順が公開されていますが、簡単に以下の手順でツールをインストールすると、ゼロの状態から開発環境が構築できます。
- Visual Studio 2008をインストール(エディションはExpress EditionでもStandard EditionでもProfessional EditionでもOK)
- 引き続き、MSDN Libraryをインストール
- Visual Studio 2008 Service Pack 1と.NET Framework 3.5 Service Pack 1をインストール
- .NET Framework 3.5 Service Pack 1 Language Packをインストール
- Visual Studio 2008 SP1用Silverlight Tools をインストール
- Expression Studio 2をインストール(オプション)
- Expression Blend 2 Service Pack 1をインストール (オプション)
- Silverlight 2 ソフトウェア開発キット ドキュメント
残念ながらMac OS Xでの標準的なSilverlight開発環境はありません。Mac OS XでSilverlightを開発する場合、Eclipse向けのプラグインを検討するのもいいでしょう(例えば、 Eclipse4SL)。
□ 最初に見るべきSilverlightリンク集
- Gallery : The Official Microsoft Silverlight Site
(Silverlightのギャラリーサイト。実際にどういったアプリケーションが作れるのかを体感できる) - Gallery : Silverlight 2 Samples : The Official Microsoft Silverlight Site
(Silverlight 2のサンプル一覧。広範囲なものがそろっている。業務アプリケーション開発の視点から有用なサンプルを下記にいくつか列挙しておく。下記デモそれぞれのソースファイルはサンプル一覧のページから取得できる) - Microsoft Silverlight 2 Control Demo Page
(Silverlight 2の標準コントロールのデモ一覧。標準コントロールでどこまでできるかということは重要。デモとコードが一体で表示されているので分かりやすい)
 |
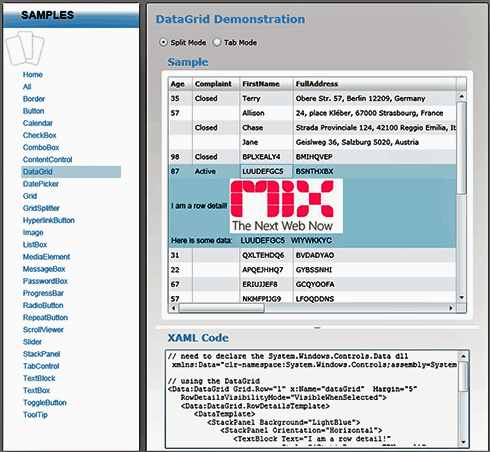
| 図7 サンプル集のデータグリッドの例(画像をクリックすると、拡大します) |
- Silverlight Chart Designer
(バーチャートに関してコントロールのさまざまな設定をWebブラウザ上でいろいろと試せるアプリケーション。チャートはRIA採用時によく注目される技術の1つ) - Silverlight Syndication Feed Reader
(RSSリーダー。通信処理の基本的な流れを確認できる) - Silverlight デベロッパーセンターのライブラリ
(MSDNライブラリ。分からないことがあったらまずここで調べてみよう) - Silverlight Toolkit
(Silverlightのカスタムコントロールサンプル集。まだ量が少ないのでたくさん増えることを希望。下記のテーマブラウザなどは動的に画面の見栄えを切り替えるサンプルで、実開発でのデザイン調整時などにも使えるテクニック)
 |
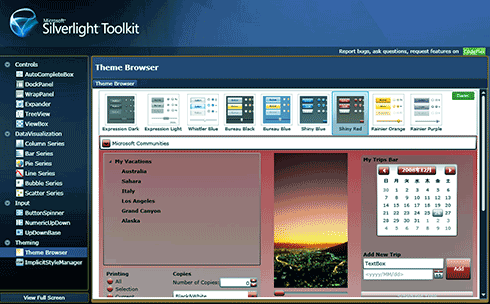
| 図8 Silverlight Toolkitのテーマブラウザカスタムコントロール(画像をクリックすると、拡大します) |
 そのほか、有用なRIA技術は多数
そのほか、有用なRIA技術は多数
また、これ以外にも有用なRIA技術は多数存在しますが、誌面の都合上割愛させていただきます。そのほかのRIA技術に関しては、以下の記事などを参照してください。
| “リッチクライアント”に至るまでの軌跡と現在(いま) いまさら聞けないリッチクライアント技術(6) 今回はフォーラム名にもある“リッチクライアント”の成り立ちとAjax、Flashなど現在活躍している主な技術を一覧で紹介します 「リッチクライアント & 帳票」フ ォーラム 2007/11/26 |
||
| いまさら聞けないウィジェット/ガジェットで気分転換 いまさら聞けないリッチクライアント技術(7) PCのデスクトップ上に置いて楽しむ小物アプリについて言葉の意味や利点、広まった理由、仕組み、どんな種類があるかを紹介 「リッチクライアント & 帳票」フ ォーラム 2007/12/17 |
||
| RIA&帳票はSaaSを巻き込みPCを超えて多様化する SODEC 2008 リッチクライアント&帳票レポート 最新のRIA&帳票の技術をSODECからお届け。RIAと帳票の連携、SaaSやPC以外の端末との融合が今後とも注目です 「リッチクライアント & 帳票」フ ォーラム 2008/6/4 |
||
| RIA/リッチクライアントの明日はどっちだ? RIA in Developers Summit 2008 レポート 先日開催されたデブサミのセッションの中からRIA/リッチクライアントに関するものを中心にいくつかレポートする 「リッチクライアント & 帳票」フォーラム 2008/2/20 |
||
| ブラウザの限界を超える「今」のリッチコンテンツ Webオーサリングツールを使ってみよう(番外編) これまで2回にわたって紹介したWebオーサリングツールを離れてリッチコンテンツを取り巻く「今」の状況に注目しよう 「リッチクライアント & 帳票」フ ォーラム 2007/5/22 |
||
 RIA技術を学ぶ際に最初に注意しておきたいこと
RIA技術を学ぶ際に最初に注意しておきたいこと
ここからは、さらにRIA技術を厳選して、FlexとSilverlight、JavaFXを中心にして論じていきますが、ほかの技術についても機会があれば解説したいと思います。
まず基本的な理解としてFlexに対応する技術はSilverlightであり、JavaFXであります。Flashではありません。Flashは「Flex向けパーツ作成ツール」と考えると、業務RIA調査などのときには比較作業を間違えることが少なくなると思います。もちろんアニメーションムービーを作成するツールとしてFlash CS3(やCS4)は有名ですが、RIA構築の場合はパーツ作成ツールと一緒に押さえておくといいでしょう(変換ツールとして「Flex Component Kit for Flash CS3」などがあります)。
逆に、このFlash CS3(やCS4)に対応するのはSilverlightの場合はExpression Blendになります。ただ、この対応関係も厳密なものではなく、それぞれのツールがカバーする領域は各RIA技術によって異なります。RIA技術を理解する際にはそれぞれのツールでどのようなことができるかをできるだけ正確に理解する必要があります。
また、サンプルで画面のコード(例えば、MXML)にスクリプトが混在していてスパゲッティ状開発を連想させるような場合があります。そういった初期のWebアプリケーション開発で多発したような問題は、開発の際にどのようなコーディング規約やアーキテクチャ、フレームワークを採用するかによって回避できます。
もちろん、FlexやSilverlight、JavaFXでも大規模開発に対応した開発方法を構築可能です。ただ従来のWebアプリケーションとRIAでは、採用すべきアーキテクチャは異なるので、従来のWebアプリケーションの流儀をそのまま持ち込むことは危険です。
また、JavaFXを調査する場合、これまでのJavaアプレットのイメージをいったんゼロに戻してから調査する必要があります。RIA技術としてかなりのポテンシャルの高さを感じさせる技術なので、「いまのJavaアプレットはどうなのか」といった視点で再度Javaアプレットをぜひ評価していただきたいです。
また、FlexではFlex 1や1.5に関する情報、SilverlightではSilverlight 1.0に関する情報は、それぞれこの記事でのFlex、Silverlightとは別物の技術としてあまり参考にしないようにしてください。比較対象RIA技術のバージョンをしっかり確認して比較などするようにしましょう。
 サンプルでFlex、Silverlight、JavaFXを徹底比較!
サンプルでFlex、Silverlight、JavaFXを徹底比較!
次回は、FlexとSilverlight(と、できればJavaFX)を用いて、シンプルなマスターメンテナンスアプリケーションを構築してみたいと思いますので、ご期待ください。
□ @IT関連記事
| いまさら聞けないリッチクライアント技術 毎回1つのリッチクライアント用語・技術を取り上げて解説します。初心者から中級者まで気軽に読んでください。あなたはリッチクライアントについて本当に説明できますか? |
||
| アプリの“使いやすさ”は“数値”として見積もれるのか 「リッチクライアント・カンファレンスIV」パネルレポート 「使いやすさなんて人によって違うから」と、あいまいにしていませんか? もしも数値として目に見える形にできたら… 「リッチクライアント & 帳票」フォーラム 2008/10/28 |
||
| イベントに見る次世代リッチクライアント像 WCR Watch(11) @ITリッチクライアントカンファレンスIII開催された。登場したさまざまなメッセージは「ユーザー主導」という将来像につながっていくようだ 「リッチクライアント & 帳票」フォーラム 2006/4/14 |
||
| 業務アプリケーションに最適なUI/UXを考える VB研公開ゼミ議事録(8) WPFやSilverlight 2などの登場で、現在の業務アプリは今後どのように変わっていくのか。優れたユーザー・インターフェイスについて徹底討論 「Insider.NET」フォーラム
2009/1/23 |
| プロフィール:福田 寅成(ふくだ ともなり) クラスメソッド株式会社 エンタープライズサービス部門 システムエンジニア 大手SIerでの長いJava開発経験を経てクラスメソッドに。 Java、JavaScript/Ajax、Flex、AIR、C#など、さまざまな分野に関する技術調査研究、および業務アプリケーション開発に携わる。 FlexやAIRの開発依頼はコチラ |
| 1-2-3-4 |
| INDEX | ||
| 検証特集:結局、RIAはどれを使うべきなのか?(2) “不況”時代を切り拓く、7つのRIA技術の基礎知識 |
||
| Page1 もう1度中立的な立場でRIA技術を比べてみよう もはや説明不要の新しくて古い技術、Ajax 日本発でモバイルや帳票にも強い、Biz/Browser |
||
| Page2 3Dを使った高度なUIも実現できる業務系の老舗、Curl Flashベースでデザイナの実績が多い、Flex/AIR |
||
| Page3 もう「遅い」とはいわせない Javaの進化系、JavaFX Java/Ajaxベースでリアルタイムに強い、Nexaweb |
||
| Page4 .NETの資産をマルチOSで生かせる、Silverlight そのほか、有用なRIA技術は多数 RIA技術を学ぶ際に最初に注意しておきたいこと サンプルでFlex、Silverlight、JavaFXを徹底比較! |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|





