 検証特集:結局、RIAはどれを使うべきなのか?(2)
検証特集:結局、RIAはどれを使うべきなのか?(2)“不況”時代を切り拓く、7つのRIA技術の基礎知識
クラスメソッド株式会社
福田 寅成
2009/2/4
 3Dを使った高度なUIも実現できる業務系の老舗、Curl
3Dを使った高度なUIも実現できる業務系の老舗、Curl
Curlは2001年に登場した古参のRIA技術です。2007年12月にCurl 6.0がリリースされています(現在、Curl 7.0(コードネームNitro)が開発されています)。
オブジェクト指向言語であるCurl言語によりデスクトップアプリケーションを開発し、Javaなどの言語で開発されたサーバアプリケーションと通信を行うタイプのRIAを構築可能です。CurlアプリケーションはWebブラウザのCurlプラグイン上でWebアプリケーションとして動作したり、単独のアプリケーションとしてCurlランタイム上で動作することも可能なRIA技術です。ただし、クライアントデータベース(SQLite)へのアクセスが可能だったり、後述するFlexやSilverlightではできない機能も搭載しています。どちらかというと、後述するJavaFX(Javaアプレット)に近いRIA技術です。
| いまさら聞けない「Curl」入門(お菓子じゃない方) いまさら聞けないリッチクライアント技術(15) 企業向けRIA技術として定評があるCurl。最近はCurl Apps Galleryで特徴を活かした面白いアプリを一般に公開しています 「リッチクライアント & 帳票」フ ォーラム 2009/1/19 |
||
3Dを使ったりなど高度なUIを持った業務RIAを構築でき、すでに多数の事例が公開されているのもポイントです。開発環境も最近は無償のものやEclipseベースのものがリリースされていて、サーバアプリケーション開発と一緒の環境でクライアントアプリケーション開発が可能です。
2008年はJavaとオブジェクト通信を行う「Curl ORB for Java」がリリースされたり、多数のサンプルRIAを確認できる「Curl Apps Gallery」がオープンソースで公開されています。実行環境は無料ですので、いろいろサンプルを確認してCurlのポテンシャルを確認するのもいいでしょう。また最近、Flexの章で後述するAMF通信についてもオープンソースの「CDK-DS(Curl Data Kit Data Services)」でサポートを開始しました。
□ 最初に見るべきCurlリンク集
- Curl導入事例
- Curl開発情報
(Curlの技術情報サイト。ほかのまとまった技術情報としては翔泳社から出ている書籍「Curlシステム開発実践ガイド」がお勧め) - 初心者の為のCurl入門講座
 Flashベースでデザイナの実績が多い、Flex/AIR
Flashベースでデザイナの実績が多い、Flex/AIR

Adobe - Flex 3 via kwout
FlashやAcrobat、Photoshopなどで有名なアドビ システムズが提供しているRIA開発技術がFlexです。FlexはFlash Player上で動作するアプリケーションを構築するフレームワークです。ブラウザ上で動作するアプリケーションを構築することになります。Flexはその大部分がオープンソース化されており、無償のSDKを利用して無償でFlexアプリケーションを開発可能です。
| いまさら聞けないFlex、そして、いまこそ入門のとき!? Flex 3正式版リリース! Flexの過去・現在・未来 先日ついに正式リリースされたFlashベースのRIA技術Flex 3。いまが入門に最適なFlexの過去・現在・未来を一挙に解説 「リッチクライアント & 帳票」フ ォーラム 2008/3/31 |
||
これに対し、Flexをデスクトップでも動作するようにしたものがAIR(Adobe Integrated Runtime)です。AIRはデスクトップ上でAIRアプリケーションを動作させるランタイムです。AIRアプリケーションはWebブラウザの制限を超えて、ファイルシステムとやりとりをしたり、ローカルデータベース(SQLite)とやりとりをしたりする拡張がFlexに対して加えられています。AIRアプリケーションはローカルにインストールする必要がある分、Flexに比べていろいろとメリットのある技術です。AIRというと、AIRアプリケーションのことを指すことが多いです。
Flexに関して、2008年は大きなイベントがありました。
- 2008年2月:Flex 3がリリース
- 2008年11月:AIR 1.5がリリース
- 2008年11月:Flash Player 10がリリース
Flexは、Flex 2のリリースが大きな転機の1つで、それまでのFlex 1やFlex 1.5のときに比べ、パフォーマンスや構築方法が大きく変わり、実際の案件で利用可能な技術に成長しました。Flex 3の登場によりFlexでのアプリケーション構築がより安定してきました。以後、FlexとはFlex 2、3のことを指します。AIR 1.5に関しては日本語が安定して使えるようになったなど実際の案件で採用可能なレベルに多数の修正が入りました。
Flexには主に以下のような特徴があります。
- JavaやC#ライクなオブジェクト指向言語ActionScriptを用いた開発
- 開発環境であるEclipseベースのFlex Builderが比較的性能が良い
- 事例やサンプルが多く公開されていて、FlexUGなどのコミュニティの活動が盛ん
- AMF通信による高速データ通信(前述のCurlでも可能)
- FlashやPhotoshopやIllustratorを利用する技術者とのコミュニケーションがしやすい
- ランタイムであるFlash PlayerはWindows、Mac OS X、Linuxで広範に配布済み
- IllustratorやPhotoshopからFlex向けコンポーネントを作成するツールFlash Catalyst(2009年リリース予定)
Flexは、Flash Player上に構築されたフレームワークです。軽量と重量級の中間くらいのフレームワークで、ほとんどのソースが公開されていて、Flexで提供されるコンポーネントを拡張したり、より低レベルの基盤部分を修正してカスタマイズしたりすることが可能です。
開発環境はJavaでおなじみのEclipseをベースに作られており、Javaなどの言語を用いながらFlexを開発するといったことも簡単にできます(JavaやPHP=Flexに対するサーバ側の技術)。
 |
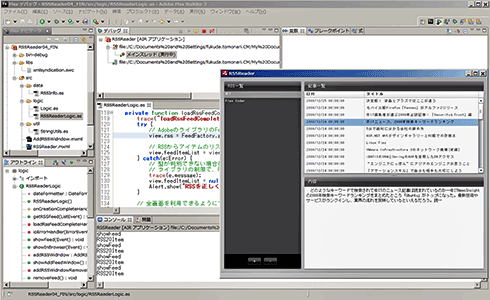
| 図1 Flex Builderによる開発イメージ(画像をクリックすると、拡大します) |
通信に関して、HTTPやWebサービス、ソケット通信などで通信を行うことはもちろんできるのですが、AMFという通信フォーマットがあり、Flexとサーバ間でオブジェクト形式でデータを高速にやりとりできます。サーバプラグイン(BlazeDS(無償)、Adobe LiveCycle DataServices(有償)など)があり、JavaやPHP、.NETなど各種言語でその恩恵を受けることが可能です。
AMF通信に関しては高速データ通信はもちろん、データをオブジェクト同士でやりとりできるというメリットが大きいです(クライアントからサーバのサービスのメソッドを直接呼び出して直接戻り値をもらうようなイメージです)。
ランタイムであるFlash Playerの配布に関しては心配は不要でしょう。最近の企業内セキュリティ強化の恩恵もあり、多くのケースでFlash Playerは自動的に最新版になっていると思います。結果、ランタイムにコストが掛かることはなく、また、ランタイムのバージョンに関して心配する必要はありません。このFlash Playerの恩恵により、Flexアプリケーションに関するWebブラウザバージョンごとのテストやOSごとのテストに関する工数は、従来のHTML Webアプリケーションと一般的に比べてかなり減る傾向にあります。
デザイナがプロジェクトに参加しやすい点もポイントです。多くのデザイナが標準的に利用しているPhotoshopやIllustratorやFlash(Adobe Creative Suite内の一連のツール)からFlex向けのコンポーネントを作成するノウハウは多く公開されていて、それらのツールから直にFlexコンポーネントをエクスポートするツール(Flash Catalyst)も間もなく登場する予定です。
最後に、開発環境構築手順に関して。基本的に最新のFlex Builderをアドビ システムズのサイトからダウンロードして、インストールすれば開発環境の構築は終わりです。
□ 最初に見るべきFlexリンク集
FlexにしてもAIRにしてもエンターテインメントなものはかなり事例が世に出ているのですが、業務アプリケーションの事例はほとんど公開されていないのが現状です。まず、Flexで何ができるのかをエクスプローラと呼ばれるサンプル集で確認し、その後詳細な技術の検証に入っていくとよいでしょう。
- Tour de Flex
(すべてのFlexコンポーネントのサンプルに加え周辺技術に関するサンプルやプログラミングテクニックが多数網羅されているAIRアプリケーション。実際の動作とソースコード、APIドキュメントを同時に確認できる。開発中にも参考にできる便利なツール)
 |
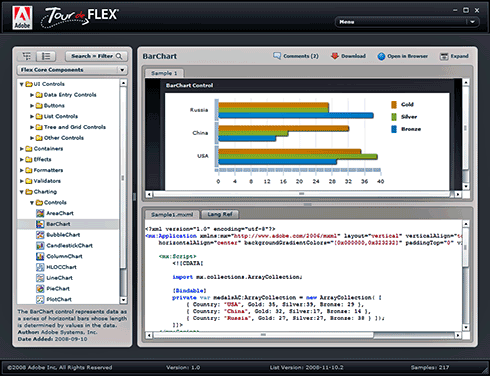
| 図2 Tour de Flex(バーチャート)(画像をクリックすると、拡大します) |
 |
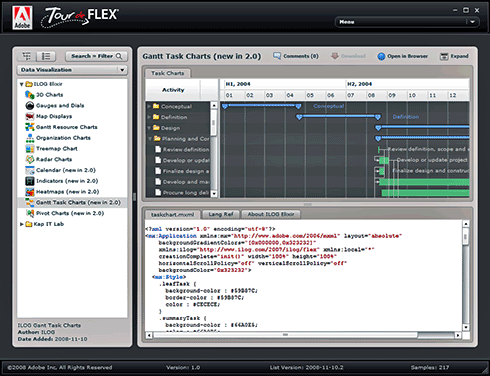
| 図3 Tour de Flex(ガントチャート)(画像をクリックすると、拡大します) |
- Flex 3 開発ガイド
(Flex Builderのヘルプと上記からダウンロードできるPDFの開発ガイド) - Flex 3 リファレンスガイド(のWeb版)
- チャートに関する多数のサンプル
(海外の企業が公開しているチャートのサンプル集) - FlexUG
(日本のFlexに関するユーザーグループ。発言も多く、何か実装に困ったりしたら質問すると大体すぐに誰かが返事してくれるだろう) - [事例]ひまわり証券
(具体的なFlexの事例は、日本国内ではあまり公になっていないが、筆者の会社がいくつか事例を公開している) - ClassMethod on AIR
(ミニサンプル集。少し業務アプリケーション寄りのデモも入っている)
| 1-2-3-4 |
| INDEX | ||
| 検証特集:結局、RIAはどれを使うべきなのか?(2) “不況”時代を切り拓く、7つのRIA技術の基礎知識 |
||
| Page1 もう1度中立的な立場でRIA技術を比べてみよう もはや説明不要の新しくて古い技術、Ajax 日本発でモバイルや帳票にも強い、Biz/Browser |
||
| Page2 3Dを使った高度なUIも実現できる業務系の老舗、Curl Flashベースでデザイナの実績が多い、Flex/AIR |
||
| Page3 もう「遅い」とはいわせない Javaの進化系、JavaFX Java/Ajaxベースでリアルタイムに強い、Nexaweb |
||
| Page4 .NETの資産をマルチOSで生かせる、Silverlight そのほか、有用なRIA技術は多数 RIA技術を学ぶ際に最初に注意しておきたいこと サンプルでFlex、Silverlight、JavaFXを徹底比較! |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|






