
yuiとmixi Graph APIを使うための基礎知識
株式会社プラグラム 田中豪
2011/3/28
■ Adobe AIRプロジェクトの作成
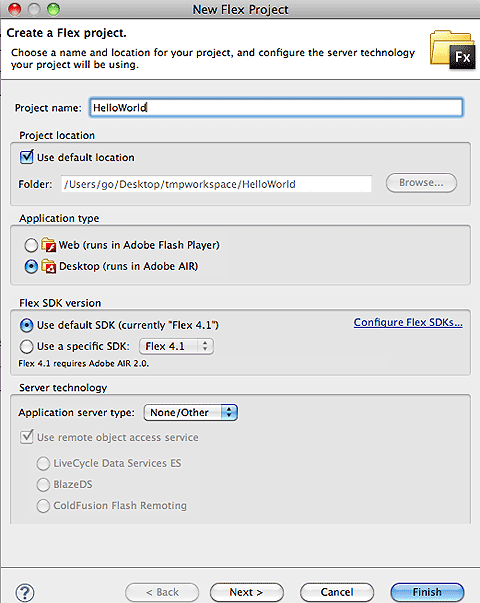
Flash Builder4のセットアップが完了したら、次はプロジェクトFlexプロジェクトを作成します。Flash Builderの[File]→[New]から[Flex Project]を選択します。
プロジェクト名を入力し[Application Type]に[Desktop]を選択します。Flex SDKのバージョンが現時点で最新のFlex 4.1になっていることを確認します。サーバ側は今回、mixi Graph APIを使用しますので、[Application server type]は[None/Other]を選択します。
[Finish]を選択してプロジェクトを作成します。

■ yui-frameworksの設定
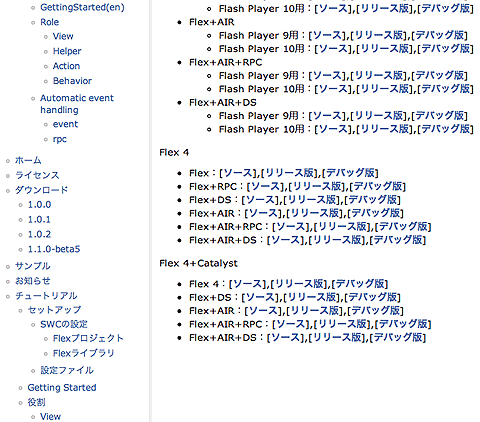
プロジェクトの作成が完了したら次はyui-framworksを設定します。ダウンロードページからyui-frameworksをダウンロードしFlex/AIRプロジェクトを作成してみましょう。2011年2月28日の原稿執筆時の最新バージョンはyui-frameworks-1.0.2です。
Flex4の項目から「Flex+AIR+DS」の「リリース版」もしくは「デバッグ版」をダウンロードしてください。

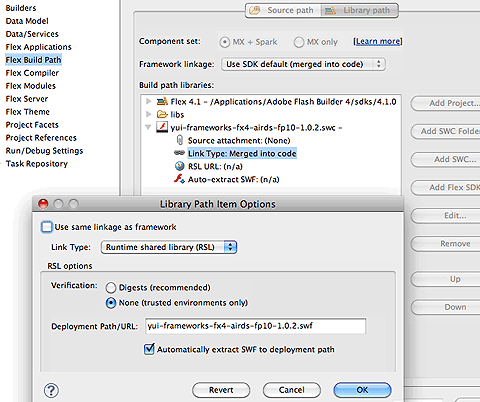
ダウンロードしたファイルを展開し、その中のフォルダから「yui-frameworks-fx4-airds-fp10-1.0.2.swc」があることを確認します。作成したFlexプロジェクトを右クリックし[Properties]→[Flex Build Path]から右側のペインの[Library Path]を選択して[Add SWC...]をクリックして先ほどのswcファイルを追加します。
追加したyui-frameworksの詳細を開き[Link Type]を選択し、[Edit]ボタンをクリックしてください。[Link Type]を「Merged into code」から「Runtime shared library(RSL)」、[Verification]は「None」に変更します。

※3月31日補足
yui-frameworks-fx4-airds-fp10-1.0.2.swcのリンクタイプ([Link Type])を変更しようとすると、[ランタイム共有ライブラリの警告]が出る場合がありますが、[更新しない]を選択してください。[更新する]を選択した場合、変更しなくてもよいswcのリンクタイプも「RSL」になってしまうため、正常に動作しない場合があります
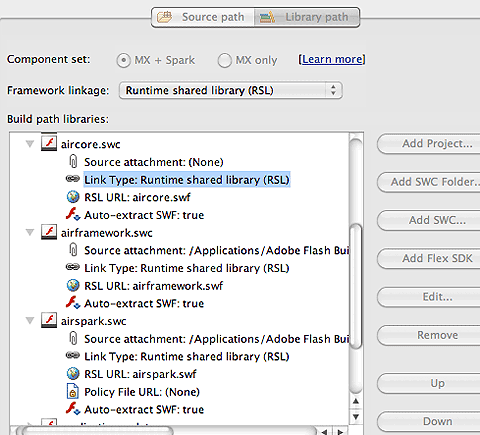
同様の作業をFlex 4.1の以下のSWCファイルにも行います(※Mac OS Xの場合)。
- aircore.swc
- airframework.swc
- airspark.swc
※3月31日補足
この作業だけではWindows環境では正常に動作しません。以下のswcファイルに対しても追加で同様の設定をしてください。
- textLayout.swc
- osmf.swc
- framework.swc
- spark.swc
- rpc.swc
- sparkskins.swc

これでFlex 4とyui-frameworksの設定は完了です。
 yuiでもできます「HelloWorld!」
yuiでもできます「HelloWorld!」
早速、yui-frameworksを使った簡単なHelloWorldアプリケーションを作成してみましょう。
■ 命名規約の設定
まずは、yui-frameworksの命名規約の基になる「conventions.properties」ファイルを以下の内容で、「src」フォルダ直下に作成します。
conventions.propertiespackage=helloworld■ View、Helper、Actionを作成
続いて、前ページで紹介したyui-frameworks内部アーキテクチャの記事にもあるようにView、Helper、Actionをそれぞれ作成していきます。
helloworld.view.HelloView<?xml version="1.0" encoding="utf-8"?>
<s:Group xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx">
<s:layout>
<s:VerticalLayout/>
</s:layout>
<s:Label id="lblHello" width="150" height="50"/>
<s:Button id="btnHello" label="Say Hello."/>
</s:Group>helloworld.view.HelloHelper
package helloworld.helper
{
import helloworld.view.HelloView;
public class HelloHelper
{
public var view:HelloView;
public function showHello():void {
view.lblHello.text = "Hello World.";
}
}
}helloworld.view.HelloAction
package helloworld.action
{
import helloworld.helper.HelloHelper;
import org.seasar.akabana.yui.framework.ns.handler;
public class HelloAction
{
public var helper:HelloHelper;
handler function btnHello_click():void {
helper.showHello();
}
}
}■ メインアプリケーションを設定
View-Helper-Actionを作成したら、最後にメインアプリケーションをWindowedApplicationからYuiWindowedApplicationに変更してrootViewClassに先ほど作成したViewを設定します。
メインアプリケーション:HelloWorld.mxml<?xml version="1.0" encoding="utf-8"?>
<yui:YuiWindowedApplication xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:yui="http://yui.akabana.seasar.org/1.0"
rootViewClass="helloworld.view.HelloView"
width="200" height="150">
<fx:Script source="dependencies.as" />
</yui:YuiWindowedApplication>■ 参照を持たせるActionScript
また参照を持たせてコンパイル対象にするために「dependencies.as」ファイルを作成し、そこに先ほど作成したViewやHelper、Actionを追加します。
dependencies.asimport helloworld.action.HelloAction;
import helloworld.helper.HelloHelper;
import helloworld.view.HelloView;
HelloView;
HelloHelper;
HelloAction;■ 初めてのyuiアプリを実行
プロジェクト名を選択しツールバーの[Run]→[Run プロジェクト名]で実行することでAIRアプリケーションを起動できます。
以上、簡単なサンプルでしたが、このようにyui-frameworksではデザイン(MXML)とロジック(ActionScript)が分離でき、シンプルに記述できることが分かってもらえたと思います。
次ページでは、mixi Graph APIを使用したmixiボイスのクライアントアプリを作るための前段階としてAPIの説明と認証認可手順を紹介します。
| 1-2-3 |
| INDEX | ||
| yuiとmixi Graph APIを使うための基礎知識 yui-frameworksで作るmixiボイスAIRアプリ(1) |
||
| Page1 mixiボイスのクライアントをAdobe AIRで作ってみよう なぜ、Adobe AIR/Flexを使うのか? デザインとロジックを疎結合にする「yui-frameworks」 yuiでAIRアプリを作る環境をセットアップ |
||
| Page2 yuiでもできます「HelloWorld!」 |
||
| Page3 mixiの機能を外部で使える「mixi Graph API」とは mixi Graph APIの認証認可手順 次回は、yuiを使った開発の手順を本格解説 |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




