
yuiとmixi Graph APIを使うための基礎知識
株式会社プラグラム 田中豪
011/3/28
 mixiの機能を外部で使える「mixi Graph API」とは
mixiの機能を外部で使える「mixi Graph API」とは
次に、今回作成するサンプルアプリケーションで使用するmixi Graph APIについて簡単に紹介します。
mixi Graph APIはミクシィが提供するmixi Platformの一部の機能です。mixi Platformとは日本最大のSNSサイト「mixi」が持つ機能、サービス、データをオープンにしたもので、それを開発者が利用することでさまざまなアプリケーションを開発できるようになります。
mixi Platformの全体像については、以下から参照できます。
さらにmixi Platformには、「mixi Connect」というmixiと外部サービスと連携することを目的としたサービスがあり、その1つとしてmixi Graph APIが提供されていて、People APIやActivity APIなどさまざまな情報を取得するAPIがあります。本連載では、そのなかでも、Voice API使ってTwitterような、つぶやき情報を操作します。
 mixi Graph APIの認証認可手順
mixi Graph APIの認証認可手順
実際にmixi Graph APIを使うための手順を説明します。mixi Graph APIに限らず各種APIを利用するには、OAuth 2.0により規定された認可を行わなければいけません。
認証認可の手順は「mixi Developer Center」に詳しい説明があるので、ここでは、その前段階のサービスを登録する手順について説明します。
■ mixi Platformの利用登録
まずは、mixi Platformの利用登録です。今回は個人でデベロッパ登録を行いますので、「デベロッパー登録(個人の方)」を参考にデベロッパ登録を行ってください。
個人および法人での登録の違いは「mixi Platform 利用登録の概要」を参考にしてください。
■ クレジットカードを登録
個人でデベロッパ登録をする場合、クレジットカードの登録を行わないとmixi Graph APIの利用はできません。デベロッパ登録完了後は以下のようにクレジットカードを登録します。
ただ、現時点ではクレジットカードの登録をしても課金は行われませんので、ご安心ください。「mixi有料サービス」を使うと課金されます。
- mixiにログイン
- [設定変更]→[登録情報(全般)]→[その他の登録情報]→[Developer登録/変更]
- パスワードの入力が求められるので入力します
- 登録クレジットカードの項目からクレジットカードを登録
■ サンプル用のサービスを登録
これから作成するmixiボイスクライアントのアプリケーションのサービスを登録しましょう。サービスの管理はすべて「Developer Dashboard」で行います。
次に[mixi Graph API]→[新規サービスの追加]を選択します。
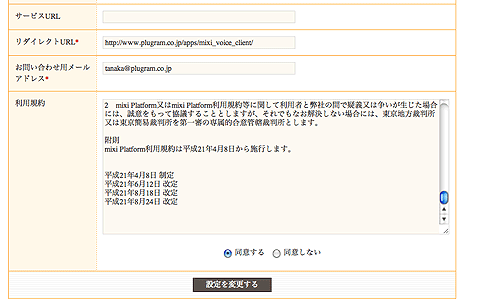
「サービス名」に、ここでは「mixiボイスクライアント」と入力します。
「リダイレクトURL」に、ここでは「http://www.plugram.co.jp/apps/mixi_voice_client/」と入力します。
「お問い合わせ用メールアドレス」には自分が使用しているメールアドレスを入力してください。

サービス登録が完了すると、お問い合わせ用メールアドレスに確認メールが届きますので、そのメールの内容に記載されている確認用URLにアクセスしてメールアドレスを確認してください。
メールアドレスの確認までが完了すると実際にmixi Graph APIを使用するのに必要なConsumer KeyとConsumer Secretが発行されます。
 次回は、yuiを使った開発の手順を本格解説
次回は、yuiを使った開発の手順を本格解説
これまでの作業でFlexアプリケーションの設定とmixi Graph APIを使用するためのサービスの登録まで行いました。今回のサンプルコードは、こちらからダウンロードできます。
次回は、yui-frameworksを使った開発手順をサンプルのソースコードを基に解説したいと思います。
■ @IT関連記事
| Flexフレームワークで変わるRIA開発の現場 Adobe CS5の新しい中核を担うFlex 4のフレームワーク。ワークフローを初めRIA開発現場がどう変わるかを、Flash Builder 4やFlash Catalyst、Adobe AIR 2などの技術・ツール・フレームワークなどの機能を紹介しながら解説する連載 「リッチクライアント & 帳票」フォーラム |
||
| Adobe AIRでiTunes×Twitterクライアントを作った これ、俺ならこう使う(2) iTunesで再生されている楽曲のタイトルを、Twitterアカウントに「いま聴いている曲」として投稿するAIRアプリケーション「音ログAIR」を作ってみました 「Smart & Social」フォーラム 2008/8/11 |
||
| 業務用RIAの本命!? Flex+Java開発入門 本連載では、サーバサイドとしてJava、リッチなクライアントサイドとしてJavaと相性の良いFlexを用いたRIA開発の基礎を解説します。EclipseベースのIDEであるFlex Builderを使って、Tomcatで動くRIAをいくつか作成しましょう 「リッチクライアント & 帳票」フォーラム |
||
| 一攫千金! デザイナのためのmixiアプリ制作のコツ 一撃デザインの種明かし(8) ケータイ版の提供もスタートして、ますます注目を集める「mixiアプリ」。mixiの特徴を生かした制作事例とデザイナが制作する際のポイントを紹介 |
||
| 1-2-3 |
| INDEX | ||
| yuiとmixi Graph APIを使うための基礎知識 yui-frameworksで作るmixiボイスAIRアプリ(1) |
||
| Page1 mixiボイスのクライアントをAdobe AIRで作ってみよう なぜ、Adobe AIR/Flexを使うのか? デザインとロジックを疎結合にする「yui-frameworks」 yuiでAIRアプリを作る環境をセットアップ |
||
| Page2 yuiでもできます「HelloWorld!」 |
||
| |
Page3 mixiの機能を外部で使える「mixi Graph API」とは mixi Graph APIの認証認可手順 次回は、yuiを使った開発の手順を本格解説 |
|
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|






