
yui-frameworkを使ったmixiボイスアプリの通信処理
プラグラム 田中豪
2011/7/15
yui-frameworksを使ったmixiボイスアプリの通信処理の記述方法をサンプルアプリのソースコードを基に解説します
 yui-frameworksを使ったデータ送信/受信の処理の記述方法
yui-frameworksを使ったデータ送信/受信の処理の記述方法
本連載ではAdobe AIR/Flexを使った開発経験はあるものの、フレームワークを使用したことがない方のために、「mixi Graph API」を利用した「mixiボイスクライアント(AIRアプリ)」を作成し、そのソースコードを読みながら説明していきます。
第2回でmixi Voice APIを利用するためにmixiへのOAuth認証を行いアクセストークン、リフレッシュトークンの取得を行いました。最終回の今回はmixi Voice APIを利用して「友人のつぶやき一覧を取得」「つぶやきの新規投稿」機能をサンプルアプリのソースコードを基に解説していきます。
前回と同じくこのサンプルアプリが実装している機能を以下に挙げます。これらの機能は全て mixi Graph APIを利用することで実装できます。
- OAuth認証(前回の記事を参照してください)
- つぶやきの新規投稿
- 友人のつぶやき一覧を取得
- 自分のつぶやきを削除
- 友人のつぶやきに「イイネ!」を付ける
前回はyui-frameworksを使うことで画面とロジックを分離するというyui-frameworksの開発の肝と言うべきところを解説しました。今回はyui-frameworksを使ったデータ送信/受信の処理の記述方法について説明します。
このサンプルアプリの処理の流れは以下の通りです。
- ログイン画面の起動
- mixiにログイン&OAuth認証(別ウィンドウ)
- 友人のつぶやき一覧を取得
- つぶやきの新規投稿をする
- つぶやきの削除をする
- 友人のつぶやきに「イイネ!」を付ける
前回は1および2の処理まで解説しましたので今回は3の「友人のつぶやき一覧を取得」のところから解説します。
■ 3.友人のつぶやき一覧を取得
前回の「mixi Graph APIのOAuth認証処理について」でmixiのOAuth認証が完了すると、LoginWindowで”loggedIn”というイベントを発生させ、そのイベントをMainProfileBehaviorで受け取るところまで解説しました。
ログイン成功後は、すぐに自分のプロフィールを取得し、その後に友人のつぶやき一覧を取得しています。それでは自分のプロフィールを取得している箇所のソースコードを見てみましょう。
■ 自分のプロフィールを取得する
・MainProfileBehavior.as
package jp.co.plugram.mixi.base.behavior
{
import com.adobe.serializers.json.JSONDecoder;
・・・
public class MainProfileBehavior
{
public var helper:MainHelper;
public var mixiGraphService:HttpService;
/**
* ログインが成功した時に呼び出されるハンドラです。
* LoginWindow.mxmlで発生した”loggedIn”というイベントをここで受け取っています。
*/
handler function onLoggedIn():void
{
// 画面をログイン状態にする。
helper.setViewAsLoggedIn();
// プロフィール情報を取得するためサーバにデータを送信する。
// 送信されたデータがこのクラスに処理が返ってくるようにするためにsetResponder(this)を記述する。
mixiGraphService.getProfile(helper.token.access_token).setResponder(this);
}
/**
* mixiGraphService.getProfileメソッドで送信されたデータの受信処理を行います。
* アクセス修飾子には「rpc_result」を指定します。
* データを受け取るための命名規則として、
* {サービスの変数名}_{メソッド名}
* を指定します。
* データ送信時にsetResponder(this)の記述が無いと、このメソッドで受け取ることができません。
* 受信したデータはevent.resultに格納されています。
*/
rpc_result function mixiGraphService_getProfile(event:ResultEvent):void
{
var decoder:JSONDecoder = new JSONDecoder();
helper.profile = decoder.decode(event.result as String, Profile);
helper.refresh();
}
}
}
mixiGraphServiceというインスタンスの生成はyui-frameworksが行います。またgetProfileというメソッドはMixiVoiceClient.mxmlでメソッドの宣言をしています。
・ MixiVoiceClient.mxml
<?xml version="1.0" encoding="utf-8"?>
<s:WindowedApplication xmlns:fx="http://ns.adobe.com/mxml/2009"
・・・>
<fx:Declarations>
・・・
<yui:HttpService name="mixiGraphService" baseURL="http://api.mixi-platform.com/">
<!-- getProfileというメソッドをここで宣言。送信先はbaseURLにこのurlの値を合わせたURL -->
<mx:HTTPOperation name="getProfile" url="2/people/@me/@self" method="GET">
<mx:argumentNames>
<!-- 送信パラメータ名 -->
<fx:String>oauth_token</fx:String>
</mx:argumentNames>
</mx:HTTPOperation>
・・・
</yui:HttpService>
</fx:Declarations>
・・・ </s:WindowedApplication>ここで送信したデータの受信は、同じMainProfileBehavior内のmixiGraphService_getProfileメソッドで行っています。通常のFlex/AIRの書き方であれば、送信前にaddEventListener、受信後にremoveEventListenerの処理を行いますが、yui-frameworksでは命名規則によって自動的に登録・削除されるのでそれらの処理を省けます。
■ 友人のつぶやき一覧を取得する
自分のプロフィールを取得した直後に「友人のつぶやき一覧」を取得しています。該当箇所はMainProfileBehaviorからMainHelperのrefreshメソッドを呼び出している部分です。
・MainHelper.as package jp.co.plugram.mixi.base.helper
{
・・・
public class MainHelper
{
・・・
/**
* タイムラインの再取得処理を行います。
* このメソッドから送出されたイベントは
* MainTimelineBehaviorのonRefreshメソッドが受け取ります。
*/
public function refresh():void
{
view.dispatchEvent(new TweetEvent(TweetEvent.REFRESH));
}
・・・
}
}
}
refreshメソッドで、TweetEvent.REFRESHという独自イベントをMainViewに対して通知しています。MainViewに通知されたこのイベントはMainActionを通じてMainTimelineBehaviorのonRefreshメソッドが受け取り、再取得処理を実行します。
・ MainTimelineBehavior.aspackage jp.co.plugram.mixi.base.behavior
{
……
public class MainTimelineBehavior
{
/**
* 画面の更新イベントを受け取るハンドラです。
*/
handler function onRefresh():void
{
_refreshFriendsTimeline();
}
……
/**
* タイムライン更新処理
* mixi Graph APIを使いタイムラインを取得します。
* mixiGraphServiceのメソッドの定義はMixiVoiceClient.mxmlでしています。
*/
private function _refreshFriendsTimeline():void
{
mixiGraphService.getFriendsTimeline(helper.token.access_token).setResponder(this);
}
/**
* タイムラインを取得した結果を受け取るイベントハンドラです。
*/
rpc_result function mixiGraphService_getFriendsTimeline(event:ResultEvent):void
{
var result:String = event.result as String;
if (!result || result.length < 0) return;
var decoder:JSONDecoder = new JSONDecoder();
// 取得したJSONデータをデコードし、VoiceモデルのArrayCollectionとして取得します
var voiceList:ArrayCollection = decoder.decode(event.result as String, Voice)
……
}
}
}
mixiGraphServiceの使用方法は先ほど「自分のプロフィールを取得する」でMainProfileBehaviorで行った方法と同じです。メソッドの宣言も同様にMixiVoiceClient.mxmlに記述しています。
■ 4.つぶやきの新規投稿をする
■ つぶやきの新規登録
「つぶやきの新規登録」の方法は自分のプロフィールの取得、友人のつぶやき一覧の取得と同様に行います。「つぶやく」ボタンはTweetDialogViewにあります。ボタンのidは”btnTweet”です。
application.properties
<?xml version="1.0" encoding="utf-8"?>
<s:Group xmlns:fx="http://ns.adobe.com/mxml/2009"
……>
……
<fx:Declarations>
…… エフェクト処理など ……
</fx:Declarations>
<s:Group id="layerTweet">
<!-- 背景画像 -->
<p:EmbedImage id="tweetBackground" width="318" x="0" y="0"/>
<p:EmbedImage id="sendTweetMessage" x="10" y="20" />
<!-- 入力フォーム -->
<p:EmbedImage id="formTextbox" x="10" y="49" />
<s:TextArea id="taMessage" x="12" y="51" width="296" height="196" borderVisible="false"/>
<!-- つぶやくボタン -->
<p:ImageButton id="btnTweet" x="184" y="255"/>
</s:Group>
</s:Group>
いかがでしたでしょうか? HttpServiceを使用することでサーバとHTTP通信を行い、データを取得できます。今回説明した「友人のつぶやき一覧を取得」や「つぶやきの新規投稿」と同じ方法で「つぶやきの削除」や「つぶやきに『イイネ!』を付ける」といった機能を実装できます。
お疲れさまでした。以上でサンプルアプリのソースコードを基にした解説は終わりです。最後に著者が今回作成したサンプルアプリを作成したときに、yui-frameworksを使ってどのように開発作業を進めていったか説明したいと思います。
 yui-frameworksを使った開発作業の進め方
yui-frameworksを使った開発作業の進め方
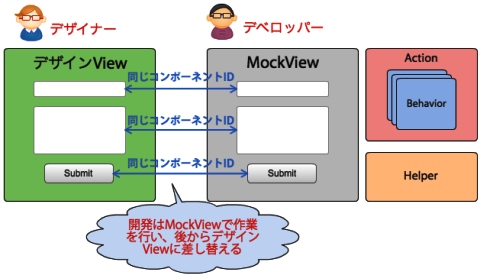
今回のサンプルアプリではデザイナとプログラマが分業して作業を行いました。作業の流れは以下の図のようになります。
 |
| デザイナとプログラマが分業して作業の流れ |
デザイナはAdobe PhotoshopからAdobe Flash Catalystを使いyui-frameworksのViewを作成しました。今回はソースコードを読みやすくするためにView部分はほとんど書き直しましたが、Catalystが生成した画面を基に開発を進めても構いません。
プログラマはView以外のAction、Behavior、Helperを担当し、Viewからどんなイベントが送られてくるかはFlex3のリファレンスガイドを参考にしました。
デザイナとプログラマの間でViewのコンポーネントのIDを決めていれば、プログラマは仮決めの画面で作業することができ、またデザインが入った画面を後から差し込んでもAction、BehaviorやHelperには影響は出ません。
ただ、今回のサンプルアプリではアニメーション処理などでView側にロジックを記述している箇所があります。先ほど解説した通り、Viewを変えてもコンポーネントのIDが変わらなければAction、Behavior、Helperには影響は出ませんが、MXMLの特性上、Viewにロジックを書かないと実現が難しい場合があるので、その場合はうまくデザイナとコミュニケーションを取って対応する必要があります。
 まとめ
まとめ
3回にわたって「yui-frameworksでmixiボイスAIRクライアント」を説明させていただきました。
mixi Graph APIはmixiボイスだけでなくさまざまな機能がありソーシャルグラフを生かしたアプリが作れます。また他にも今回の方法と同じような方法でTwitterやFacebookといった他のソーシャルプラットフォームのAPIを利用したアプリケーションの作成もできますのでぜひお試しください。
yui-frameworksはドキュメントが充実していないところなどもありますが、非常にシンプルで使いやすいFlexフレームワークだと思っています。この連載を通じてyui-frameworksのシンプルさや使い勝手、作業効率の良さが伝えることができれば良かったと思います。最後までご愛読ありがとうございました。
□ 著者プロフィール
| 田中豪(たなかごう) 株式会社プラグラムのエンジニア。 JavaをメインにFlex、スマートフォンアプリからHTML5までサーバ、クライアント問わず。最近気になってるのはScalaとWebGL。Twitter:@tan_go238 〜 RIAセミナー2011 開催のお知らせ 〜株式会社プラグラムは大塚商会主催の RIAセミナー2011(東京:2011年6月23日、大阪:2011年7月8日) に協賛しています。ご興味がある方は大塚商会イベントページをご参照ください。 |
■ @IT関連記事
| Flexフレームワークで変わるRIA開発の現場 Adobe CS5の新しい中核を担うFlex 4のフレームワーク。ワークフローを初めRIA開発現場がどう変わるかを、Flash Builder 4やFlash Catalyst、Adobe AIR 2などの技術・ツール・フレームワークなどの機能を紹介しながら解説する連載 「リッチクライアント & 帳票」フォーラム |
||
| Adobe AIRでiTunes×Twitterクライアントを作った これ、俺ならこう使う(2) iTunesで再生されている楽曲のタイトルを、Twitterアカウントに「いま聴いている曲」として投稿するAIRアプリケーション「音ログAIR」を作ってみました 「Smart & Social」フォーラム 2008/8/11 |
||
| 業務用RIAの本命!? Flex+Java開発入門 本連載では、サーバサイドとしてJava、リッチなクライアントサイドとしてJavaと相性の良いFlexを用いたRIA開発の基礎を解説します。EclipseベースのIDEであるFlex Builderを使って、Tomcatで動くRIAをいくつか作成しましょう 「リッチクライアント & 帳票」フォーラム |
||
| 一攫千金! デザイナのためのmixiアプリ制作のコツ 一撃デザインの種明かし(8) ケータイ版の提供もスタートして、ますます注目を集める「mixiアプリ」。mixiの特徴を生かした制作事例とデザイナが制作する際のポイントを紹介 |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




