1つのコードでAjax、Flash、
Adobe AIRを作るには?
特集:オープンソースRIA「OpenLaszlo 4.1」の魅力
株式会社ネットエイト
小野 圭二
2008/8/18
 AjaxやFlash、Adobe AIRまでカバーするOpenLaszlo 4.1
AjaxやFlash、Adobe AIRまでカバーするOpenLaszlo 4.1
Webシステムのリッチなユーザーインターフェイス(以下、UI)を開発するためのオープンソース「OpenLaszlo」をご存じでしょうか。何とこのOpenLaszloは、新しくリリースされたバージョン4.1で、1つのソースコードからFlashコンテンツとAjaxコンテンツの両方をコンパイルアウトできるようになりました!
これにより、従来Flash系とAjax系に分かれていた開発プロセスを統一できるようになりました。RIA/リッチクライアントの世界にもJavaで提唱された「Write Once, Run Anywhere」が実現したのです。このことはプログラマーのみならず、システムを所有するユーザーにとってもWebアプリケーションが稼働する環境を飛躍的に広げるとともに、開発作業を半減できることを意味しています。
本稿では、OpenLaszlo 4.1によるサンプルアプリを実行しながら、1つのソースでFlash/AjaxそしてAdobe AIRにまで広がるOpenLaszloの新しい魅力をご紹介します。
 |
| 図1 OpenLaszloのサイト |
■ あなたはAjax派? それともFlash派?
RIAプラットフォーム初のオープンソースであるOpenLaszlo。バージョン3までは、FlashによるRIAを開発することから、よくAdobe Flexと比較されていました。しかし、片やオープンソース、片やプロプライエタリであるため、その普及・宣伝方法はまったく異なっています。
OpenLaszloは2007年度の「InfoWorld」におけるBossie(Best of Open Source Software)賞の、「Best Rich Internet Application Framework」を獲得しました。その際、当然ながらFlexと賞を争ったのですがOpenLaszloの受賞理由として、以下の2点が決定的でした。
- よりオープンソースである
- コミュニティの成熟度に勝る
一方、2006年からのAjaxの台頭は目覚ましいものがあり、これによりRIAはFlash系とAjax系に分かれ、その生い立ちのイメージからFlash系はコンシューマ向け、Ajaxは業務向けと色分けされてきたように思われます。
Flash系が業務向けと位置付けられず、Ajaxがそれに取って代わった背景には、サーバサイドのプログラマーにとって、FlashコンテンツよりもJavaScriptコンテンツの方が理解しやすかったことと、Ajaxのリファレンス本が多数出版されたことによるのではないでしょうか?
こうしていつしかRIAは、ユーザーエクスペリエンスを向上させるという共通の目的がありながら、Flash系とAjax系の2つのアーキテクチャにキッパリと分かれてしまいました。このことはプログラマーをして、二者択一のアーキテクチャ選択を迫らせています。
 |
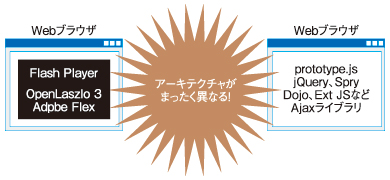
| 図2 Flash系とAjax系はアーキテクチャが異なる |
これによって、サーバサイドプログラムにJavaを使うのかPHPを使うのか、はたまたRubyを使うのかという問題とは大きく異なり、結果的にまったく違う、そして変更余地のないUIがユーザーに提供されることになりました。
■ バージョン4.1によるFlash/Ajaxの統合
このような状況下で一度(日本では)、FlexとAjaxの間で埋没してしまった感のあるOpenLaszloですが、バージョン4がコードネーム「Legal」で開発が進められてきました。そして、バージョン4.0〜4.0.12という長いテストリリースを繰り返し、バージョン3.3.3以来2年の歳月を経て、2008年6月30日にバージョン4.1としてリリースされました。
このバージョン4.1ではFlash系とAjax系に分かれたRIAを統合し、プログラマーに二者択一を求めず、結果的にユーザーに対してお仕着せにならないユーザーインターフェイスを提供できるようになりました。すなわち、マルチランタイムを実現したのです。
バージョン4.1からは、OpenLaszloによるソースコードを1つ書けば、コンパイルオプションによりFlash系のUIもAjax系のUIも、どちらもコンパイルアウトできるようになりました。これによりプログラマーは、OpenLaszloさえ習得しておけば、Flash系だろうがAjax系だろうがプロジェクトでのリクエストに対してシームレスに対応できるようになったのです。
|
|
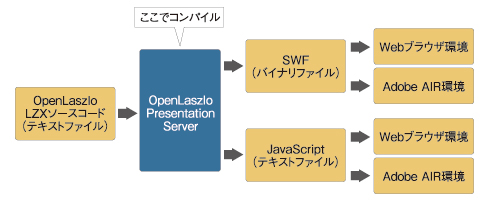
| 図3 OpenLaszlo 4.1はFlash/Ajaxの両方に対応した |
OpenLaszloの基本的なアーキテクチャはバージョン3から変わっていないので、連載「OpenLaszloアドバンスド・テクニック」を参照してください。バージョン4.1で大きく変わったのは、JavaScriptファイルをコンパイルアウトできるようになったことです。
 Flash/Ajaxの統合が生きる場面とは?
Flash/Ajaxの統合が生きる場面とは?
さて、Flash/Ajaxが統合されることで何がメリットなのでしょうか? もちろんプログラマーにとっては、Javaのように「Write Once, Run Anywhere」であることは非常に重要な意味を持ちます。これは、この記事の読者にとってはいわずもがなのことで、容易に想像ができるでしょう。
そこでここからは、SE視点でユーザーにどうアピールできるか考えてみます。
■ PCリソースによる使い分け
企業ではPCをリースで使用していることが多いです。このため、PCリソースに相当なバラツキがあります。PCリソースが潤沢な環境(CPU、メモリ、ネット環境など)では、視覚的に優れたFlash(図表、アニメーションなど)を使い、リソースが潤沢でない環境ではAjaxを使うという使い分けができます。これにより、PCリソース/ユーザーごとに適切なアプリケーション操作を実現します。
■ クライアントデバイスによる使い分け
クライアントデバイスがPCのときはFlashで、携帯端末のときはAjaxで使うという切り分けができます。特に、次々と現れる新しい端末機器でも、Flash/Ajaxのどちらかは対応できるはずなので、ターゲット端末が変更・追加されても何とかなります。
■ 「どちらを使うかはユーザー任せ」という使い分け
特にパッケージ製品において、ユーザー環境への導入の際にFlash/Ajaxのどちらにするか(または、どちらにもするか)選択できます。これにより、顧客への提案の幅が広がるだけでなく、ユーザー環境へ適応しないがための受注機会損失をなくせます。
いずれにしても、FlashにするかAjaxにするかはユーザー環境と、“好み”が決定要因になりますので、開発時にこれを意識しなくて済むのは大変ありがたいことです。
■ そして、「Webブラウザ上かデスクトップ上か」という使い分け
OpenLaszlo 4.1はFlashとAjaxを統合しましたが、さらにこれに、Adobe AIRが加わります。ご存じのとおり、Adobe AIRはFlash/Ajaxコンテンツをデスクトップ上で動くようにするランタイム環境です。そのため、OpenLaszlo 4.1で作成したアプリケーションはそのままAdobe AIRランタイム上でも動きます。
先ほど、Flash/Ajaxというアプリケーションタイプによる使い分けを示しましたが、Adobe AIRを選択肢に加えることで、Webブラウザ上かデスクトップ上かという実行環境でも使い分けができるのです。
 |
| 図4 Adobe AIR実行環境も選択肢に加わった |
いよいよ次ページから、実際にサンプルを動かしてみましょう。
| 1-2-3-4 |
| INDEX | ||
| 特集:オープンソースRIA「OpenLaszlo 4.1」の魅力 | ||
| Page1 AjaxやFlash、Adobe AIRまでカバーするOpenLaszlo 4.1 Flash/Ajaxの統合が生きる場面とは? |
||
| Page2 サンプルをFlash/Ajaxモードで見てみよう Adobe AIRで動かすための準備、そして実行 |
||
| Page3 OpenLaszloのソースコードを見てみよう |
||
| Page4 周回遅れ故の恩恵? |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|