1つのコードでAjax、Flash、
Adobe AIRを作るには?
特集:オープンソースRIA「OpenLaszlo 4.1」の魅力
株式会社ネットエイト
小野 圭二
2008/8/18
■ 手順【2】Flex SDKのインストール
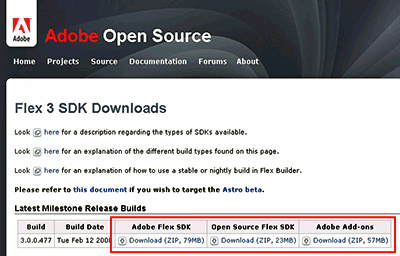
Adobe AIRをパッケージ化するためのコマンドがFlex SDKに含まれているので、Flex SDKをダウンロードサイトからダウンロードして、インストールします。
 |
| 図11 FlexSDKのダウンロードサイト |
インストールするパッケージは「Adobe Flex SDK 3.0.3」もしくは、「Open Source Flex SDK」(この場合、Adobe Add-onsも必要)です。
■ 手順【3】Flex SDKの環境変数設定
Flex SDKの「bin」フォルダまでのパスを環境変数「Path」に追加します(これを忘れると、以下の手順【5】【7】でコマンドが実行できなくなりますので、注意してください)。
■ 手順【4】RSSリーダーのSWFファイルの作成
先ほどFlashモードでWebブラウザを実行した際、アプリケーションの下に「デベロッパーズコンソール」があったことに気付きましたでしょうか。
| 図12 OpenLaszloデベロッパーズコンソール |
ここで「SOLO」というボタンを押しますと、SOLOモードという運用時にOpenLaszloとTomcatが必要ないモードでコンパイルが始まります。次の画面が表示されると、ソースファイルと同じディレクトリに、main.lzx.lzr=swf8.swfが作成されています。Adobe AIRでは、これを使います。
SOLOモードのコンパイル手順はこの先もあるのですが、ここではSWFファイルさえ手に入ればいいので、このファイルができたところで終了して構いません。
■ 手順【5】Adobe AIRの認証ファイルを作成
下記コマンドを実行します。
adt -certificate -cn SelfSigned 1024-RSA <cert name>.pfx <password> |
■ 手順【6】AIRパッケージで使うADFファイルを作成
Adobe AIRのパッケージ作成には、ADFというXMLのファイルが必要です。今回は、以下の感じで用意しました。
| リスト3 atIt0808-swf.xml |
<?xml version="1.0" encoding="UTF-8"?> |
■ 手順【7】RSSリーダーアプリケーションをAIRパッケージ化
下記コマンドを実行します。
adt -package -storetype pkcs12 -keystore <cert name>.pfx atIT0808.air <app xml name>.xml <swf file name> |
■ 手順【8】作成したAIRパッケージをインストール
手順【7】でコマンドを実行したところに、指定したAIRパッケージ(ここでは、atIT0808.air)が作成されます。これをダブルクリックすると、デスクトップへのインストーラが走ります。インストールが正常終了すると、アプリケーションが起動します。
今回のアプリケーションは「終了」ボタンがありませんので、Windowsでしたらコンテキストメニューの[閉じる]([Alt+F4]キー)を実行してください。
ダウンロードできるRSSリーダーアプリケーションにはあらかじめ、Adobe AIR用の認証ファイル、ADFファイルを同梱してありますので、これらを使ってAIRパッケージを作成する際のパスワードは、手順【5】でも使った「mypasswd」がそのまま使えます。
また、ローカルデータを参照しているAIRパッケージも同梱していますので、AIRパッケージ化の手順を実行しなくても、デスクトップ上にRSSリーダーアプリケーションをインストールできます。
■ 手順【9】Adobe AIRモードで実行
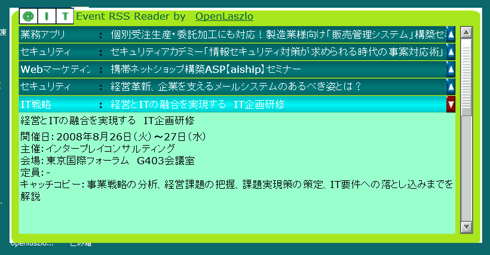
それでは、インストールしたAdobe AIRアプリケーションを実行してみましょう。ここでは先ほどのRSSリーダーがデスクトップ環境でもそのまま動いている例をお見せします。
 |
| 図13 Adobe AIRで動くRSSリーダー |
このように、Webブラウザなしでデスクトップアプリケーションのように動かすときも、OpenLaszloによるソースファイルにはまったく変更がありません。Webブラウザ上で動かしたときと同じように動きます。
OpenLaszloはFlash/Ajaxのアーキテクチャの垣根を取り除くだけでなく、Webブラウザ/デスクトップの垣根まで越えて、アプリケーションを作成できるマルチランタイムを実現しているのがお分かりでしょう。
 OpenLaszloのソースコードを見てみよう
OpenLaszloのソースコードを見てみよう
ここからは参照のため、LZXのソースコードだけを全掲します。また、プログラム言語「LZX」の詳細につきましては、チュートリアル(openlaszlo.jp)を参照してください。
■ RSSリーダーアプリのメインプログラム
| リスト4 main.lzx |
<?xml version="1.0" encoding="UTF-8"?> |
RSSリーダーアプリのメインプログラムです。ライブラリ、データの読み込みと、全体の見栄えを作っています。各コードの説明は下記にまとめます(下記リストの番号はコードの番号と対応しています)。
- RSSデータの読み込みを行っている
- RSS Listを表示する見栄えを作っている
- このviewではタイトル部分を作っていて、各部分にはリンクを設けている
- RSSリーダーの本体。RSSデータはここで表示される
- 表示されているRSSデータをマウスホイールでスクロールできるようにしている
次ページでは、引き続きほかのソースコードを解説します。
| 1-2-3-4 |
| INDEX | ||
| 特集:オープンソースRIA「OpenLaszlo 4.1」の魅力 | ||
| Page1 AjaxやFlash、Adobe AIRまでカバーするOpenLaszlo 4.1 Flash/Ajaxの統合が生きる場面とは? |
||
| Page2 サンプルをFlash/Ajaxモードで見てみよう Adobe AIRで動かすための準備、そして実行 |
||
| Page3 OpenLaszloのソースコードを見てみよう |
||
| Page4 周回遅れ故の恩恵? |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




