1つのコードでAjax、Flash、
Adobe AIRを作るには?
特集:オープンソースRIA「OpenLaszlo 4.1」の魅力
株式会社ネットエイト
小野 圭二
2008/8/18
 サンプルをFlash/Ajaxモードで見てみよう
サンプルをFlash/Ajaxモードで見てみよう
論より証拠。実際にOpenLaszlo 4.1でできたサンプルアプリケーションをご紹介しましょう。今回作成したアプリケーションは、@ITのイベント情報RSSデータを表示するRSSリーダーです。アプリケーションは、main.lzxとライブラリファイルからなります。
それでは、読者の皆さんの環境での実行手順を説明します。
■ 手順【1】OpenLaszlo 4.1.1のインストール
まずは、OpenLaszlo.orgのダウンロードサイトからOpenLaszlo 4.1.1をダウンロードします。皆さんのOSに合わせて、Windows、Mac OS X、UNIX/Linuxをダウンロードしてください。
 |
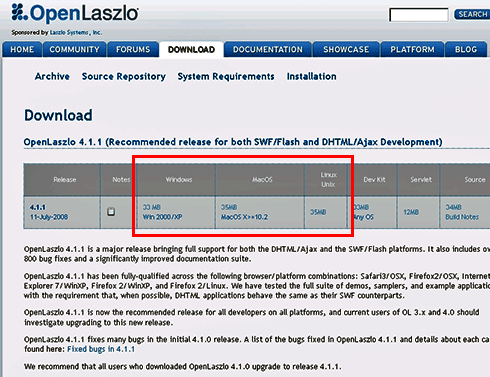
| 図5 OpenLaszloのダウンロードサイト |
ダウンロードしたパッケージをダブルクリックすると、インストーラが走ります(参照)。
■ 手順【2】RSSリーダーのソースファイルのダウンロードして展開
こちらからRSSリーダーのソースをダウンロードし解凍して、先ほどOpenLaszloがインストールされたフォルダに展開します。展開するのは、下記の場所です(Windowsの例)。
\Program Files\OpenLaszlo Server 4.1.1\Server\lps-4.1.1 |
上記場所に、解凍したフォルダを下記のようにコピーします。
\Program Files\OpenLaszlo Server 4.1.1\Server\lps-4.1.1\atIt0808 |
「atIt0808」というディレクトリ名は任意です。変更しても構いません。
■ 手順【3】OpenLaszloを起動する
手順【1】でインストールされた方は、インストール終了と同時にOpenLaszloのコンソールが起動しているはずです。図6がWebブラウザに表示されていれば、起動しています。URLは「http://127.0.0.1:8080/lps-4.1.1/laszlo-explorer/index.jsp」です。
 |
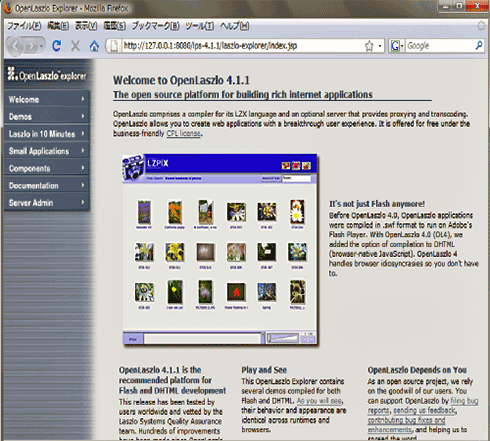
| 図6 OpenLaszloエクスプローラ画面 |
 |
| 図7 OpenLaszloのショートカットアイコン |
もし起動していない場合は、図7のようなデスクトップにあるアイコンをクリックして起動してください。
先ほどのURLの最後が「.jsp」となっていたり、OpenLaszloのコンソールの左上に「Tomcat」となっているのを見て、気付いた方もいるかと思いますが、OpenLaszlo 4.1.1はアプリケーションサーバであるTomcat上で動きます。バージョンは5.0.24です。
編集部注:Tomcatについて詳しく知りたい読者は、@IT Java Solutuionのカテゴリ「アプリケーションサーバ(Tomcatなど)」をご参照ください。
■ 手順【4】Flashモードの実行
それでは、実際にサンプルアプリを実行してみましょう。まずは、Flashモードです。Webブラウザで下記どちらかのURLにアクセスします。
- http://127.0.0.1:8080/lps-4.1.1/atIt0808/main.lzx
- http://127.0.0.1:8080/lps-4.1.1/atIt0808/main.lzx?lzr=swf8
OpenLaszlo 4.1は、デフォルトではFlashのバイナリ形式であるSWFにコンパイルされるので、lzr=swf8の引数がなくてもFlashモードで実行します。下図では、このアプリがFlashコンテンツであることを明示するために、アプリ上で右クリックのコンテキストメニューをあえて表示させています。
 |
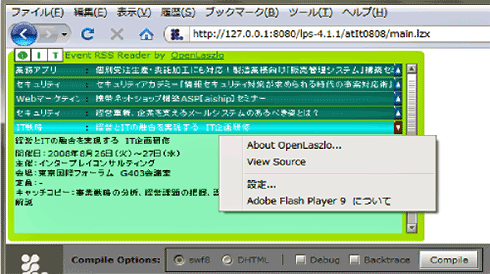
| 図8 FlashモードのRSSリーダー |
■ 手順【5】Ajaxモードの実行
次に、Ajaxモードです。Webブラウザで下記URLにアクセスします。
- http://127.0.0.1:8080/lps-4.1.1/atIt0808/main.lzx?lzr=dhtml
URLの引数に「lzr=dhtml」と付けるだけでmain.lzxのソースプログラムはJavaScriptファイルにコンパイルされて実行されます。こちらも右クリックによるコンテキストメニューを表示しています。これで、Flashモードではないことが分かると思います。
 |
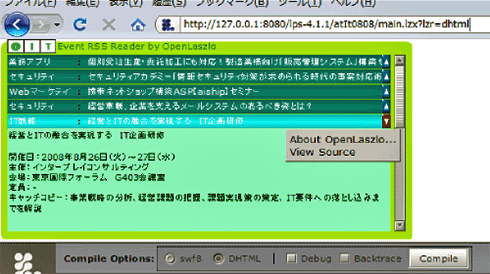
| 図9 AjaxモードのRSSリーダー |
何度もいいますが、これらは同じソースからできています。コンパイルオプションを変えるだけで、FlashモードにもAjaxモードにもなります。そして、その見た目と操作性はまったくといっていいほど同じです。
 Adobe AIRで動かすための準備、そして実行
Adobe AIRで動かすための準備、そして実行
さて、ここまではWebブラウザ環境でした。今度は、デスクトップ環境、Adobe AIRモードです。アプリケーションをAIRパッケージ化するには、少し準備が必要です。
■ クロスドメイン問題
実は、Adobe AIRモードでサンプルを普通に実行すると、クロスドメインの問題から読者皆さんの環境ではRSSデータを取得できません。そのため、main.lzxのデータ取得部分をローカルデータを参照するように変更して実行してください。
編集部注:クロスドメインについて詳しく知りたい読者は、@IT Security&Trustの記事「Flashとポリシーファイルの密接なカンケイ」をご参照ください。
| リスト1 main.lzxの13行目の変更前 |
<dataset name="rssList" |
| リスト2 main.lzxの13行目の変更後 |
<dataset name="rssList" src="test/atItRss.xml" request="true"/> |
■ 手順【1】Adobe AIR 1.1のインストール
Adobe AIRの実行ランタイムをAdobe AIRランタイムのダウンロードサイトからダウンロードして、インストールします。
 |
| 図10 Adobe AIRランタイムのダウンロードサイト |
次ページでは、引き続きAdobe AIRで動かす方法を説明します。
| 1-2-3-4 |
| INDEX | ||
| 特集:オープンソースRIA「OpenLaszlo 4.1」の魅力 | ||
| Page1 AjaxやFlash、Adobe AIRまでカバーするOpenLaszlo 4.1 Flash/Ajaxの統合が生きる場面とは? |
||
| Page2 サンプルをFlash/Ajaxモードで見てみよう Adobe AIRで動かすための準備、そして実行 |
||
| Page3 OpenLaszloのソースコードを見てみよう |
||
| Page4 周回遅れ故の恩恵? |
||
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




