
後編 Web2.0の全体像を整理する
Web2.0時代のお金・情報の流れをつかむ
野村総合研究所
技術調査室
堀祐介
2006/3/9
| Web2.0の本質と将来像 |
本連載のまとめとしてWeb2.0の本質を明らかにし、Webの将来像を占ってみよう。
筆者はWeb2.0の本質=ビジネスモデル・情報モデル・技術トレンドの軸における進化の方向性として、次のように整理した。
|
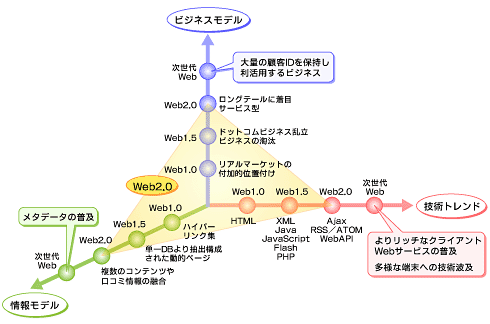
各軸におけるこれまでの変遷と今後の方向性を図表2-5に示す。
 |
| 図表2-5 Web2.0の本質と進化の方向性「出所:野村総合研究所」 |
| ビジネスモデルの進化 (大量の顧客IDを保持し利活用するビジネス) |
Web1.0時代にリアルマーケットの付加的位置付けとして始まったビジネスへのWebの利用は、Web1.5時代にドットコムビジネス(Eコマース)に発展し、Web2.0時代になるとロングテールに着目したビジネス、情報のインフラとして利用されるサービス型に変化した。
この流れの延長にある次世代Webのビジネスモデルで重要になるのは、大量の顧客IDを保有し利活用することである。大量の顧客IDを武器にロングテールビジネスを加速させ、また大量の消費者から情報を吸い上げ、広告を配信し収益を上げるフロント型企業が影響力を増す。大企業はフロント型・イネーブラー型双方の機能を持ち合わせたビジネスモデルを目指し、中小企業はイネーブラー型を志向してフロント型企業を利用する。
| 情報モデルの進化(メタデータの普及) |
Web1.0時代にHTMLファイル同士の単純なハイパーリンク集として始まったWebは、Web1.5時代にはDBと連動した情報提供が可能になり、Web2.0時代では複数のコンテンツが融合するに至った。
Web上で爆発的に増えてゆくコンテンツを整理する手段として、今後はメタデータの普及が加速する。1つの方向性としては、セマンティックWEBと呼ばれる、メタデータ(RDF/OWL)によって構造化されたWebの世界である。その前段としてRSS/ATOMフィードの普及やmicroformats と呼ばれる軽量なメタデータの付与が始まっている。また多数のユーザーがさまざまなWeb上のコンテンツに対してタグ付けする行為も、一種のメタデータを与える動きといってよいだろう。
Webのコンテンツに対するメタデータの付与が加速することで検索性が向上し、関連性の高いコンテンツ同士の連携がより自動化される。
| 技術トレンドの進化(よりリッチなクライアント表現、Webサービスの普及、多様な端末への技術波及) |
Web1.0時代にテキストデータと体裁情報を含んだフォーマット(HTML)をベースに始まったWeb関連技術は、Web1.5時代に現在の基盤となる数多くの技術が生み出され、Web2.0時代になると既存技術の組み合わせによるインタラクティブなUI構築手法(Ajax)やコンテンツの流通を促進する技術(RSS/ATOM、WebAPI)が利用されるようになった。
技術トレンドの進化の方向性は3点ある。1点目は“よりリッチなクライアント”である。Ajaxをめぐるこれまでの動きは一部Webサイトへの適用にとどまっていたが、最近になり大手ベンダやコミュニティの動きも活発になってきた(参照記事:ITmedia Ajax普及目指すオープンソースプロジェクト発足)。ただしAjaxは、音声や動画の扱いに手間がかかるなど万能ではないため、Adobe社のFlash (Flex)やJava appletなどの技術とすみ分けながら普及が進むだろう。
2点目は“Webサービスの普及”だ。現状ではWeb2.0の代表的事例とされる企業でもWebサービスを公開している企業と公開していない企業に分かれている。以下はAPI(Application Program Interface)を公開している企業例だ。
| Amazon Webサービス(日本) |
| Google Web APIs (beta) |
| Yahoo!デベロッパーネットワーク |
| はてなウェブサービス |
Webサービスを公開するかどうか、どのようなWebAPIを公開するかは公開する側のメリットを考慮する必要があるが、Web全体の潮流としてWebサービス公開は1つの大きな流れである。Webサービスの普及によりさまざまなサービスが連携し、新たな付加価値を生み出す。
3点目は“多様な端末への技術波及”である。FlashがFlash Liteとしてモバイル端末に移植されたように、Ajax実行環境やRSS/ATOMフィードリーダーがモバイル端末に移植されてゆく。
| Operaによる携帯電話向けAjax開発環境 |
| エル・カミノ・リアルによる携帯電話用RSSリーダー |
これらにより、これまではPC向けの手法であったマッシュアップやRSS/ATOMフィードの配信が、モバイル端末向けの手法としても有効になる。
| 次のターニングポイントはいつか? |
以上、前編後編を通じてWeb2.0の全体像や本質を明らかにし、Webの今後の姿を予測した。Web2.0という言葉が5年後も残っているかどうかは定かではない。しかしWebの構造変化をビジネスモデル・情報モデル・技術トレンドを軸に分けて継続的に把握し、次のターニングポイントを探る議論は今後も重要である。
| 3/3 |
|
INDEX |
||
| Web2.0時代のお金・情報の流れをつかむ | ||
| Page1<Web2.0時代のお金・情報を整理する> 消費者から見たWeb2.0/個人サイトから見たWeb2.0/ |
||
| Page2<フロント型企業から見たWeb2.0>
イネーブラー型企業から見たWeb2.0/Web2.0時代の消費者・企業の在り方とは |
||
| Page3<Web2.0の本質と将来像>
ビジネスモデルの進化/情報モデルの進化/技術トレンドの進化/次のターニングポイントはいつか? |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




