| 製品レビュー Internet Explorer 7 Beta 2 Previewを試してみる 1.タブ対応で洗練されたインターフェイス 海津 智宏2006/04/20 |
 |
|
|
|
一新されたユーザー・インターフェイス
IE7ではユーザー・インターフェイスがIE6から大きく変更された。まずは両者のツール・バー部分を比較してみよう。
| IE6のツール・バー部分の画面 | ||||||||||||
 |
||||||||||||
| IE7のツール・バー部分の画面 | ||||||||||||
 |
||||||||||||
| IE6(上)とIE7(下)のツール・バー比較 | ||||||||||||
| IE7では、切り替え用のタブや検索ボックスが追加され、[印刷]などのツール・バー・ボタンが移動されている。 | ||||||||||||
|
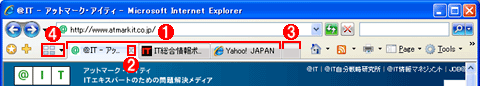
このようにIE7では、ウィンドウ切り替え用のタブ(![]() )と検索ボックス(
)と検索ボックス(![]() )が追加され、[ホーム]や[印刷]などのツール・バー・ボタンがタブ(
)が追加され、[ホーム]や[印刷]などのツール・バー・ボタンがタブ(![]() )の右側へと移動されている。[更新]ボタンと[移動]ボタンは単一のボタンとしてアドレス・バーの右側に置かれている(
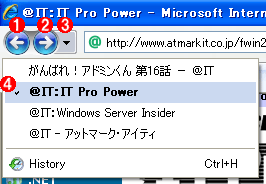
)の右側へと移動されている。[更新]ボタンと[移動]ボタンは単一のボタンとしてアドレス・バーの右側に置かれている(![]() )。このボタンはアドレス・バーにURLを入力している間は[移動]ボタンとなり、移動後は[更新]ボタンに戻るようになっている。この[更新・移動]ボタンのさらに右側に[中止]ボタンがある。[戻る][進む]ボタンはいままでどおり左上に置かれているが、従来[戻る][進む]それぞれに付いていたドロップダウンは、[履歴]ドロップダウン・ボタンとして[進む]ボタンの右側のみにまとめられている。
)。このボタンはアドレス・バーにURLを入力している間は[移動]ボタンとなり、移動後は[更新]ボタンに戻るようになっている。この[更新・移動]ボタンのさらに右側に[中止]ボタンがある。[戻る][進む]ボタンはいままでどおり左上に置かれているが、従来[戻る][進む]それぞれに付いていたドロップダウンは、[履歴]ドロップダウン・ボタンとして[進む]ボタンの右側のみにまとめられている。
 |
||||||||||||
| [履歴]ドロップダウン・リスト | ||||||||||||
| [▼]部分をクリックすると、過去に参照した履歴がドロップダウン表示される。チェックの付いたページが現在参照しているページ。この現在ページよりリストの上にあるものは「進む」、下にあるものは「戻る」に対応する。 | ||||||||||||
|
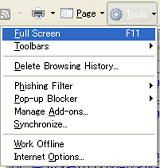
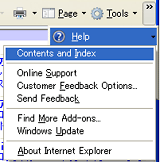
メニュー・バーが標準で非表示になっていることも目新しく感じられるポイントだ。代わりにIE7では、ツール・バーに新しく[Page][Tools][Help]というボタンが追加された。IE6のメニュー・バーから利用していたすべての機能は、これらのボタンで操作できるようになっている。
 |
 |
 |
| 左から[Page]ボタン、[Tools]ボタン、[Help]ボタンのメニュー内容 | ||
| IE6のメニュー・バーから実行していたすべての操作をここから行える。 | ||
タブ・ブラウジング
「タブ・ブラウジング」とは、複数のWebページの内容を、タブを切り替えながら表示する機能である。1つのウィンドウ内に複数のWebページを表示し、それらをタブで素早く切り替えることにより、デスクトップがウィンドウであふれるようなことなく、多数のページを同時に閲覧できる。この機能を持つWebブラウザをタブ・ブラウザといい、FirefoxやOperaなど、IE以外のブラウザでは、すでに当たり前の機能として定着しているが、IE7でもとうとう標準で追加された。
 |
||||||||||||
| IE7で3つのタブを開いた状態 | ||||||||||||
| 遅ればせながら、IE7でもタブ・ブラウジング機能が標準で追加された。 | ||||||||||||
|
IE7を起動すると、画面上部にタブ(![]() )が表示される。右側の小さなタブ(
)が表示される。右側の小さなタブ(![]() )は新規タブの作成ボタンとなっており、ここをクリックすることでタブを増やすことができる。複数のタブを表示しているときには、アクティブなタブの右側に[閉じる]ボタン(
)は新規タブの作成ボタンとなっており、ここをクリックすることでタブを増やすことができる。複数のタブを表示しているときには、アクティブなタブの右側に[閉じる]ボタン(![]() )が付く。また、Webページ中のリンクを右クリックすると[Open][Open in New Tab][Open in New Window]というメニューが表示されるので、ここから新しいタブを作成することも可能だ。また、[Ctrl]キーとクリックとの組み合わせでもタブを作成できるので、覚えておくと便利だろう。
)が付く。また、Webページ中のリンクを右クリックすると[Open][Open in New Tab][Open in New Window]というメニューが表示されるので、ここから新しいタブを作成することも可能だ。また、[Ctrl]キーとクリックとの組み合わせでもタブを作成できるので、覚えておくと便利だろう。
| Webページのリンク上での操作 | 動作 |
| クリック | 現在のタブで開く |
| [Ctrl]+クリック | 新しいバックグラウンドのタブで開く |
| [Shift]+[Ctrl]+クリック | 新しいフォアグラウンドのタブで開く |
| [Shift]+クリック | 新しいウィンドウで開く |
| タブの操作方法 | |
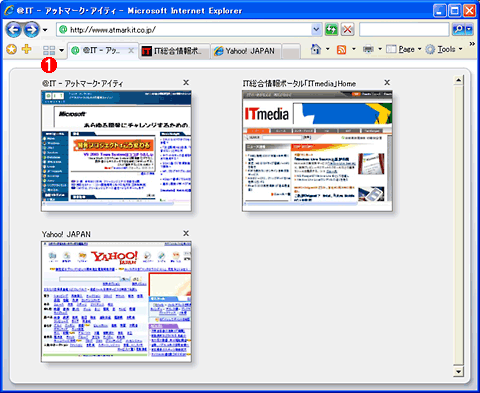
IE7に特徴的なものとして、クイック・タブという機能がある。複数のタブを表示している場合、タブの左側にクイック・タブ・ボタン(前出の画面の![]() のボタン)が表示される。このボタンをクリックすると、現在開いているタブの一覧がサムネイル表示され、切り替えたいタブや閉じるタブをサムネイル表示から選択できる。また、クイック・タブ・ボタンのドロップダウン・リストからは、タイトル一覧から切り替えたいタブを選択できる。多数のタブを開いていると、タブをクリックして目的のページを表示することが困難になるが、その場合は、この機能を使えば、目的のタブを素早く選択できる。
のボタン)が表示される。このボタンをクリックすると、現在開いているタブの一覧がサムネイル表示され、切り替えたいタブや閉じるタブをサムネイル表示から選択できる。また、クイック・タブ・ボタンのドロップダウン・リストからは、タイトル一覧から切り替えたいタブを選択できる。多数のタブを開いていると、タブをクリックして目的のページを表示することが困難になるが、その場合は、この機能を使えば、目的のタブを素早く選択できる。
 |
|||
| クイック・タブ | |||
| 各タブのサムネイルを表示し、ここから表示するタブを選択できる。 | |||
|
 |
|
Favorites Center
IE6で「お気に入り」を利用する場合、常に表示しておくなら「お気に入り」エクスプローラ・バーを利用し、一時的な利用なら[お気に入り]メニューを利用するという2通りの方法が用意されていた。これに対しIE7では、この2つに相当する機能が1つにまとめられ、統一的な操作ができるようになった。
IE7のお気に入りは、星マークの「Favorites Center」ボタン(次の画面の![]() )から利用する。このボタンをクリックすると、ポップアップ形式でFavorites Centerが表示される。Favorites Centerは、お気に入りとRSS(後述)、履歴の3つがまとめられたもので、上部のボタンでこの3つを切り替えられるようになっている。デフォルトでは、使い終わるとFavorites Centerは消去されるが、必要なら「Pin the Favorites Center」ボタンをクリックすることで、エクスプローラ・バーとして左側に固定表示することもできる。固定表示を解除するには、Favorites Centerの右上に現れる[閉じる]ボタンをクリックするか、もう一度「Favorites Center」ボタンをクリックすればよい。従来のメニュー・バーと比べ、ポップアップ操作でもエクスプローラ・バーと同じ操作が可能となった。また、ポップアップの際に前回の状態が保存されているので、ポップアップでの操作が非常に便利になった感がある。
)から利用する。このボタンをクリックすると、ポップアップ形式でFavorites Centerが表示される。Favorites Centerは、お気に入りとRSS(後述)、履歴の3つがまとめられたもので、上部のボタンでこの3つを切り替えられるようになっている。デフォルトでは、使い終わるとFavorites Centerは消去されるが、必要なら「Pin the Favorites Center」ボタンをクリックすることで、エクスプローラ・バーとして左側に固定表示することもできる。固定表示を解除するには、Favorites Centerの右上に現れる[閉じる]ボタンをクリックするか、もう一度「Favorites Center」ボタンをクリックすればよい。従来のメニュー・バーと比べ、ポップアップ操作でもエクスプローラ・バーと同じ操作が可能となった。また、ポップアップの際に前回の状態が保存されているので、ポップアップでの操作が非常に便利になった感がある。
 |
||||||||||||||||||
| Favorites Center | ||||||||||||||||||
| IE7の「お気に入り」は、IE6のエクスプローラ・バーとプルダウン・メニューのインターフェイスを統合したFavorites Centerからアクセスする。 | ||||||||||||||||||
|
お気に入り内のフォルダ上でマウスを停止すると、右側に矢印が表示される。これはフォルダをタブ・グループとして開くためのボタンで、これをクリックすると、フォルダ内のすべてのページがそれぞれ新しいタブで同時に開かれる。この機能により、お気に入り内のページを一気に開き、順番に確認するといった使い方が可能となる。
お気に入りの内容を変更する場合には、![]() の右側にある[+]マークの「Add / Subscribe」ボタンをクリックする。このボタンからは、お気に入りの追加、インポートとエクスポート、お気に入りの編集といった操作ができる。複数のタブを開いている場合は、新しいフォルダを作成して、その中に現在開かれているすべてのページを追加する、という機能も用意されている。
の右側にある[+]マークの「Add / Subscribe」ボタンをクリックする。このボタンからは、お気に入りの追加、インポートとエクスポート、お気に入りの編集といった操作ができる。複数のタブを開いている場合は、新しいフォルダを作成して、その中に現在開かれているすべてのページを追加する、という機能も用意されている。
| INDEX | ||
| [製品レビュー ]Internet Explorer 7 Beta 2 Previewを試してみる | ||
| 1.タブ対応で洗練されたインターフェイス | ||
| 2.セキュリティ機能の強化 | ||
| 3.RSSリーダーなどの機能追加 | ||
| 4.CSS2.1や国際化ドメインへの対応など | ||
| 製品レビュー |
- Azure Web Appsの中を「コンソール」や「シェル」でのぞいてみる (2017/7/27)
AzureのWeb Appsはどのような仕組みで動いているのか、オンプレミスのWindows OSと何が違うのか、などをちょっと探訪してみよう - Azure Storage ExplorerでStorageを手軽に操作する (2017/7/24)
エクスプローラのような感覚でAzure Storageにアクセスできる無償ツール「Azure Storage Explorer」。いざというときに使えるよう、事前にセットアップしておこう - Win 10でキーボード配列が誤認識された場合の対処 (2017/7/21)
キーボード配列が異なる言語に誤認識された場合の対処方法を紹介。英語キーボードが日本語配列として認識された場合などは、正しいキー配列に設定し直そう - Azure Web AppsでWordPressをインストールしてみる (2017/7/20)
これまでのIaaSに続き、Azureの大きな特徴といえるPaaSサービス、Azure App Serviceを試してみた! まずはWordPressをインストールしてみる
|
|




