| 製品レビュー Internet Explorer 7 Beta 2 Previewを試してみる 4.CSS2.1や国際化ドメインへの対応など 海津 智宏2006/04/20 |
 |
|
|
|
CSS2.1対応
Webページを作成する場合、HTMLには文書構造と情報のみを記述し、デザイン要素はCSS(Cascading Style Sheets)として分離することがアクセシビリティの観点から望ましいとされている。IE6でも基本的なCSSは解釈できるため、現時点でもCSSを用いたWebサイトは多い。
CSSの規格はW3Cによって標準化されている。W3Cでは、CSSで用いられる語いを3段階に分け、CSS Level 1(CSS1)、CSS Level 2(CSS2.1)、CSS Level 3(CSS3)として公開している。ただしCSS1は勧告となっており、CSS2.1とCSS3はワーキング・ドラフト(草案)の段階である。IEはVer.6ですでにCSS1に準拠しているが、IE7ではCSS2.1への部分的な対応がなされており、これによりウィンドウの固定位置に要素を描画するFixed Positioningや、マウス・オーバー時のデザイン(:hover)を<a>タグ以外でも適用できるようにする、バックグラウンド画像の位置固定を<body>タグ以外でも適用できるようにする、などの改善がなされている。
|
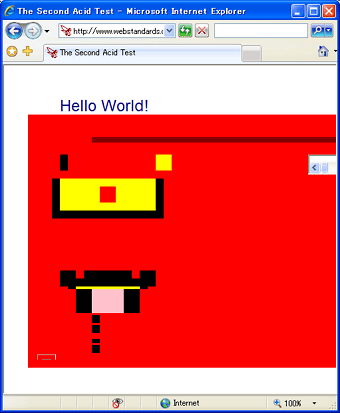
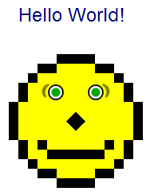
ただし、IE7がCSS2.1に完全に準拠しているというわけではない。特に、「疑似要素」や「疑似クラス」と呼ばれる機能にはIE7では処理できないものが多い。例えば、疑似要素を用いて特定のタグの前後に内容を追加したり(:before、:after)、疑似クラスを用いてフォーカスのある要素のデザインを変更したり(:focus)する機能はIE7では利用できない。ブラウザがCSS2.1に準拠しているかどうかを調べるためのテストとして、Acid2テストがよく利用されるが、IE7 Beta2でこのテストを実行してみれば、CSS2.1への道のりはまだまだ長いということが確認できる。
 |
 |
| IE7 Beta2のAcid2テスト結果 | |
| CSS2.1に完全に対応していれば、右側にある顔の絵が表示されるはずだが、IE7 Beta2ではこのような結果になる。CSS2.1への道のりはまだまだ長い。 | |
国際化ドメイン名対応
|
URL文字列に使われるドメイン名は、従来ASCII文字しか利用できなかったが、日本語文字などをドメイン名に含める国際化ドメイン名(IDN:Internationalized Domain Name)の技術が規格化され、数年前から利用可能となっている。IE6では国際化ドメイン名を利用するためにはプラグインを追加する必要があったが、IE7では、プラグインなどの追加を必要とせず、国際化ドメイン名を利用できるようになった。
|
従来のDNSによる名前解決の仕組みをそのまま利用できるようにするため、国際化ドメイン名を用いたURLは、実際には特殊なASCII文字列に変換されてアクセスされる。この変換方式として、Punycodeという符号化方法が標準化されている(RFC3492)。Punycodeでは、ドメイン名は「xn--」から始まる、英数字とハイフンのみを含む文字列となる。例えば、「日本語.jp」というURLは「xn--wgv71a119e.jp」と変換される。つまり、URLの表記としてはUnicodeを用いる表記法とPunycodeを用いたASCII文字のみの表記法の2通りが提供されている。IE7では、片方の表記法でURLを制限付きサイトとして登録すれば、もう一方の表記法でアクセスしてもきちんと制限サイトとして処理されるなど、URLの一貫性が強化されている。
IDNの問題点としては、URLに利用できる文字が大幅に増えるため、アルファベットの「a」とキリル文字(ロシア文字)の「а」など、似ていても異なる文字が増えることが挙げられる。このような文字を使うことで、有名サイト(例えば「example.com」)のドメインと見分けの付かないようなドメイン(例えば「exаmple.com」)を第三者が取得することが可能となってしまう。IE7ではこのような問題の発生を防ぐため、以下のような場合には国際化ドメイン名ではなくPunycodeを表示するようになっている。
-
URLが記号文字を含んでいる場合
-
URLを「.」で区切ったとき、1つのブロック内に複数の言語が混在している場合
-
ユーザーの利用していない言語を含んでいる場合
通常、日本語版IEでは利用する言語は、日本語と英語のみとなっているため、見慣れない文字がアドレス・バーに表示されることはなく、フィッシング・サイトによる詐欺などの問題が起こりにくい設計となっている。
また、国際化ドメイン名でも、フィッシング・フィルタによるフィルタリングは有効だ。もちろん、一番大切なのはIEの機能を盲目的に信じるのではなく、怪しいサイトはまず疑ってみるということではあるが。
ズーム機能
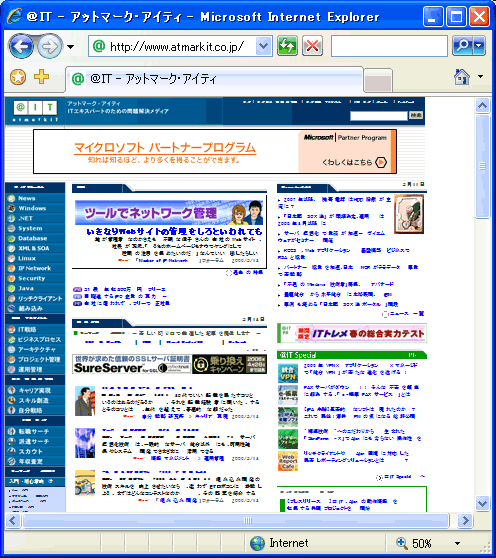
従来のIEでは、文字サイズを拡大・縮小することはできたが、文字サイズを変更しても画像サイズは変更されないため、レイアウトが崩れてしまう場合があった。IE7ではズーム機能が追加され、文字サイズの変更だけでなく、文字サイズと同時に画像サイズも変更できるようになった。これにより、ズーム前と完全に同じレイアウトのまま、表示を拡大したり縮小したりできるようになった。
 |
| 縮小表示したところ |
| IE7にはズーム機能が搭載され、文字サイズの変更に合わせて画像も同時に拡大縮小されるようになった。このためレイアウトを壊すことなく、拡大縮小表示ができるようになった。画面は極端に縮小した表示を行ったところ。 |
印刷プレビュー
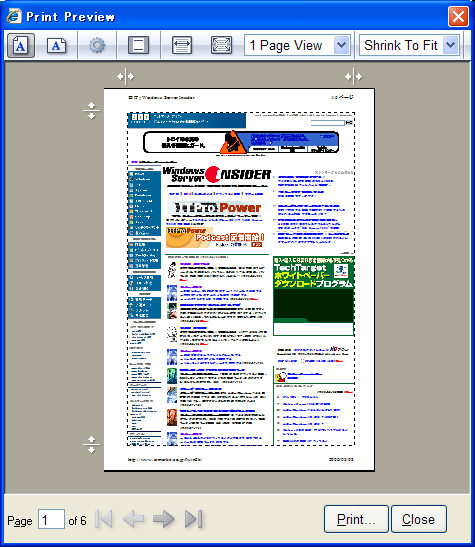
印刷プレビューにも改善が加えられている。プレビュー画面のウィンドウ・サイズに合わせて自動的に表示サイズが変更されるようになったほか、ページの余白をプレビュー画面で変更できるようになっている。また、範囲選択した状態で印刷プレビューを見ると、選択範囲のみのプレビューが表示される。IE6でも、印刷ダイアログでページ範囲を「選択した部分」とすることで選択範囲のみの印刷は可能だったが、印刷プレビューでの確認はできなかった。
 |
| 印刷プレビュー画面 |
| ウィンドウ・サイズに合わせて自動的に縮小表示されており、余白の調整も可能となっている。これにより、ページの右側部分が用紙からはみ出してしまい、うまく印刷できないという問題を避けることができる。 |
■
駆け足の内容だったが、IE7の新機能についてどのように感じられただろうか。いままで長い間進化が止まっていたIEだが、ほかのブラウザの高機能化やシェアの拡大に影響され、最新のブラウザとして再び発展し始めることは素直に喜ばしいと感じる。初心者ユーザーが最初に触れる機会の多いIEだからこそ、十分なセキュリティ機能や洗練されたユーザー・インターフェイスの存在は重要だろう。正式なリリースが楽しみである。![]()
| INDEX | ||
| [製品レビュー ]Internet Explorer 7 Beta 2 Previewを試してみる | ||
| 1.タブ対応で洗練されたインターフェイス | ||
| 2.セキュリティ機能の強化 | ||
| 3.RSSリーダーなどの機能追加 | ||
| 4.CSS2.1や国際化ドメインへの対応など | ||
| 製品レビュー |
- Azure Web Appsの中を「コンソール」や「シェル」でのぞいてみる (2017/7/27)
AzureのWeb Appsはどのような仕組みで動いているのか、オンプレミスのWindows OSと何が違うのか、などをちょっと探訪してみよう - Azure Storage ExplorerでStorageを手軽に操作する (2017/7/24)
エクスプローラのような感覚でAzure Storageにアクセスできる無償ツール「Azure Storage Explorer」。いざというときに使えるよう、事前にセットアップしておこう - Win 10でキーボード配列が誤認識された場合の対処 (2017/7/21)
キーボード配列が異なる言語に誤認識された場合の対処方法を紹介。英語キーボードが日本語配列として認識された場合などは、正しいキー配列に設定し直そう - Azure Web AppsでWordPressをインストールしてみる (2017/7/20)
これまでのIaaSに続き、Azureの大きな特徴といえるPaaSサービス、Azure App Serviceを試してみた! まずはWordPressをインストールしてみる
|
|




