| 製品レビュー Internet Explorer 7 Beta 2 Previewを試してみる 3.RSSリーダーなどの機能追加 海津 智宏2006/04/20 |
 |
|
|
|
RSS対応
|
ブログやニュース・サイトなど、サイトの更新情報をRSS(Rich Site Summary/RDF Site Summary/Really Simple Syndication)という形式で提供するところが増えた。このRSS形式に対応したリーダー・ソフトウェア(RSSリーダー)を利用すれば、定期的にサイトのRSS情報をチェックして、更新のあったサイトを素早く確認できる。従来マイクロソフトは、RSSリーダー・ソフトウェアを提供していなかったので、別途ユーザーがRSSリーダーを追加インストールする必要があった。IE7では、このRSSリーダー機能が追加され、IEのブラウザのみでRSSフィードを確認できるようになった。
RSSフィードを提供しているサイトを閲覧していると、画面右上の「Feeds」ボタンが灰色からオレンジ色に変わる。このボタンをクリックすればRSSフィードの内容を確認できる。
 |
 |
| RSS非対応ページ(左)と対応ページ(右)の表示 | |
| 左が通常の「Feeds」ボタン。RSSフィードがあれば右のようにオレンジ色に変わる。 | |
この状態で[Add / Subscribe]ボタンから[Subscribe to this Feed]を実行すると、Favorites Centerの「Feeds」内にRSSフィードが登録され、定期的に更新がチェックされるようになる。更新があったフィードは以下のように太字で強調表示されるため、更新された内容のみをチェックしたいのであれば強調表示されているフィードのみを巡回すればよい。
 |
| Favorites CenterのRSSフィード一覧 |
| 前回から更新があったフィードについてはこのように太字で表示される。 |
RSSフィードには、記事のタイトルと本文、更新日時などがXML形式で記述されている。IE7でRSSフィードを表示すると、これらの情報が独自のスタイルで一覧表示される。
 |
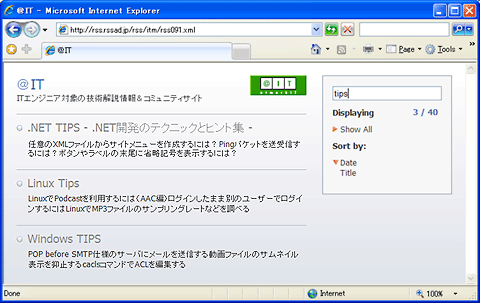
| RSSフィードの表示画面 |
| IE7でRSSフィードを表示したところ。RSSフィードの情報がこのように分かりやすく表示される。右側の検索ボックスを使えば、フィードした情報から任意の文字列を含む項目を検索するなどが可能。 |
ページの右側には検索ボックスがある。この検索ボックスにキーワードを入力すると、これまでにRSSフィードで取得した情報から、そのキーワードを含む記事のみが表示される。一度読み込んだ記事の情報は、もともとのRSSフィードから削除された後もIEのキャッシュに保存されているので、過去の記事からの検索も可能となる(最大保存件数はデフォルトで200件となっている)。
検索ボックス
検索ボックス(検索機能)が標準で搭載されるようになったことも、IE7の便利になったポイントだろう。従来のIEでは、検索のために検索サイトを表示するか、Googleツール・バーなどの検索ツール・バーを追加インストールしなければならなかった。IE7ではデフォルトで検索ボックスが提供されるようになった
利用する検索エンジンは、検索ボタンのドロップダウン・リストから選択できる。標準で利用可能となっているのはGoogleとMSNサーチだ。これ以外の検索エンジンをインストールするには、ドロップダウンの中から「Find More Providers」を実行すればよい。これを実行すると、マイクロソフトが提供する検索エンジン情報の一覧にジャンプする。ただし、IE7 Beta2は英語版のみが提供されているので、日本語の検索エンジンは登録されていないようだ。
検索エンジンの情報は、OpenSearch形式という標準仕様で記述されるため、公式に提供されていない検索エンジンでも検索ボックスに登録できる。IE7が公開された後は、各検索エンジンがOpenSearch情報を公開することになるだろう。表示中のページがOpenSearch情報を提供している場合、検索ボタンのドロップダウンがオレンジ色に変わる。このとき、ドロップダウンの中には「Add Search Providers」というメニューが追加されており、追加する検索エンジンをクリックすれば検索ボックスから利用できるようになる。
 |
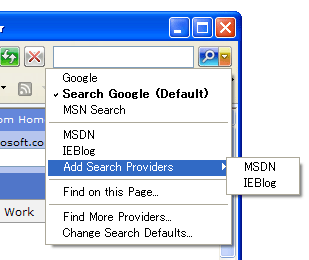
| 検索サイトの追加 |
| OpenSearch形式の情報が提供されていれば、その情報を使って検索エンジンを追加できる。 |
Ajax対応
Webブラウザの非同期通信機能をJavaScriptから利用し、従来は不可能だった動的なユーザー・インターフェイスを実現したサイトが注目されている。この技術はAjax(Asynchronous JavaScript + XML)と呼ばれるもので、Ajaxを応用したサービスとしてはGoogleマップが有名だ。
通常Ajaxでは、XMLHttpRequestというオブジェクトを作成して通信を行う。このオブジェクトは、IE6ではActiveXオブジェクトとして作成する必要があったが、IE7ではJavaScriptで直接提供されるオブジェクトとなった。これにより、Firefoxなどのブラウザと同一のコードでXMLHttpRequestオブジェクトを作成できるようになった。オブジェクト作成のコードは以下のようになる。
01: if(window.XMLHttpRequest){ |
IE7が十分普及し、IE6を動作対象から外してもよくなれば、4行目から6行目までを省略できるようになる。
| INDEX | ||
| [製品レビュー ]Internet Explorer 7 Beta 2 Previewを試してみる | ||
| 1.タブ対応で洗練されたインターフェイス | ||
| 2.セキュリティ機能の強化 | ||
| 3.RSSリーダーなどの機能追加 | ||
| 4.CSS2.1や国際化ドメインへの対応など | ||
| 製品レビュー |
- Azure Web Appsの中を「コンソール」や「シェル」でのぞいてみる (2017/7/27)
AzureのWeb Appsはどのような仕組みで動いているのか、オンプレミスのWindows OSと何が違うのか、などをちょっと探訪してみよう - Azure Storage ExplorerでStorageを手軽に操作する (2017/7/24)
エクスプローラのような感覚でAzure Storageにアクセスできる無償ツール「Azure Storage Explorer」。いざというときに使えるよう、事前にセットアップしておこう - Win 10でキーボード配列が誤認識された場合の対処 (2017/7/21)
キーボード配列が異なる言語に誤認識された場合の対処方法を紹介。英語キーボードが日本語配列として認識された場合などは、正しいキー配列に設定し直そう - Azure Web AppsでWordPressをインストールしてみる (2017/7/20)
これまでのIaaSに続き、Azureの大きな特徴といえるPaaSサービス、Azure App Serviceを試してみた! まずはWordPressをインストールしてみる
|
|




