|
顧客管理をXMLで行う方法を教えてください |
顧客一覧をXMLで管理したいと考えています。データベースを使うほどで大げさなものにしたくないので、下記のようなXML文書でデータ管理をしようと思っています。こうしたデータから目的の人を検索して、その人の名前、住所、電話番号を表示するようなプログラムはXSLT、DOM、SAXなどのどれかで開発可能ですか? また、どんなプログラムになるのか、例示してもらえるとうれしいです。
<person>
<name>山田太郎</name>
<address>東京都千代田区</address>
<phone>03-xxxx-yyyy</phone>
</person>
<person>
<name>田中次郎</name>
<address>東京都世田谷区</address>
<phone>03-AAAA-BBBB</phone>
</person>
<person>
<name>佐藤三郎</name>
<address>東京都狛江市</address>
<phone>03-eeee-ffff</phone>
</person> |
|
回答/富士ソフトABC株式会社 技術センター
2001/4/27
XML文書でデータ管理を行うことは可能です。顧客名簿の管理程度でしたら、ご質問のようにデータベースを使うまでもなく、XMLで実現できます。例として、ここではJavaScriptを使ってDOM
を利用したプログラムを紹介しましょう。
■処理の流れ
今回は、データベースとして見立てたXML文書から、目的のデータを検索するプログラムをJavaScriptで作成してみました。検索画面はHTMLで作りますが、プログラムそのものはJavaScriptを利用して、そこからDOMと呼ばれるXMLパーサのAPIを利用してデータを検索します。おおまかな流れは次の通りです。
- 検索フォームの入力フォールドに検索する文字列を入力し、検索ボタンを押します。
- DOM のメソッドを使って XML ファイルを読み込みます。
- person 要素の子要素のデータと検索文字列を比較します。
比較ではデータに検索文字列が含まれているかをチェックします。結果を見つけたら、XSLTでWebブラウザ上に表示する訳です。
- データが一致した person 要素のすべてのデータを取り出します。
- 取り出したデータに XSLT でスタイルづけを行って表示します。
こうした簡単なプログラムなら、JavaScriptとDOMを利用して作ることができます。ここで紹介したプログラムは検索だけですので、XML文書へのデータの追加は、エディタなどで手作業で行う必要があります。下記で紹介するプログラム(person.html、person.xml、person.xsl)をダウンロードして同じディレクトリに保存し、person.htmlを開いて動作を試すことができます(動作はMSXML3をインストールしたIE5で確認しています)。
 |
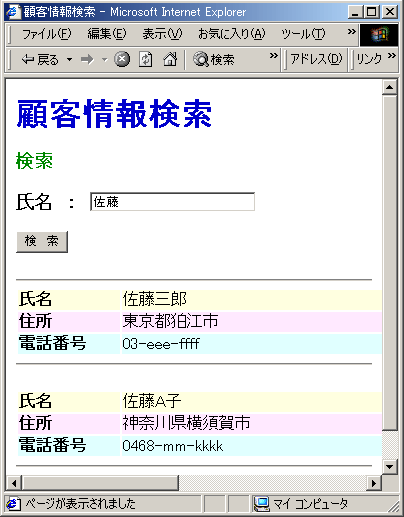
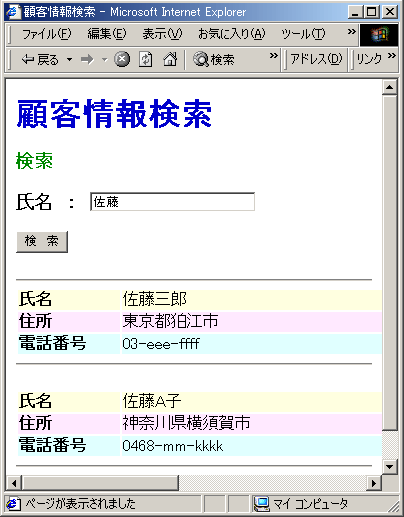
| HTMLとJavaScriptで開発した検索画面 |
| ▼サンプル(HTML) person.html |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<HTML>
<HEAD>
<TITLE>顧客情報検索</TITLE>
<SCRIPT language="JavaScript" FOR="window"
EVENT="onload">
<!--
// このファイルが読込まれたときの処理
// 再表示用のデータがある場合ブラウザに出力
if (document.hdata.HideData.value != "") {
res.innerHTML = document.hdata.HideData.value
}
else {
res.innerHTML = ""
}
//-->
</SCRIPT>
<SCRIPT language="JavaScript">
<!--
// 顧客情報からの検索処理
function SearchDsp(cName) {
// 再表示用データ格納領域クリア
document.hdata.HideData.value = ""
res.innerHTML = ""
// ワーク用の XML ドキュメントオブジェクト
var objDocWk = new ActiveXObject("Microsoft.XMLDOM")
// 出力用の新しいルートノードを作成
dstNd = objDocWk.createNode(1, "clientlist", "")
// XML ドキュメントオブジェクト生成
var objDoc = new ActiveXObject("Microsoft.XMLDOM")
objDoc.async = false
// 顧客情報の読込み
objDoc.load("person.xml")
// 顧客情報のルートノードを取得
var objRootNode = objDoc.documentElement.childNodes
// 子ノードが無くなるまで繰返し
for (Loop4 = 0;Loop4 <= objRootNode.length-1; Loop4++) {
// ルーとノードの子ノードを取得
objNode = objRootNode.item(Loop4)
// 要素名をチェック
if (objNode.baseName === "person") {
// person 要素なら比較対象(氏名)のノードを取得
objName = objNode.childNodes.item(0)
// 氏名に検索文字列が含まれているかをチェック
if (cName.value != "" && CompStr(objName.text, cName.value)
== 1) {
// 検索文字列が含まれていた場合、person ノードをコピー
cpNd = objNode.cloneNode(true)
// コピーした person ノードを出力用の XML ドキュメントに追加
dstNd.appendChild(cpNd)
}
}
}
// XML 宣言を作成
pi = objDocWk.createProcessingInstruction("xml", "
version=" + '"' + "1.0" + '"')
// XML 宣言を追加
objDocWk.insertBefore(pi, objDocWk.childNodes.item(0))
// スタイルシート宣言を作成
pi = objDocWk.createProcessingInstruction("xml-stylesheet",
" type=" + '"' + "text/xsl" + '"')
// スタイルシート宣言を追加
objDocWk.insertBefore(pi, objDocWk.childNodes.item(1))
// 検索結果のデータをセット
objDocWk.appendChild(dstNd)
// XSL ファイルの読込みオブジェクトを作成
var objXSL = new ActiveXObject("Microsoft.XMLDOM");
objXSL.async = false;
// XSL ファイルを読込み
objXSL.load("person.xsl");
// スタイル付けをして表示
document.hdata.HideData.value = objDocWk.transformNode(objXSL);
// 表示データをブラウザに出力
res.innerHTML = document.hdata.HideData.value
}
// 比較処理
function CompStr(srcStr, cmpStr) {
// 半角英字をすべて大文字に変換
var str1 = srcStr.toUpperCase()
var str2 = cmpStr.toUpperCase()
// 比較元と比較先が同じなら1を返す
if (str1 == str2) {
return 1
}
else {
// 比較対象文字列に比較文字列が含まれているかチェック
var offset = str1.indexOf(str2)
if (offset == -1) {
return -1
}
return 1
}
}
//-->
</SCRIPT>
</HEAD>
<BODY BGCOLOR="#FFFFFF">
<!-- 検索結果を保存するフィールド -->
<!-- 検索結果を保存して再表示の度に検索処理を行わないようにする -->
<FORM name="hdata">
<INPUT size="20" type="hidden" name="HideData"
value="">
</FORM>
<B><FONT size="+3" color="#0000cc">顧客情報検索</FONT></B>
<BR/>
<BR/>
<B><FONT size="+1" color="#008800">検索</FONT></B>
<BR/>
<!-- 検索フォーム -->
<FORM name="SearchData">
<!-- 検索文字列の入力フィールド -->
<B><FONT size="+1">氏名 : </FONT></B><INPUT
size="30" type="text" name="cname"><BR/><BR/>
<!-- 検索ボタン -->
<INPUT type="button" name="searchdsp" value="検 索";
onclick="SearchDsp(cname)">
</FORM>
<hr/>
<!-- 検索結果を表示する場所 -->
<DIV id="res"></DIV>
</BODY>
</HTML> |
| ▼サンプル(XML) person.xml |
<?xml version="1.0" encoding="Shift_JIS"
?>
<?xml-stylesheet type="text/xsl" href="person.xsl"
?>
<clientlist>
<person>
<name>山田太郎</name>
<address>東京都千代田区</address>
<phone>03-xxx-yyyy</phone>
</person>
<person>
<name>田中次郎</name>
<address>東京都世田谷区</address>
<phone>03-AAA-BBBB</phone>
</person>
<person>
<name>佐藤三郎</name>
<address>東京都狛江市</address>
<phone>03-eee-ffff</phone>
</person>
<person>
<name>富士一郎</name>
<address>神奈川県鎌倉市</address>
<phone>0467-oo-abcd</phone>
</person>
<person>
<name>鎌倉大仏</name>
<address>神奈川県横浜市</address>
<phone>045-xyz-9999</phone>
</person>
<person>
<name>鈴木花子</name>
<address>東京都目黒区</address>
<phone>03-QQQ-megu</phone>
</person>
<person>
<name>佐藤A子</name>
<address>神奈川県横須賀市</address>
<phone>0468-mm-kkkk</phone>
</person>
</clientlist> |
| ▼サンプル(XSL) person.xsl |
<?xml version="1.0" encoding="Shift_JIS"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:fo="http://www.w3.org/1999/XSL/Format">
<xsl:template match="/">
<html>
<head>
<title>顧客情報表示</title>
</head>
<body>
<!-- clientlist 要素には別のテンプレートを適用 -->
<xsl:apply-templates select="clientlist" />
</body>
</html>
</xsl:template>
<!-- clientlist 要素を処理するテンプレート -->
<xsl:template match="clientlist">
<!-- person 要素がある限り繰返して処理を行う -->
<xsl:for-each select="person">
<!-- 表を作成 -->
<!-- 3行で1データを表示 -->
<table align="center" border="0" width="800">
<!-- 1行めは氏名を表示 -->
<tr BGCOLOR="#ffffe0">
<th width="100" align="left">氏名</th>
<td align="left">
<xsl:value-of select="name" />
</td>
</tr>
<!-- 2行めは住所を表示 -->
<tr BGCOLOR="#ffe9ff">
<th width="100" align="left">住所</th>
<td align="left">
<xsl:value-of select="address" />
</td>
</tr>
<!-- 3行めは電話番号を表示 -->
<tr BGCOLOR="#e0ffff">
<th width="100" align="left">電話番号</th>
<td align="left">
<xsl:value-of select="phone" />
</td>
</tr>
</table>
<hr/>
<br/>
</xsl:for-each>
</xsl:template>
</xsl:stylesheet> |